基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Sketch"], (Sketch) => { /* code goes here */ });
ESM:
import Sketch from "@arcgis/core/widgets/Sketch";
類:
esri/widgets/Sketch
繼承: Sketch > Widget > Accessor
自從:用於 JavaScript 4.10 的 ArcGIS API
用法說明
Sketch 小部件提供了一個簡單的 UI,用於在 MapView 或 SceneView 上創建和更新圖形。這大大減少了在視圖中處理圖形所需的代碼。它旨在與存儲在其圖層屬性中的 graphics 一起使用。
默認情況下,草圖小部件提供 out-of-the-box 工具,用於創建和更新具有 point、polyline、polygon、rectangle 和 circle 幾何圖形的圖形。
在MapView 中發現 Sketch 小部件這個樣本:

在SceneView 中發現 Sketch 小部件這個樣本:

下表說明了用於創建具有不同幾何形狀的圖形的指針和鍵盤手勢。
創建點圖形
| 手勢 | 行動 |
|---|---|
| Left-click | 在指針位置添加點圖形。 |
| Enter | 在指針位置添加點圖形。 |
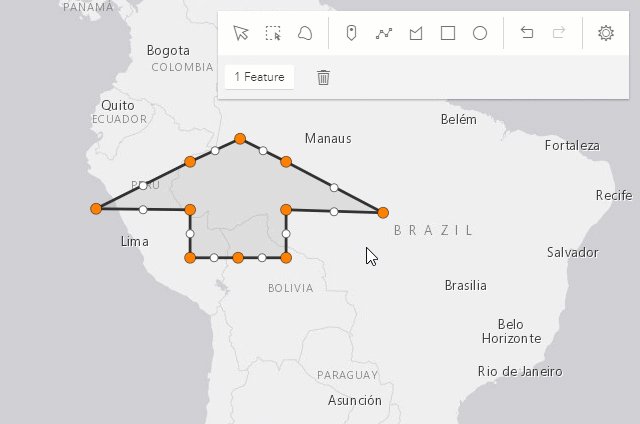
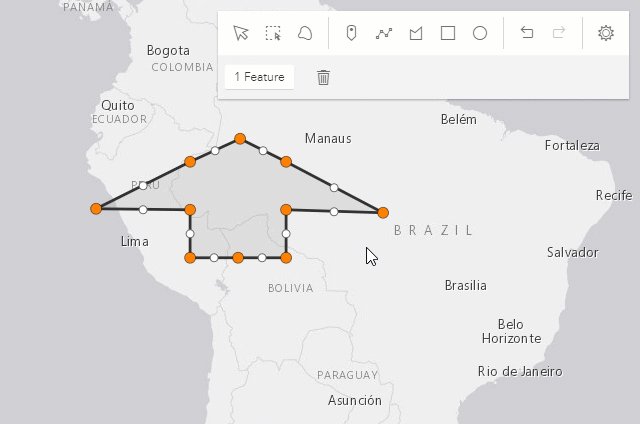
創建折線和多邊形圖形
創建折線和多邊形圖形時適用以下鍵盤快捷鍵。
| 手勢 | 行動 | 示例 |
|---|---|---|
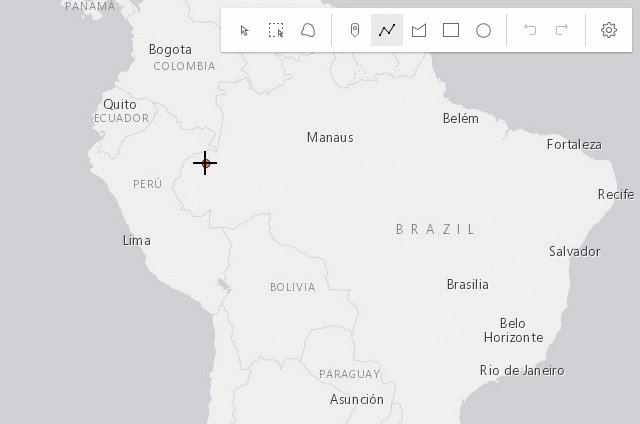
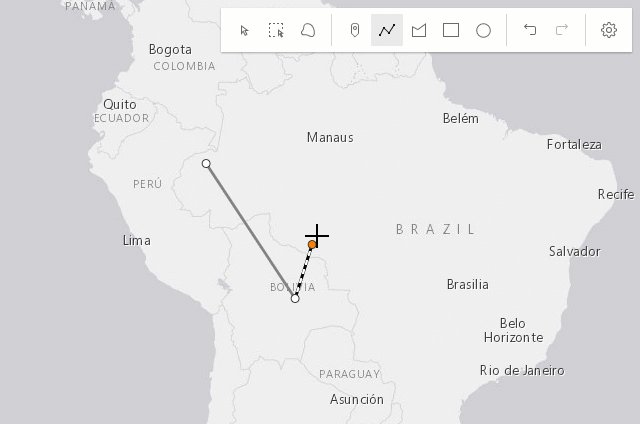
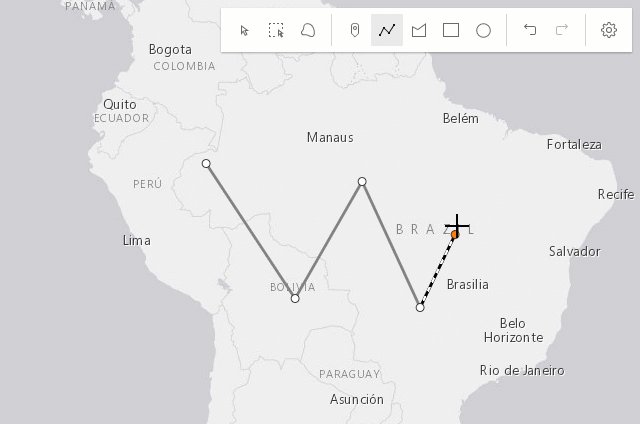
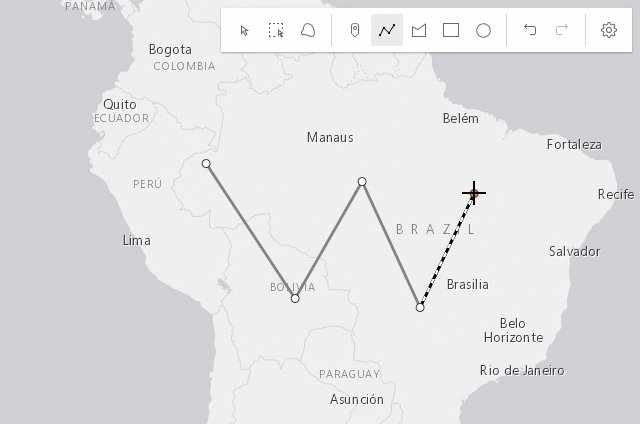
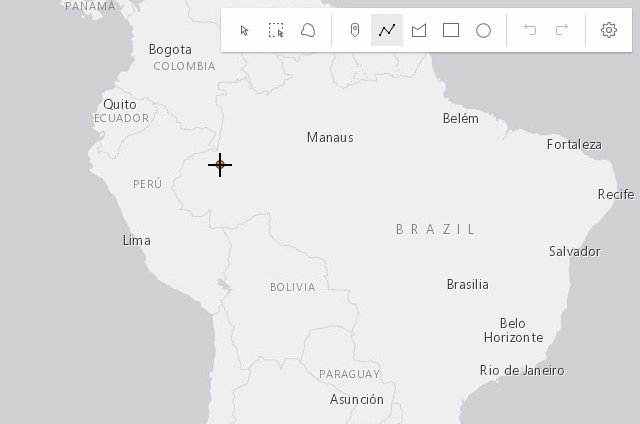
