JavaScript中的padEnd()方法用於用另一個字符串填充一個字符串,直到達到給定的長度。從字符串的右端開始應用填充。
用法:
string.padEnd( targetLength, padString )
參數:此方法接受上述和以下所述的兩個參數:
- targetLength:它是原始字符串填充後最終字符串的長度。如果該值小於原始字符串的長度,則返回原始字符串。
- padString:這是要用原始字符串填充的字符串。如果此值太長而不能在targetLength內,則將其截斷。
返回值:它返回用給定長度的給定字符串填充的最終字符串。
範例1:本示例使用padEnd()方法將字符串填充為另一個字符串。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padEnd() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | padEnd() method
</b>
<p>
Output for "Hello" with "$":
<span class="output"></span>
</p>
<p>
Output for "Geeks" with "Geeks":
<span class="output2"></span>
</p>
<button onclick="padStrings()">
Pad Strings
</button>
<script type="text/javascript">
function padStrings() {
exString = "Hello";
exString2 = "Geeks";
output =
exString.padEnd(12, "$");
output2 =
exString2.padEnd(12, "Geeks");
document.querySelector('.output').textContent
= output;
document.querySelector('.output2').textContent
= output2;
}
</script>
</body>
</html>輸出:
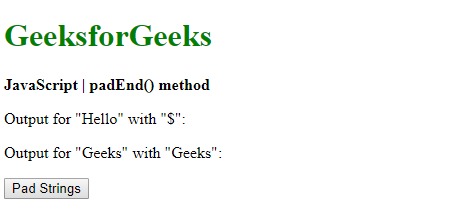
- 在單擊按鈕之前:

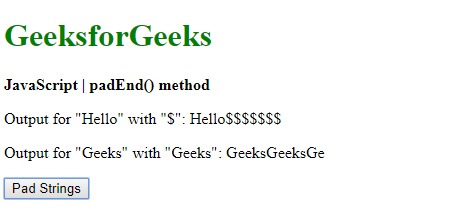
- 單擊按鈕後:

範例2:本示例使用padEnd()方法將數字填充到另一個數字中。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padEnd() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | padEnd() method
</b>
<p>
Output for "1234" with "0":
<span class="output"></span>
</p>
<p>
Output for "99" with "**":
<span class="output2"></span>
</p>
<button onclick="padNumbers()">
Pad Numbers
</button>
<script type="text/javascript">
function padNumbers() {
exNumber = 1234;
exNumber2 = 99;
output =
String(exNumber).padEnd(8, "0");
output2 =
String(exNumber2).padEnd(8, "**");
document.querySelector('.output').textContent
= output;
document.querySelector('.output2').textContent
= output2;
}
</script>
</body>
</html>輸出:
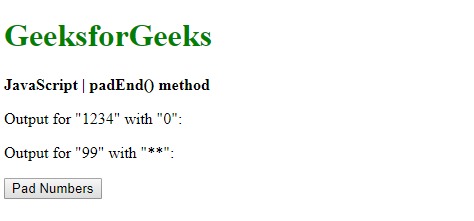
- 在單擊按鈕之前:

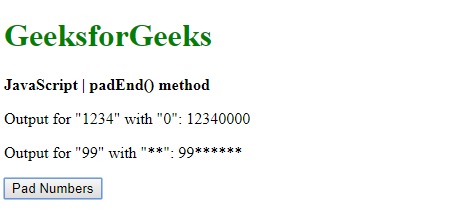
- 單擊按鈕後:

支持的瀏覽器:下麵列出了padEnd()方法支持的瀏覽器:
- 穀歌瀏覽器57
- Firefox 48
- 邊15
- Safari 10
- Opera 44
相關用法
- Javascript exec()用法及代碼示例
- Javascript Float32Array.from()用法及代碼示例
- Javascript hasOwnProperty()用法及代碼示例
- Javascript getTime()用法及代碼示例
- Javascript Array from()用法及代碼示例
- Javascript Uint8ClampedArray.from()用法及代碼示例
- Javascript Int32Array.from()用法及代碼示例
- Javascript Sort()用法及代碼示例
- Javascript Array.from()用法及代碼示例
- Javascript compile()用法及代碼示例
- Javascript Unit16Array.from()用法及代碼示例
- Javascript Int16Array from()用法及代碼示例
- Javascript Uint32Array from()用法及代碼示例
- Javascript Int8Array from()用法及代碼示例
- Javascript Float64Array.from()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 JavaScript | padEnd() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
