基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/support/SnappingControls"], (SnappingControls) => { /* code goes here */ });
ESM:
import SnappingControls from "@arcgis/core/widgets/support/SnappingControls";
類:
esri/widgets/support/SnappingControls
繼承: SnappingControls > Widget > Accessor
自從:用於 JavaScript 4.21 的 ArcGIS API
用法說明
概述
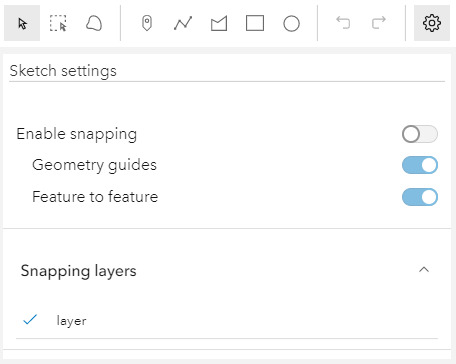
SnappingControls 小部件提供與SnappingOptions 類一起使用的用戶接口。 SnappingOptions 是 Sketch 、 SketchViewModel 、 Editor 和 EditorViewModel 中的屬性。
此小部件已集成為Sketch 小部件的一部分。因此,它會在加載 Sketch 小部件時自動包含在內,並且在開發人員端不需要額外的工作。
查看 Sketch 小部件中的 SnappingControlssketch-geometries樣本。

使用小部件
SnappingControls 小部件可以像任何其他小部件一樣與 MapView 一起使用。但是,此小部件依賴於SnappingOptions 類。目前,除了 Sketch 和 Editor 小部件及其各自的視圖模型之外,它僅作為屬性提供。這意味著 SnappingControls 小部件不能用作獨立小部件,除非它與這些支持的類結合使用。要將此小部件與 Editor 、 EditorViewModel 或 SketchViewModel 一起使用,必須對其進行實例化,並且其 snappingOptions 屬性必須設置為 Editor's 、 EditorViewModel's 或 SketchViewModel's snappingOptions 屬性。
以下代碼片段演示了如何在編輯器小部件中使用SnappingControls。
require(["esri/widgets/Editor", "esri/widgets/support/SnappingControls"], (Editor, SnappingControls) => {
const editor = new Editor({
view: view
});
// create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: editor.snappingOptions // set the Editor's snappingOptions property
});
view.ui.add(editor, "top-right"); // adds the Editor widget to the view
view.ui.add(snappingControls, "top-left"); // adds the SnappingControls widget to the view
});
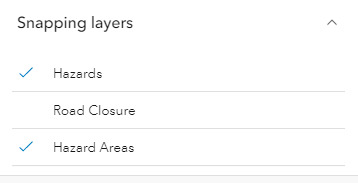
此小部件將自動檢測 Map 上支持捕捉的任何圖層,並且 layerlist 會填充這些 FeatureSnappingLayerSources 。默認情況下,這些圖層將被禁用以進行要素捕捉。當用戶單擊圖層列表中的圖層標題時,圖層將啟用捕捉。如果希望自動啟用這些層,請將 enabled 設置為 true 。
已知限製
- 當前支持捕捉的圖層類型包括:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer、CSVLayer和SubtypeGroupLayer。
例子:
// Create a new instance of SketchViewModel
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer
});
// Create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: sketchViewModel.snappingOptions
});相關用法
- JavaScript ArcGIS SnappingControls.container用法及代碼示例
- JavaScript ArcGIS SnappingControls.visibleElements用法及代碼示例
- JavaScript ArcGIS SnappingControls.when用法及代碼示例
- JavaScript ArcGIS SnappingControls.on用法及代碼示例
- JavaScript ArcGIS SnappingControls.classes用法及代碼示例
- JavaScript ArcGIS SnappingControls.visible用法及代碼示例
- JavaScript ArcGIS SnappingOptions用法及代碼示例
- JavaScript ArcGIS SceneView double-click事件用法及代碼示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代碼示例
- JavaScript ArcGIS Slider.effectiveMin用法及代碼示例
- JavaScript ArcGIS Sketch.classes用法及代碼示例
- JavaScript ArcGIS Sketch.visible用法及代碼示例
- JavaScript ArcGIS Swipe.when用法及代碼示例
- JavaScript ArcGIS Slider.container用法及代碼示例
- JavaScript ArcGIS Slice.analysis用法及代碼示例
- JavaScript ArcGIS Sublayer.DynamicDataLayer用法及代碼示例
- JavaScript ArcGIS StreamLayer.timeOffset用法及代碼示例
- JavaScript Symbol.split屬性用法及代碼示例
- JavaScript ArcGIS SubtypeSublayer.renderer用法及代碼示例
- JavaScript ArcGIS Slider.min用法及代碼示例
- JavaScript ArcGIS Sublayer.opacity用法及代碼示例
- JavaScript ArcGIS Slider.classes用法及代碼示例
- JavaScript String.prototype.toLocaleLowerCase()用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ArcGIS ShadowCast.visible用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SnappingControls。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。