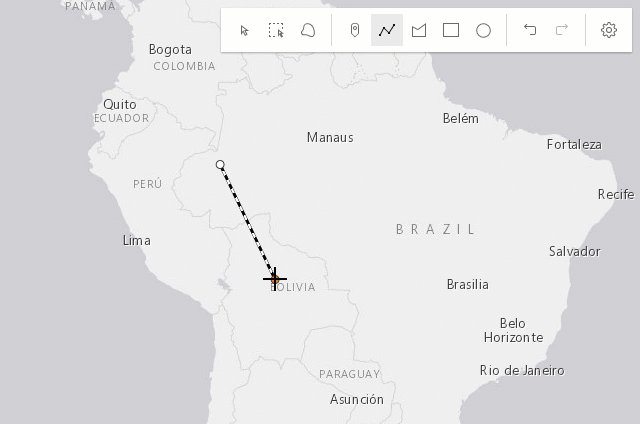
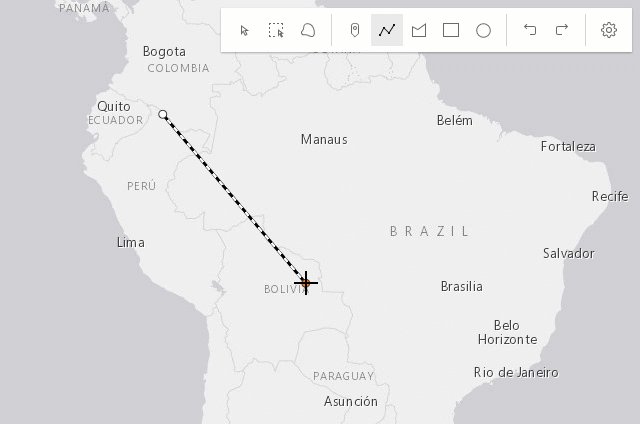
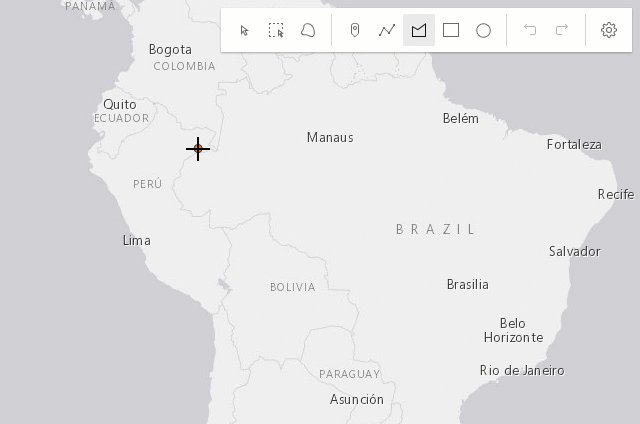
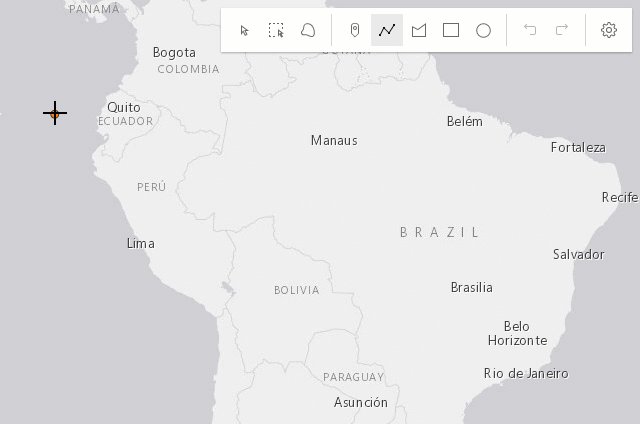
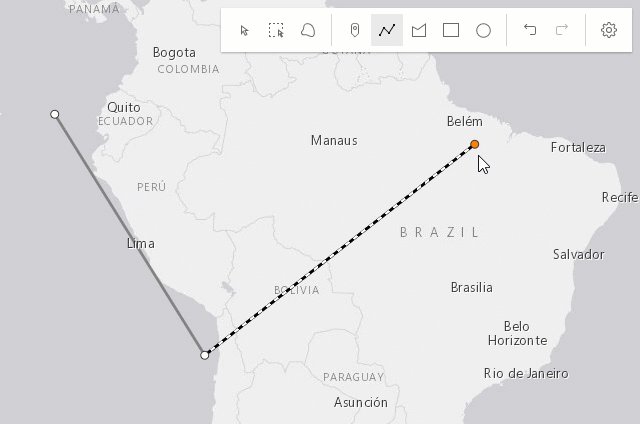
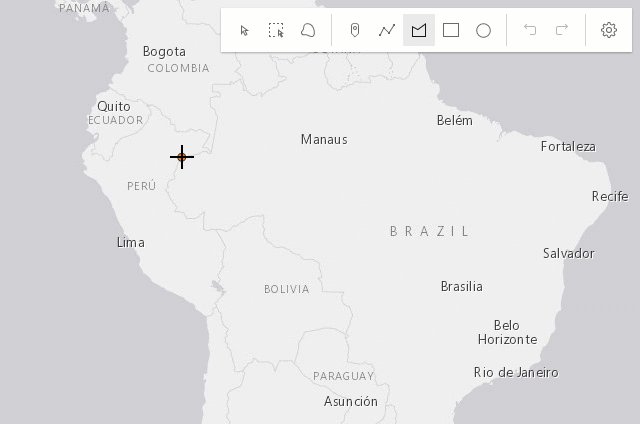
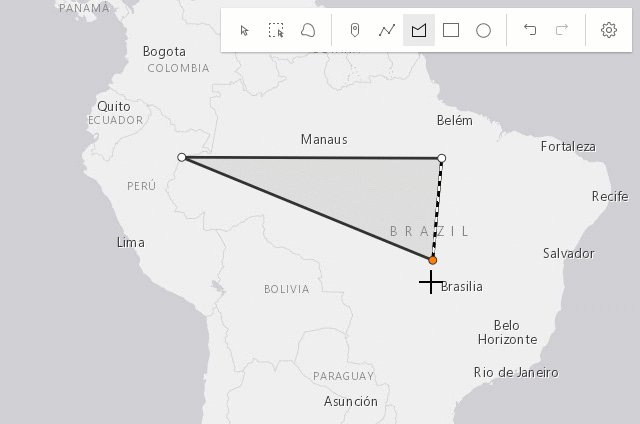
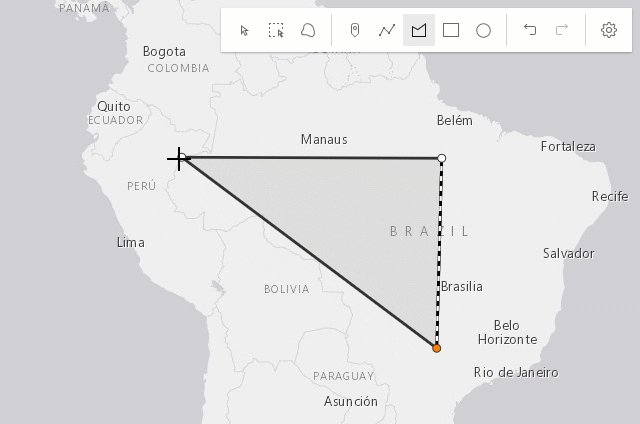
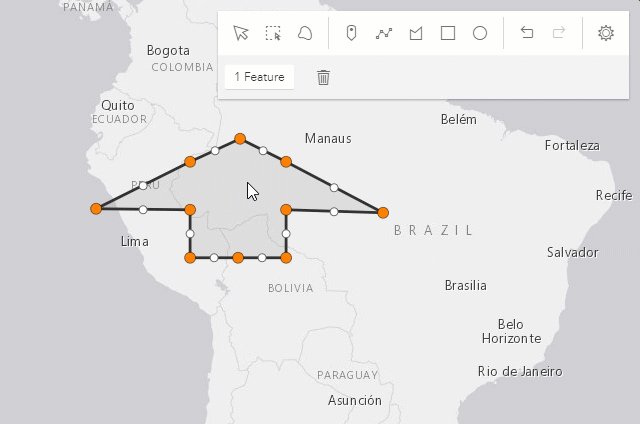
| Left-click | 在指針位置添加一個頂點。 |  |
| Left-drag | 在 hybrid 或 freehand 模式下為每次指針移動添加一個頂點。 |
 |
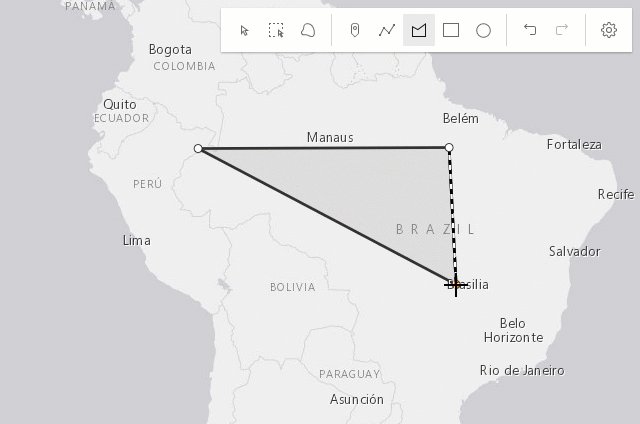
