JavaScript中的map()方法通过在父数组中存在的每个元素上调用特定函数来创建数组。这是一种非变异方法。通常,map()方法用于遍历数组并在数组的每个元素上调用函数。句法:
array.map(function(currentValue, index, arr), thisValue)
参数:此方法接受上述和以下所述的两个参数:
- function(currentValue, index, arr):它是必需的参数,它在数组的每个元素上运行。它包含以下列出的三个参数:
- currentValue:它是必需的参数,它保存当前元素的值。
- index:它是可选参数,它保存当前元素的索引。
- arr:它是可选参数,包含数组。
- thisValue:它是可选参数,用于保存传递给函数的值。
返回值:它返回一个新数组,并且数组的元素是回调函数的结果。
以下示例说明了JavaScript中数组map()方法的使用:
范例1:本示例使用数组map()方法并返回数组元素的平方。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<!-- Script to use Array map() Method -->
<script>
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = arr.map(function(val, index){
return {key:index, value:val*val};
})
console.log(newArr)
el.innerHTML = JSON.stringify(newArr);
</script>
</body>
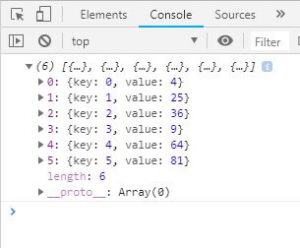
</html> 输出:

范例2:本示例使用数组map()方法将字符“ A”与名称的每个字符连接在一起。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<script>
var el = document.getElementById('root');
var name = "Pankaj";
// New array of character and names
// concatenated with 'A'
var newName = Array.prototype.map.call(name, function(item) {
return item + 'A';
})
console.log(newName)
</script>
</body>
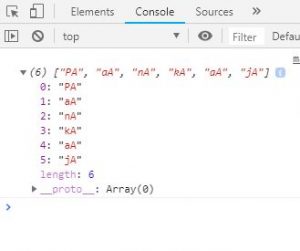
</html> 输出:

范例3:本示例使用数组map()方法返回数组元素的平方。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<script>
var el = document.getElementById('root');
// Map is being called directly on an array
// Arrow function is used
el.innerHTML = [6, 7, 4, 5].map((val)=>{
return val*val;
})
</script>
</body>
</html>输出:
36, 49, 16, 25
相关用法
- Javascript Array from()用法及代码示例
- Javascript Array.from()用法及代码示例
- Javascript Array.findIndex()用法及代码示例
- Javascript Array.find()用法及代码示例
- Javascript Array.splice()用法及代码示例
- Javascript Array.join()用法及代码示例
- Javascript Array.fill()用法及代码示例
- Javascript Array valueOf()用法及代码示例
- Javascript Array reduce()用法及代码示例
- Javascript array.entries()用法及代码示例
- Javascript Array.slice()和Array.splice()的区别用法及代码示例
- Javascript array.size()和array.length的区别用法及代码示例
注:本文由纯净天空筛选整理自Pankaj_Singh大神的英文原创作品 JavaScript | Array map() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
