JavaScript中的compile()方法用于在执行脚本时编译正则表达式,即编译正则表达式。它也用于重新编译和更改正则表达式。句法:
RegExpObject.compile(RegExp, modifier)
RexExp引用正则表达式,修饰符用于指定匹配类型。示例:此示例更改了初始字符串,然后再次使用compile()方法对其进行了更改。
<!DOCTYPE html>
<html>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
compile() Method
</h2>
<p>
String:GeeksforGeeks is the
computer science portal for geeks.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<p id="app1"></p>
<script>
function geek() {
var str =
"GeeksforGeeks is the computer"
+ " science portal for geeks.";
var patt = /geek/g;
var str2 = str.replace(patt, "GFG");
document.getElementById("app").innerHTML =
" <b>Initial:</b> " + str2;
patt = /(Geeks)/gi;
patt.compile(patt);
str2 = str.replace(patt, "GEEKS");
document.getElementById("app1").innerHTML =
" <b>After using compile():</b> " + str2;
}
</script>
</body>
</html>输出:
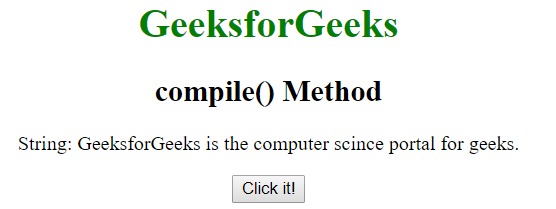
在单击按钮之前:

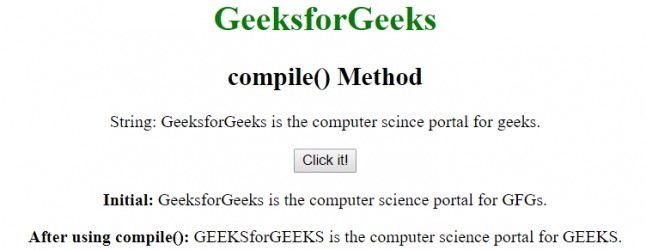
单击按钮后:

支持的浏览器:下面列出了JavaScript compile()方法支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- Javascript Int16Array from()用法及代码示例
- Javascript Uint8Array.from()用法及代码示例
- Javascript Int8Array from()用法及代码示例
- Javascript Float64Array.from()用法及代码示例
- Javascript Uint32Array from()用法及代码示例
- Javascript Sort()用法及代码示例
- Javascript Uint8ClampedArray.from()用法及代码示例
- Javascript Array from()用法及代码示例
- Javascript exec()用法及代码示例
- Javascript Replace()用法及代码示例
- Javascript getTime()用法及代码示例
- Javascript Int32Array.from()用法及代码示例
- Javascript Array map()用法及代码示例
- Javascript Array.from()用法及代码示例
- Javascript Unit16Array.from()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | compile() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