| F | 將頂點添加到 polyline 或 polygon 圖形。在click模式下完成rectangle或circle多邊形圖形。 |
 |
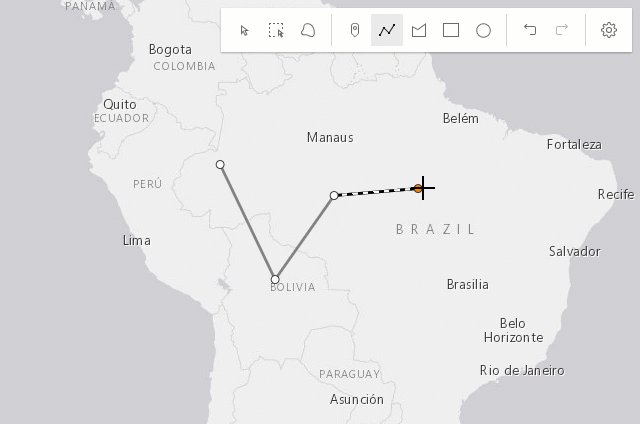
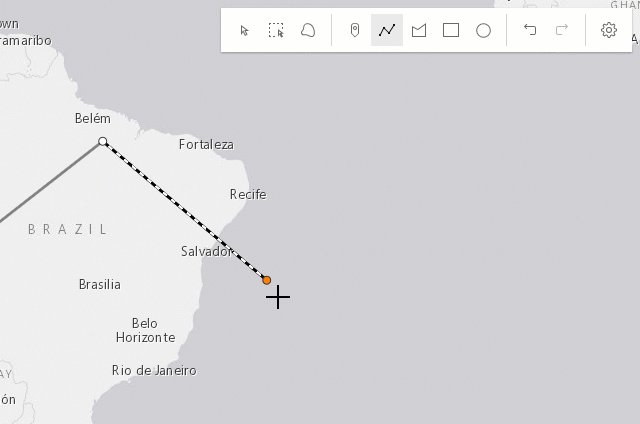
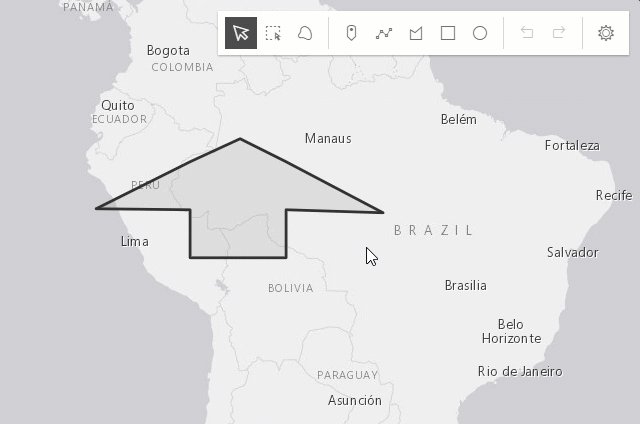
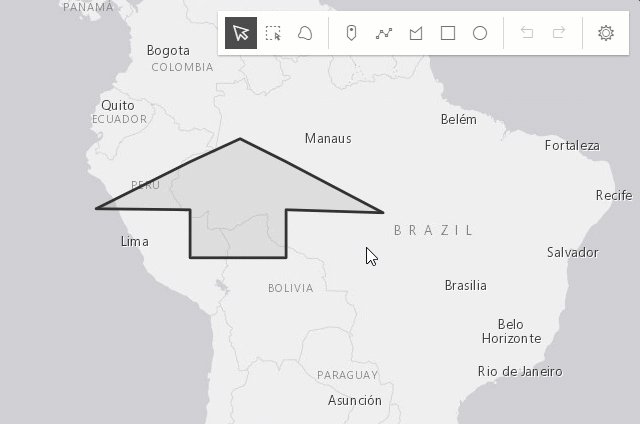
| Enter | 完成沒有分段頂點的 polyline 或 polygon 圖形。 double-click 將在當前鼠標光標的位置完成圖形。 |
 |
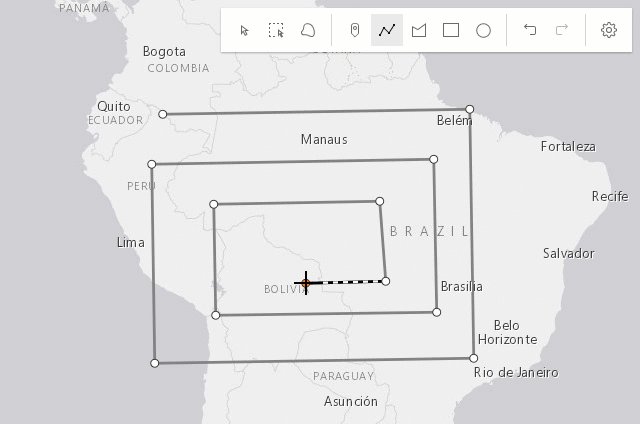
| Z | 逐步撤消堆棧中記錄的操作。撤消/重做堆棧用於單個草圖操作,這意味著您可以在創建或更新圖形時重做/撤消操作。 |  |
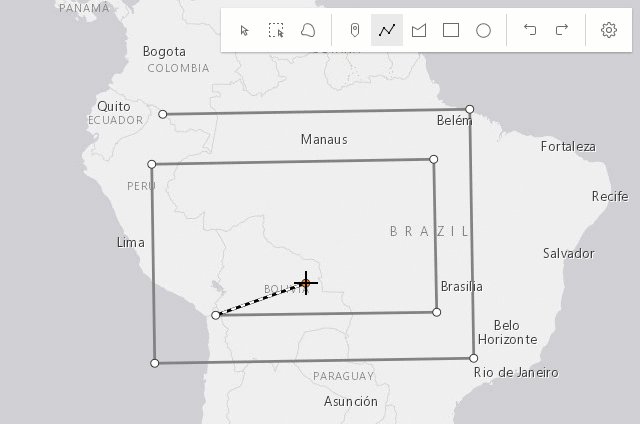
| R | 增量重做堆棧中記錄的操作。撤消/重做堆棧用於單個草圖操作,這意味著您可以在創建或更新圖形時重做/撤消操作。 |  |
