JavaScript中的padStart()方法用于用另一个字符串填充一个字符串,直到达到给定的长度。从字符串的左端开始应用填充。
用法:
string.padStart(targetLength, padString)
参数:此方法接受上述和以下所述的两个参数:
- targetLength:它是原始字符串填充后最终字符串的长度。如果该值小于原始字符串的长度,则返回原始字符串。
- padString:这是要用原始字符串填充的字符串。如果此值太长而无法在targetLength内,则它将从结尾处截断。默认使用的字符串是空格字符(“”)。
返回值:它返回用给定字符串填充到给定长度的最终字符串。
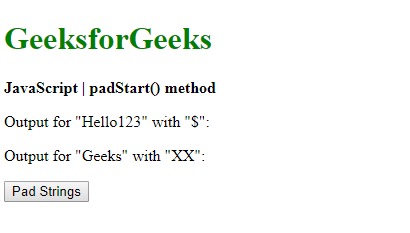
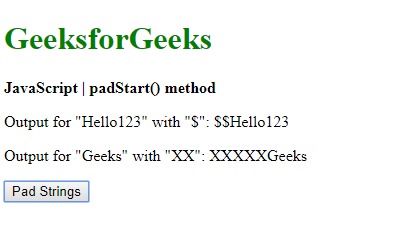
范例1:本示例使用padStart()方法将字符串填充为另一个字符串。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padStart() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>JavaScript | padStart() method</b>
<p>Output for "Hello123" with "$":
<span class="output"></span>
</p>
<p>Output for "Geeks" with "XX":
<span class="output_2"></span>
</p>
<button onclick="padStrings()">
Pad Strings
</button>
<script type="text/javascript">
function padStrings() {
exString = "Hello123";
exString2 = "Geeks";
prepended_out =
exString.padStart(10, "$");
prepended_out2 =
exString2.padStart(10, "XX");
document.querySelector('.output').textContent
= prepended_out;
document.querySelector('.output_2').textContent
= prepended_out2;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

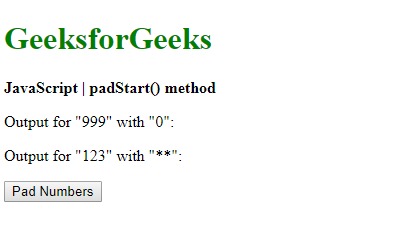
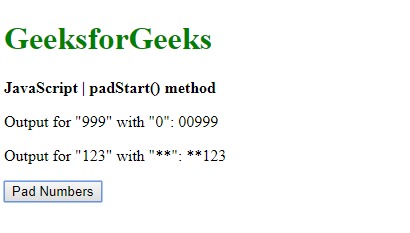
范例2:本示例使用padStart()方法将数字填充到另一个数字中。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padStart() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>JavaScript | padStart() method</b>
<p>Output for "999" with "0":
<span class="output"></span>
</p>
<p>Output for "123" with "**":
<span class="output_2"></span>
</p>
<button onclick="padNumbers()">
Pad Numbers
</button>
<script type="text/javascript">
function padNumbers() {
exNumber = 999;
exNumber2 = 123;
prepended_out
= String(exNumber).padStart(5, "0");
prepended_out2
= String(exNumber2).padStart(5, "**");
document.querySelector('.output').textContent
= prepended_out;
document.querySelector('.output_2').textContent
= prepended_out2;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了padStart()方法支持的浏览器:
- 谷歌浏览器57
- Firefox 48
- 边15
- Safari 10
- Opera 44
相关用法
- Javascript Float32Array.from()用法及代码示例
- Javascript exec()用法及代码示例
- Javascript padEnd()用法及代码示例
- Javascript hasOwnProperty()用法及代码示例
- Javascript getTime()用法及代码示例
- Javascript Array from()用法及代码示例
- Javascript Uint8ClampedArray.from()用法及代码示例
- Javascript Int32Array.from()用法及代码示例
- Javascript Sort()用法及代码示例
- Javascript Array.from()用法及代码示例
- Javascript compile()用法及代码示例
- Javascript Unit16Array.from()用法及代码示例
- Javascript Int8Array from()用法及代码示例
- Javascript Int16Array from()用法及代码示例
- Javascript Uint32Array from()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 JavaScript | padStart() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
