JavaScript中的padStart()方法用於用另一個字符串填充一個字符串,直到達到給定的長度。從字符串的左端開始應用填充。
用法:
string.padStart(targetLength, padString)
參數:此方法接受上述和以下所述的兩個參數:
- targetLength:它是原始字符串填充後最終字符串的長度。如果該值小於原始字符串的長度,則返回原始字符串。
- padString:這是要用原始字符串填充的字符串。如果此值太長而無法在targetLength內,則它將從結尾處截斷。默認使用的字符串是空格字符(“”)。
返回值:它返回用給定字符串填充到給定長度的最終字符串。
範例1:本示例使用padStart()方法將字符串填充為另一個字符串。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padStart() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>JavaScript | padStart() method</b>
<p>Output for "Hello123" with "$":
<span class="output"></span>
</p>
<p>Output for "Geeks" with "XX":
<span class="output_2"></span>
</p>
<button onclick="padStrings()">
Pad Strings
</button>
<script type="text/javascript">
function padStrings() {
exString = "Hello123";
exString2 = "Geeks";
prepended_out =
exString.padStart(10, "$");
prepended_out2 =
exString2.padStart(10, "XX");
document.querySelector('.output').textContent
= prepended_out;
document.querySelector('.output_2').textContent
= prepended_out2;
}
</script>
</body>
</html>輸出:
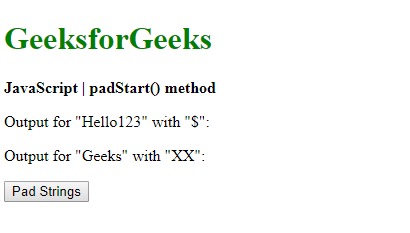
- 在單擊按鈕之前:

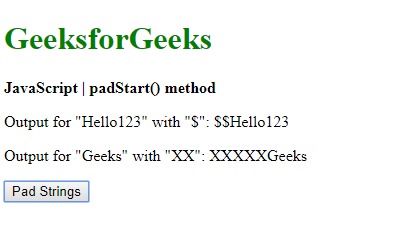
- 單擊按鈕後:

範例2:本示例使用padStart()方法將數字填充到另一個數字中。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padStart() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>JavaScript | padStart() method</b>
<p>Output for "999" with "0":
<span class="output"></span>
</p>
<p>Output for "123" with "**":
<span class="output_2"></span>
</p>
<button onclick="padNumbers()">
Pad Numbers
</button>
<script type="text/javascript">
function padNumbers() {
exNumber = 999;
exNumber2 = 123;
prepended_out
= String(exNumber).padStart(5, "0");
prepended_out2
= String(exNumber2).padStart(5, "**");
document.querySelector('.output').textContent
= prepended_out;
document.querySelector('.output_2').textContent
= prepended_out2;
}
</script>
</body>
</html>輸出:
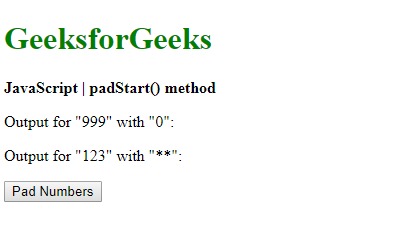
- 在單擊按鈕之前:

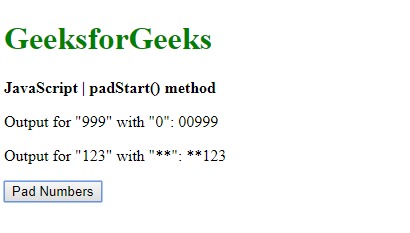
- 單擊按鈕後:

支持的瀏覽器:下麵列出了padStart()方法支持的瀏覽器:
- 穀歌瀏覽器57
- Firefox 48
- 邊15
- Safari 10
- Opera 44
相關用法
- Javascript Float32Array.from()用法及代碼示例
- Javascript exec()用法及代碼示例
- Javascript padEnd()用法及代碼示例
- Javascript hasOwnProperty()用法及代碼示例
- Javascript getTime()用法及代碼示例
- Javascript Array from()用法及代碼示例
- Javascript Uint8ClampedArray.from()用法及代碼示例
- Javascript Int32Array.from()用法及代碼示例
- Javascript Sort()用法及代碼示例
- Javascript Array.from()用法及代碼示例
- Javascript compile()用法及代碼示例
- Javascript Unit16Array.from()用法及代碼示例
- Javascript Int8Array from()用法及代碼示例
- Javascript Int16Array from()用法及代碼示例
- Javascript Uint32Array from()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 JavaScript | padStart() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