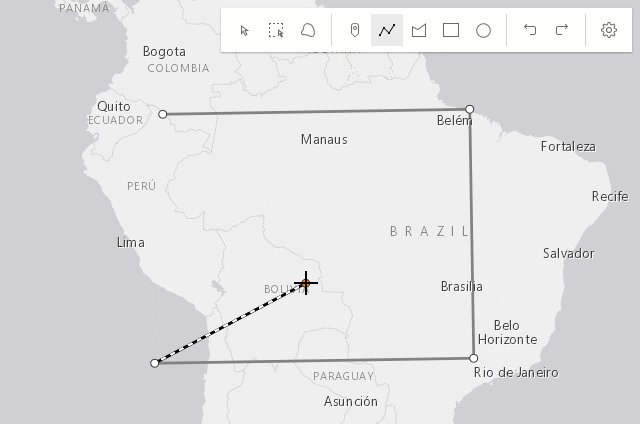
| Ctrl | 根據 snappingOptions 中的配置切換捕捉。 |  |
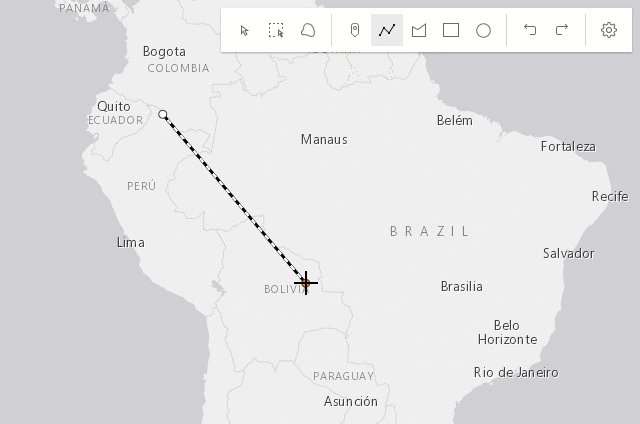
| 空格鍵+Left-drag | 在創建折線或多邊形圖形時平移視圖。 |  |
| 左鍵單擊第一個頂點 | 完成多邊形圖形草圖。 |  |
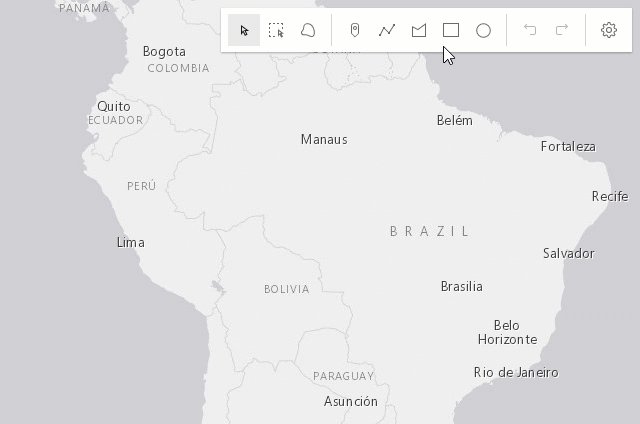
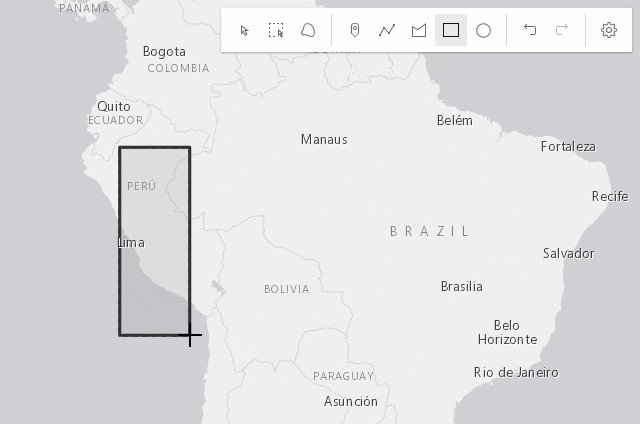
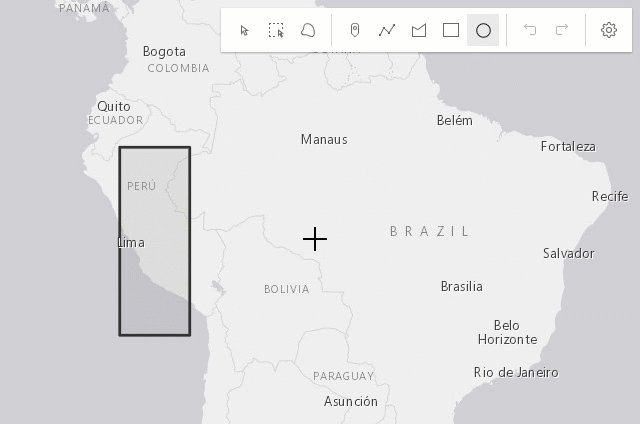
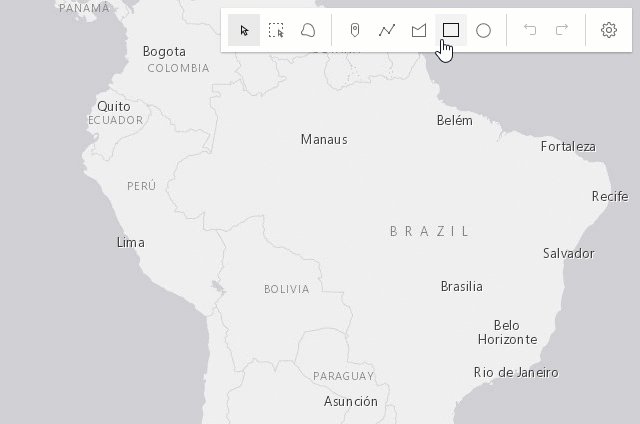
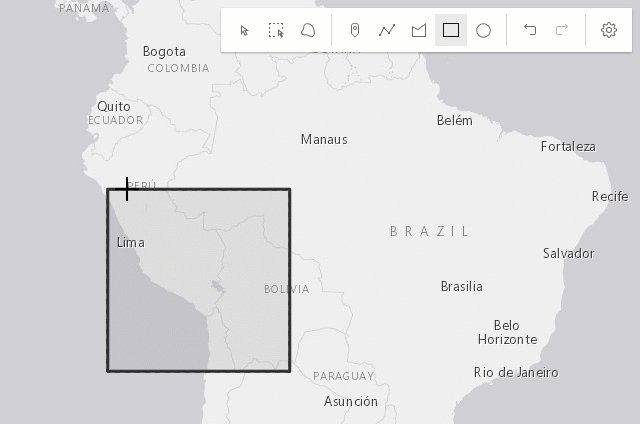
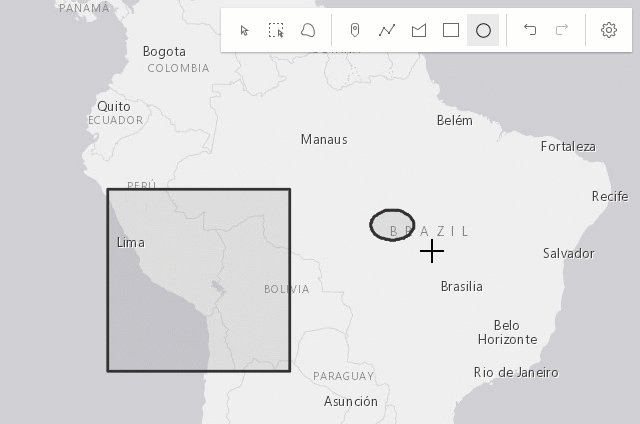
創建具有預定義形狀的多邊形圖形
