JavaScript中的padEnd()方法用于用另一个字符串填充一个字符串,直到达到给定的长度。从字符串的右端开始应用填充。
用法:
string.padEnd( targetLength, padString )
参数:此方法接受上述和以下所述的两个参数:
- targetLength:它是原始字符串填充后最终字符串的长度。如果该值小于原始字符串的长度,则返回原始字符串。
- padString:这是要用原始字符串填充的字符串。如果此值太长而不能在targetLength内,则将其截断。
返回值:它返回用给定长度的给定字符串填充的最终字符串。
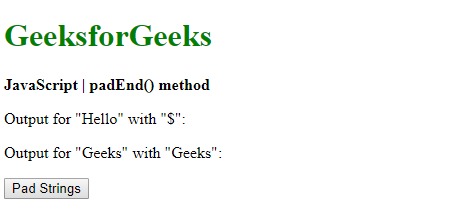
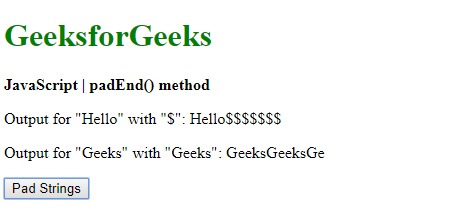
范例1:本示例使用padEnd()方法将字符串填充为另一个字符串。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padEnd() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | padEnd() method
</b>
<p>
Output for "Hello" with "$":
<span class="output"></span>
</p>
<p>
Output for "Geeks" with "Geeks":
<span class="output2"></span>
</p>
<button onclick="padStrings()">
Pad Strings
</button>
<script type="text/javascript">
function padStrings() {
exString = "Hello";
exString2 = "Geeks";
output =
exString.padEnd(12, "$");
output2 =
exString2.padEnd(12, "Geeks");
document.querySelector('.output').textContent
= output;
document.querySelector('.output2').textContent
= output2;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

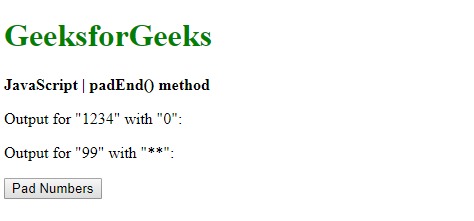
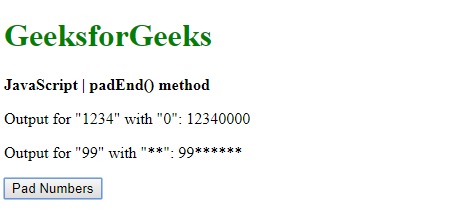
范例2:本示例使用padEnd()方法将数字填充到另一个数字中。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | padEnd() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | padEnd() method
</b>
<p>
Output for "1234" with "0":
<span class="output"></span>
</p>
<p>
Output for "99" with "**":
<span class="output2"></span>
</p>
<button onclick="padNumbers()">
Pad Numbers
</button>
<script type="text/javascript">
function padNumbers() {
exNumber = 1234;
exNumber2 = 99;
output =
String(exNumber).padEnd(8, "0");
output2 =
String(exNumber2).padEnd(8, "**");
document.querySelector('.output').textContent
= output;
document.querySelector('.output2').textContent
= output2;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了padEnd()方法支持的浏览器:
- 谷歌浏览器57
- Firefox 48
- 边15
- Safari 10
- Opera 44
相关用法
- Javascript exec()用法及代码示例
- Javascript Float32Array.from()用法及代码示例
- Javascript hasOwnProperty()用法及代码示例
- Javascript getTime()用法及代码示例
- Javascript Array from()用法及代码示例
- Javascript Uint8ClampedArray.from()用法及代码示例
- Javascript Int32Array.from()用法及代码示例
- Javascript Sort()用法及代码示例
- Javascript Array.from()用法及代码示例
- Javascript compile()用法及代码示例
- Javascript Unit16Array.from()用法及代码示例
- Javascript Int16Array from()用法及代码示例
- Javascript Uint32Array from()用法及代码示例
- Javascript Int8Array from()用法及代码示例
- Javascript Float64Array.from()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 JavaScript | padEnd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
