基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/support/SnappingControls"], (SnappingControls) => { /* code goes here */ });
ESM:
import SnappingControls from "@arcgis/core/widgets/support/SnappingControls";
类:
esri/widgets/support/SnappingControls
继承: SnappingControls > Widget > Accessor
自从:用于 JavaScript 4.21 的 ArcGIS API
用法说明
概述
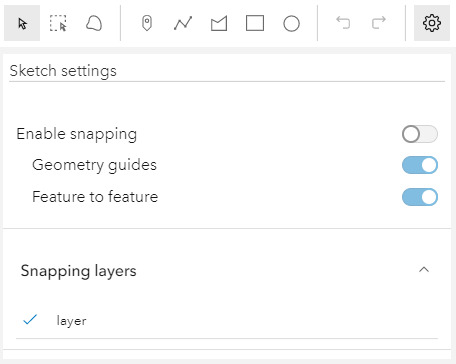
SnappingControls 小部件提供与SnappingOptions 类一起使用的用户接口。 SnappingOptions 是 Sketch 、 SketchViewModel 、 Editor 和 EditorViewModel 中的属性。
此小部件已集成为Sketch 小部件的一部分。因此,它会在加载 Sketch 小部件时自动包含在内,并且在开发人员端不需要额外的工作。
查看 Sketch 小部件中的 SnappingControlssketch-geometries样本。

使用小部件
SnappingControls 小部件可以像任何其他小部件一样与 MapView 一起使用。但是,此小部件依赖于SnappingOptions 类。目前,除了 Sketch 和 Editor 小部件及其各自的视图模型之外,它仅作为属性提供。这意味着 SnappingControls 小部件不能用作独立小部件,除非它与这些支持的类结合使用。要将此小部件与 Editor 、 EditorViewModel 或 SketchViewModel 一起使用,必须对其进行实例化,并且其 snappingOptions 属性必须设置为 Editor's 、 EditorViewModel's 或 SketchViewModel's snappingOptions 属性。
以下代码片段演示了如何在编辑器小部件中使用SnappingControls。
require(["esri/widgets/Editor", "esri/widgets/support/SnappingControls"], (Editor, SnappingControls) => {
const editor = new Editor({
view: view
});
// create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: editor.snappingOptions // set the Editor's snappingOptions property
});
view.ui.add(editor, "top-right"); // adds the Editor widget to the view
view.ui.add(snappingControls, "top-left"); // adds the SnappingControls widget to the view
});
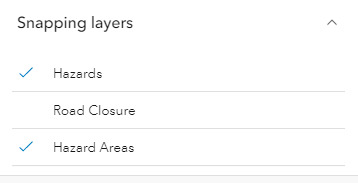
此小部件将自动检测 Map 上支持捕捉的任何图层,并且 layerlist 会填充这些 FeatureSnappingLayerSources 。默认情况下,这些图层将被禁用以进行要素捕捉。当用户单击图层列表中的图层标题时,图层将启用捕捉。如果希望自动启用这些层,请将 enabled 设置为 true 。
已知限制
- 当前支持捕捉的图层类型包括:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer、CSVLayer和SubtypeGroupLayer。
例子:
// Create a new instance of SketchViewModel
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer
});
// Create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: sketchViewModel.snappingOptions
});相关用法
- JavaScript ArcGIS SnappingControls.container用法及代码示例
- JavaScript ArcGIS SnappingControls.visibleElements用法及代码示例
- JavaScript ArcGIS SnappingControls.when用法及代码示例
- JavaScript ArcGIS SnappingControls.on用法及代码示例
- JavaScript ArcGIS SnappingControls.classes用法及代码示例
- JavaScript ArcGIS SnappingControls.visible用法及代码示例
- JavaScript ArcGIS SnappingOptions用法及代码示例
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代码示例
- JavaScript ArcGIS Slider.effectiveMin用法及代码示例
- JavaScript ArcGIS Sketch.classes用法及代码示例
- JavaScript ArcGIS Sketch.visible用法及代码示例
- JavaScript ArcGIS Swipe.when用法及代码示例
- JavaScript ArcGIS Slider.container用法及代码示例
- JavaScript ArcGIS Slice.analysis用法及代码示例
- JavaScript ArcGIS Sublayer.DynamicDataLayer用法及代码示例
- JavaScript ArcGIS StreamLayer.timeOffset用法及代码示例
- JavaScript Symbol.split属性用法及代码示例
- JavaScript ArcGIS SubtypeSublayer.renderer用法及代码示例
- JavaScript ArcGIS Slider.min用法及代码示例
- JavaScript ArcGIS Sublayer.opacity用法及代码示例
- JavaScript ArcGIS Slider.classes用法及代码示例
- JavaScript String.prototype.toLocaleLowerCase()用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS ShadowCast.visible用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SnappingControls。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。