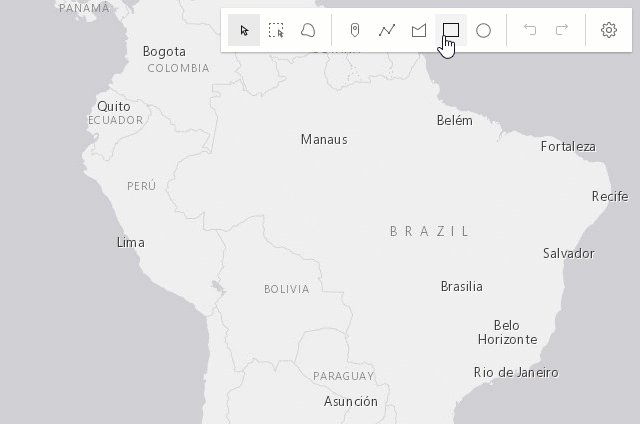
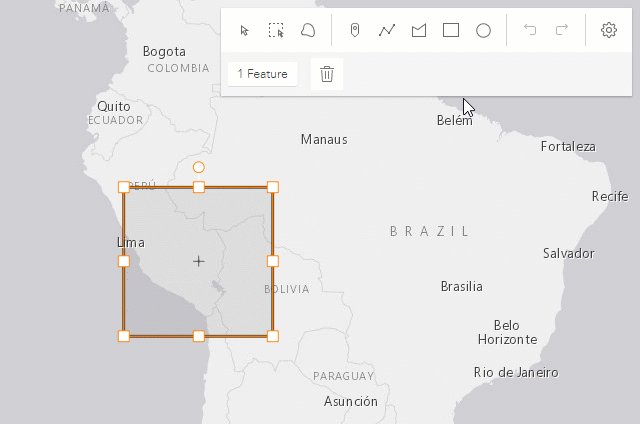
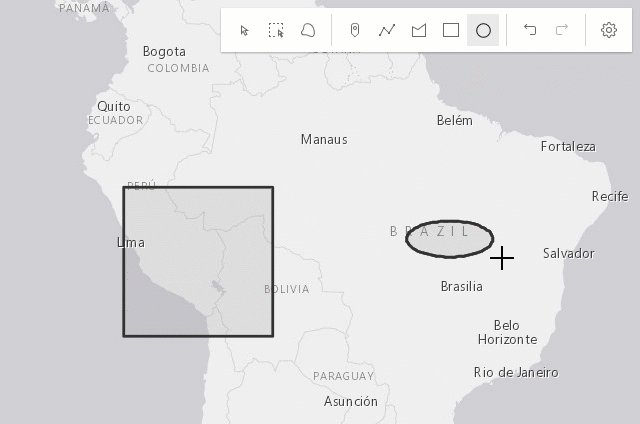
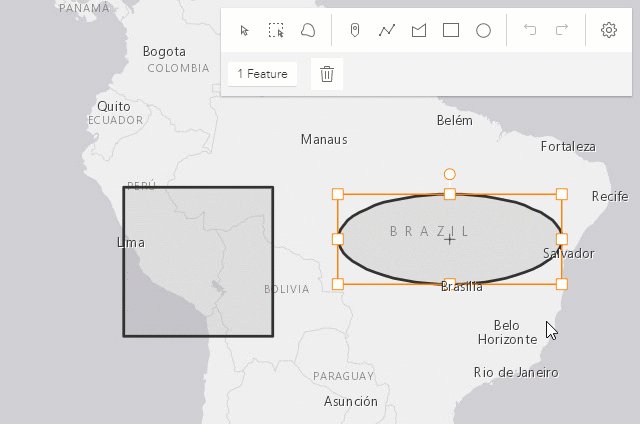
以下鍵盤快捷鍵適用於創建具有預定義形狀的多邊形圖形(rectangle 和 circle)。
| 手勢 | 行動 | 示例 |
|---|---|---|
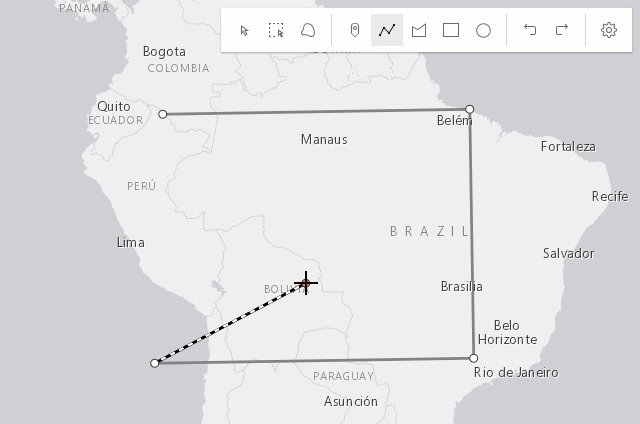
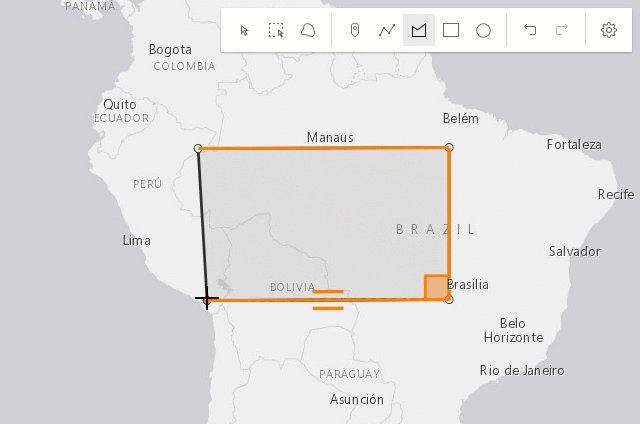
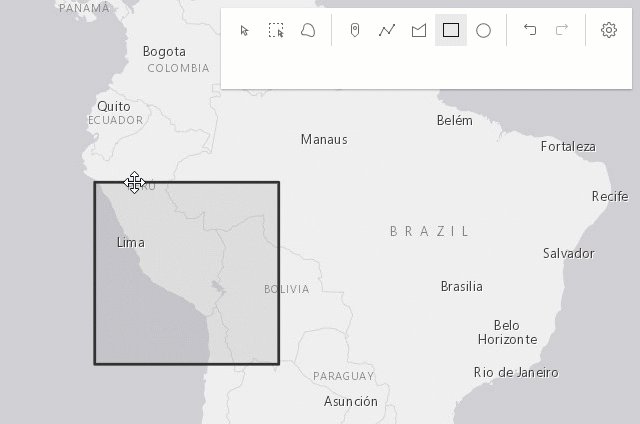
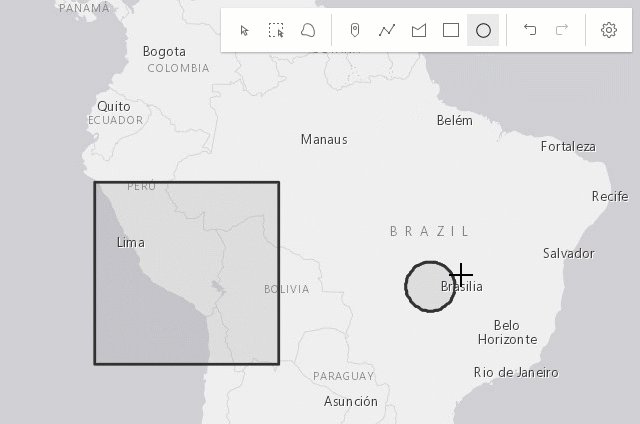
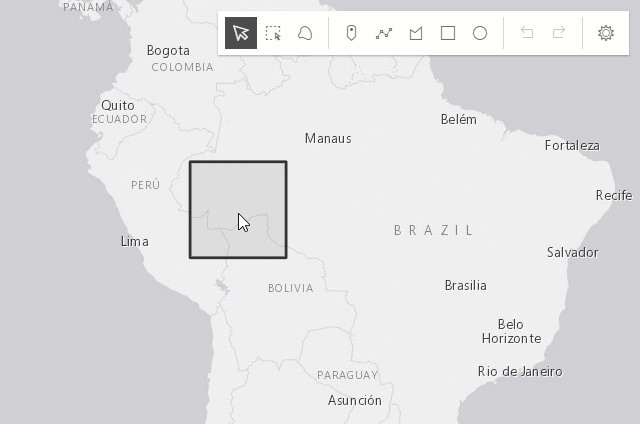
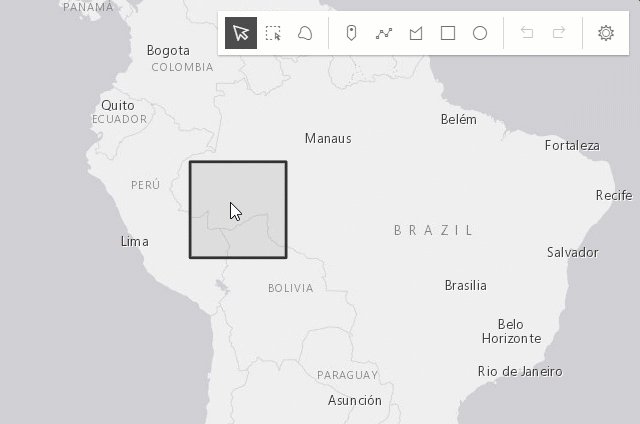
