array.sort()是JavaScript中的内置方法,用于对数组进行排序。数组可以是任何类型,例如字符串,数字,字符等。语法:
array.sort()
在这里,数组是将要排序的一组值。
参数:它不接受任何参数。
返回值:它不返回任何东西。
例子:
Input: var arr = ["Manish", "Rishabh", "Nitika", "Harshita"]; Output: Harshita, Manish, Nitika, Rishabh Input: var arr = [1, 4, 3, 2]; Output: 1, 2, 3, 4
代码1:要对字符串数组进行排序:
<html>
<body>
<p>Click on the Sort button to sort the array</p>
<!-- button for click event -->
<!-- onclick event is generated when the button is clicked -->
<p id="demo"></p>
<script>
<!-- array of names -->
var names = [" Manish", " Rishabh", " Nitika", " Harshita"];
document.getElementById("demo").innerHTML = names;
<!-- sortAlphabet function that sort above array alphabetically -->
function sortAlphabet() {
names.sort();
document.getElementById("demo").innerHTML = names;
}
</script>
<button onclick="sortAlphabet()"> Sort </button>
</body>
</html>输出:
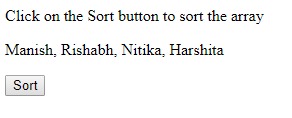
在单击“sort”按钮之前,

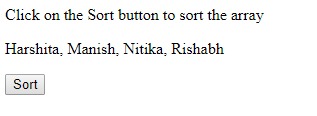
单击“sort”按钮后,

代码2:要对整数数组进行排序:
<html>
<body>
<p>Click on the Sort button to sort the array</p>
<!-- button for click event -->
<!-- onclick event is generated when the button is clicked-->
<p id="demo"></p>
<script>
<!-- array numbers -->
var numbers = [7, 1, 6, 9, 2];
document.getElementById("demo").innerHTML = numbers;
<!-- sortNumber function that sort the array -->
function sortNumber() {
numbers.sort();
document.getElementById("demo").innerHTML = numbers;
}
</script>
<button onclick="sortNumber()"> Sort </button>
</body>
</html>输出:
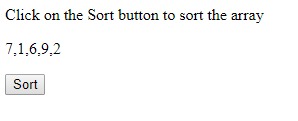
在单击“sort”按钮之前,

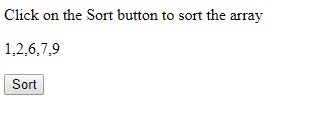
单击“sort”按钮后,

相关用法
- Javascript Array sort()用法及代码示例
- Javascript typedArray.sort()用法及代码示例
- Javascript Replace()用法及代码示例
- Javascript exec()用法及代码示例
- Javascript padStart()用法及代码示例
- Javascript Uint32Array from()用法及代码示例
- Javascript Array.from()用法及代码示例
注:本文由纯净天空筛选整理自Naman_Garg大神的英文原创作品 JavaScript | Sort() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
