JavaScript中的map()方法通過在父數組中存在的每個元素上調用特定函數來創建數組。這是一種非變異方法。通常,map()方法用於遍曆數組並在數組的每個元素上調用函數。句法:
array.map(function(currentValue, index, arr), thisValue)
參數:此方法接受上述和以下所述的兩個參數:
- function(currentValue, index, arr):它是必需的參數,它在數組的每個元素上運行。它包含以下列出的三個參數:
- currentValue:它是必需的參數,它保存當前元素的值。
- index:它是可選參數,它保存當前元素的索引。
- arr:它是可選參數,包含數組。
- thisValue:它是可選參數,用於保存傳遞給函數的值。
返回值:它返回一個新數組,並且數組的元素是回調函數的結果。
以下示例說明了JavaScript中數組map()方法的使用:
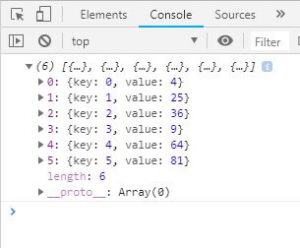
範例1:本示例使用數組map()方法並返回數組元素的平方。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<!-- Script to use Array map() Method -->
<script>
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = arr.map(function(val, index){
return {key:index, value:val*val};
})
console.log(newArr)
el.innerHTML = JSON.stringify(newArr);
</script>
</body>
</html> 輸出:

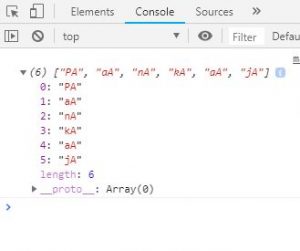
範例2:本示例使用數組map()方法將字符“ A”與名稱的每個字符連接在一起。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<script>
var el = document.getElementById('root');
var name = "Pankaj";
// New array of character and names
// concatenated with 'A'
var newName = Array.prototype.map.call(name, function(item) {
return item + 'A';
})
console.log(newName)
</script>
</body>
</html> 輸出:

範例3:本示例使用數組map()方法返回數組元素的平方。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Array map() Method
</title>
</head>
<body>
<div id="root"></div>
<script>
var el = document.getElementById('root');
// Map is being called directly on an array
// Arrow function is used
el.innerHTML = [6, 7, 4, 5].map((val)=>{
return val*val;
})
</script>
</body>
</html>輸出:
36, 49, 16, 25
相關用法
- Javascript Array from()用法及代碼示例
- Javascript Array.from()用法及代碼示例
- Javascript Array.findIndex()用法及代碼示例
- Javascript Array.find()用法及代碼示例
- Javascript Array.splice()用法及代碼示例
- Javascript Array.join()用法及代碼示例
- Javascript Array.fill()用法及代碼示例
- Javascript Array valueOf()用法及代碼示例
- Javascript Array reduce()用法及代碼示例
- Javascript array.entries()用法及代碼示例
- Javascript Array.slice()和Array.splice()的區別用法及代碼示例
- Javascript array.size()和array.length的區別用法及代碼示例
注:本文由純淨天空篩選整理自Pankaj_Singh大神的英文原創作品 JavaScript | Array map() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