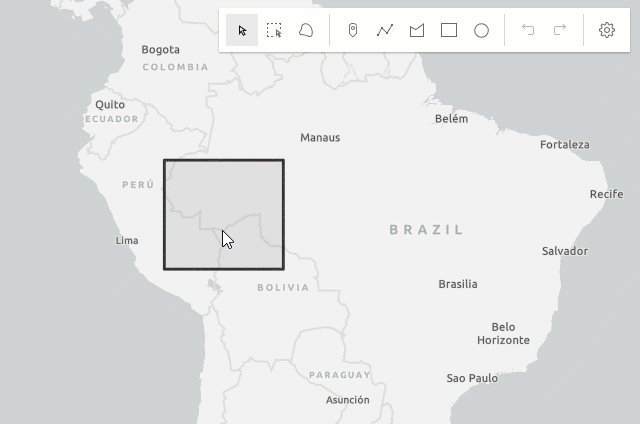
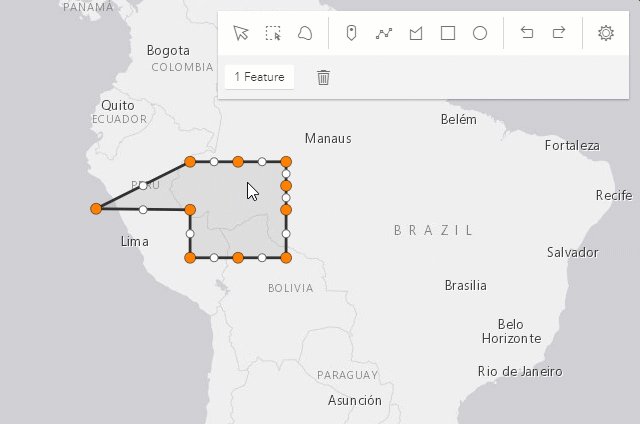
| 左鍵單擊+拖動 | 創建一個 rectangle 圖形,其尺寸基於初始單擊和光標位置之間的邊界框。根據初始單擊和光標位置之間的距離創建半徑為 circle 的圖形。 |
 |
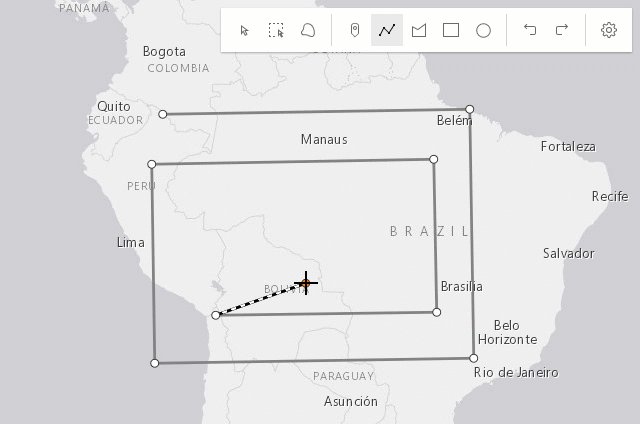
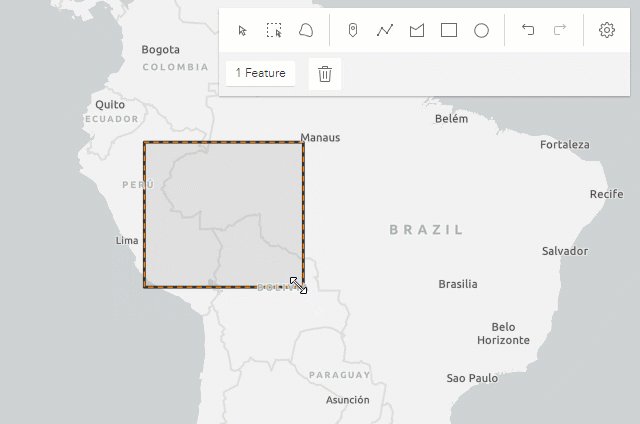
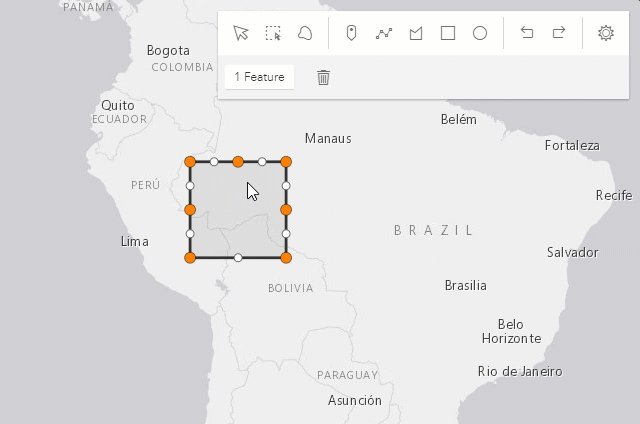
| Shift+左鍵單擊+拖動 | 將形狀從 rectangle 更改為 square 或從 circle 更改為 ellipse 。 |
 |
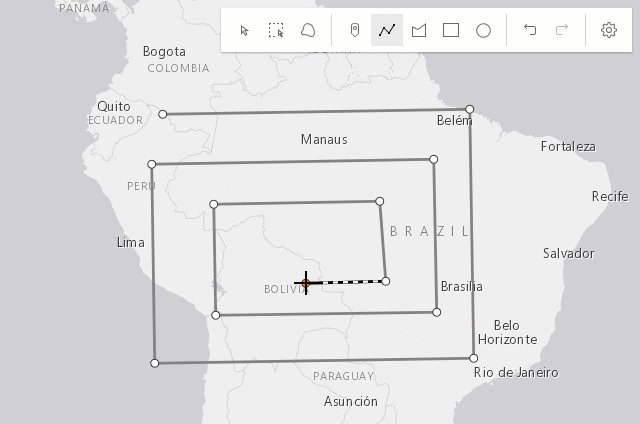
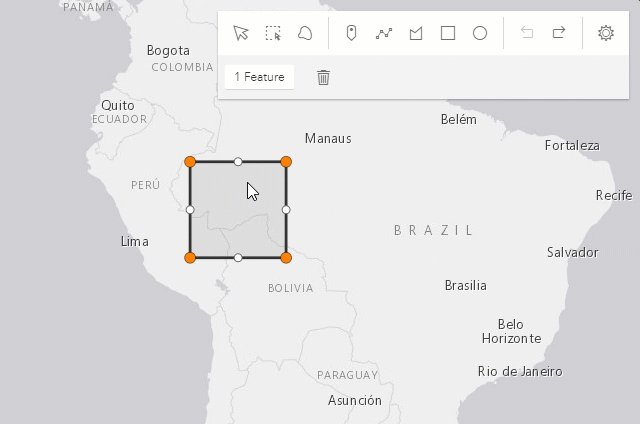
| Alt+左鍵單擊+拖動 | 創建一個 rectangle 圖形,在初始單擊時具有中心,尺寸基於初始單擊與光標位置之間的距離。創建一個 circle 圖形,其半徑基於初始單擊和光標位置之間的邊界框。 |
