JavaScript中的compile()方法用於在執行腳本時編譯正則表達式,即編譯正則表達式。它也用於重新編譯和更改正則表達式。句法:
RegExpObject.compile(RegExp, modifier)
RexExp引用正則表達式,修飾符用於指定匹配類型。示例:此示例更改了初始字符串,然後再次使用compile()方法對其進行了更改。
<!DOCTYPE html>
<html>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
compile() Method
</h2>
<p>
String:GeeksforGeeks is the
computer science portal for geeks.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<p id="app1"></p>
<script>
function geek() {
var str =
"GeeksforGeeks is the computer"
+ " science portal for geeks.";
var patt = /geek/g;
var str2 = str.replace(patt, "GFG");
document.getElementById("app").innerHTML =
" <b>Initial:</b> " + str2;
patt = /(Geeks)/gi;
patt.compile(patt);
str2 = str.replace(patt, "GEEKS");
document.getElementById("app1").innerHTML =
" <b>After using compile():</b> " + str2;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

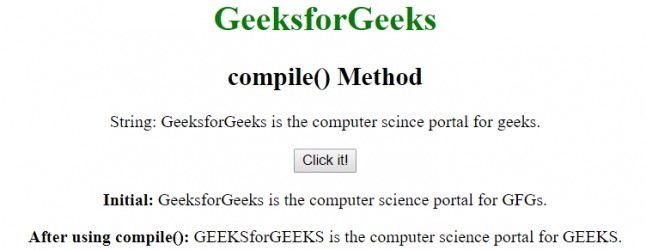
單擊按鈕後:

支持的瀏覽器:下麵列出了JavaScript compile()方法支持的瀏覽器:
- 穀歌瀏覽器
- 蘋果Safari
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- Javascript Int16Array from()用法及代碼示例
- Javascript Uint8Array.from()用法及代碼示例
- Javascript Int8Array from()用法及代碼示例
- Javascript Float64Array.from()用法及代碼示例
- Javascript Uint32Array from()用法及代碼示例
- Javascript Sort()用法及代碼示例
- Javascript Uint8ClampedArray.from()用法及代碼示例
- Javascript Array from()用法及代碼示例
- Javascript exec()用法及代碼示例
- Javascript Replace()用法及代碼示例
- Javascript getTime()用法及代碼示例
- Javascript Int32Array.from()用法及代碼示例
- Javascript Array map()用法及代碼示例
- Javascript Array.from()用法及代碼示例
- Javascript Unit16Array.from()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 JavaScript | compile() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