 |
| Shift+Alt+左鍵單擊+拖動 | 結合上述行為。 |  |
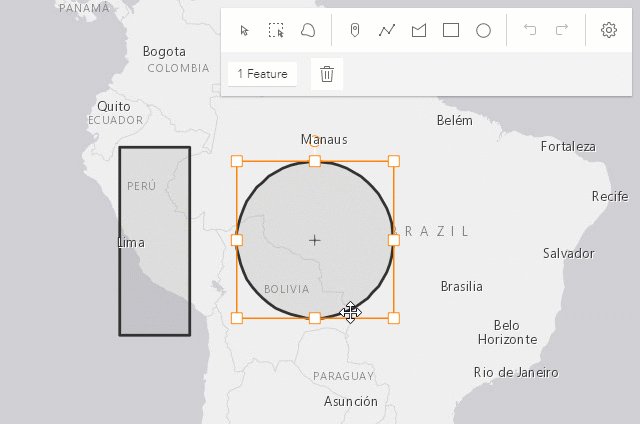
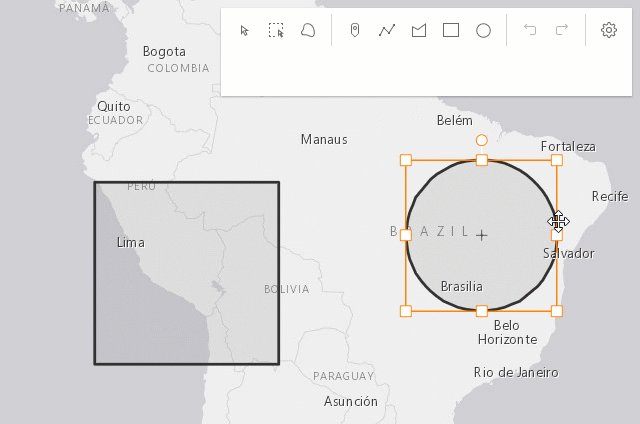
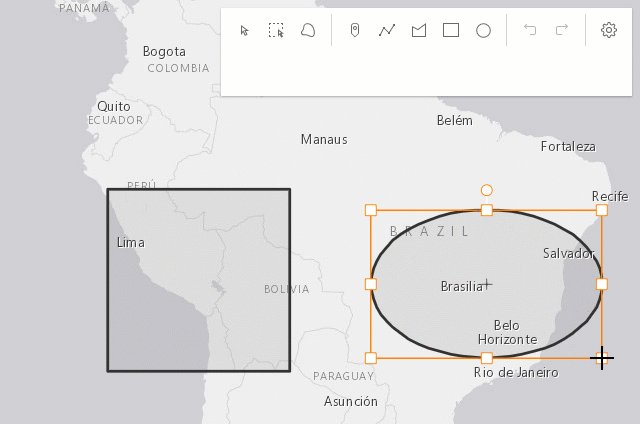
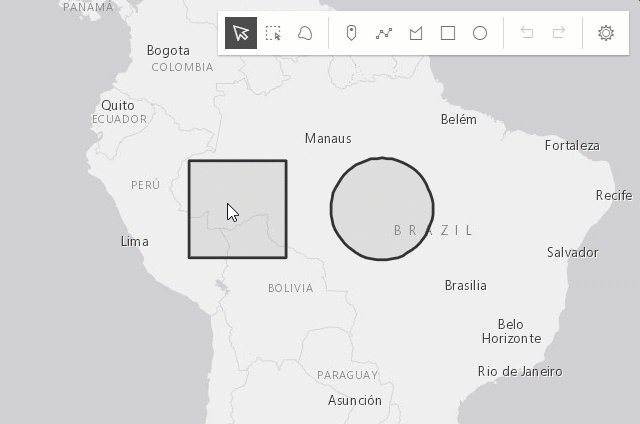
更新圖形
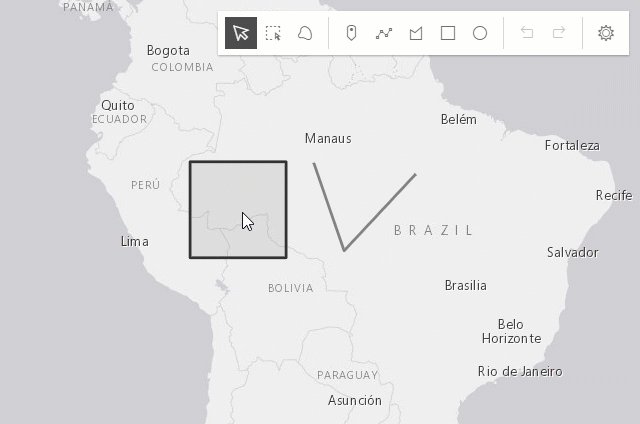
Sketch 小部件使用戶能夠在更新操作期間移動、旋轉、縮放或重塑圖形。要開始更新,請在圖形上使用Left-click。使用 Shift+Left-click 將更多圖形添加到選擇中,或從選擇中刪除圖形,以進行批量更新。選擇圖形後,可以執行以下操作。
| 手勢 | 行動 | 示例 |
|---|---|---|
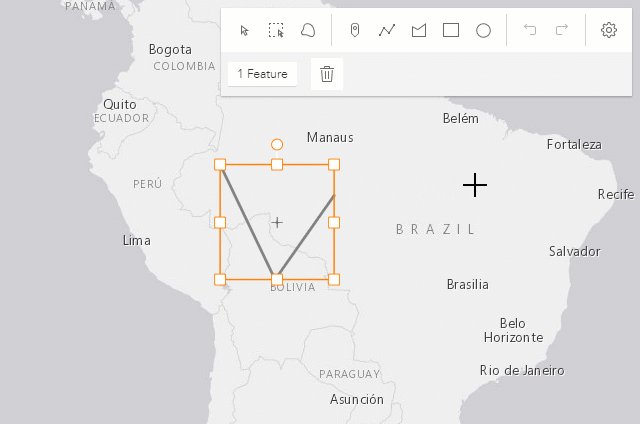
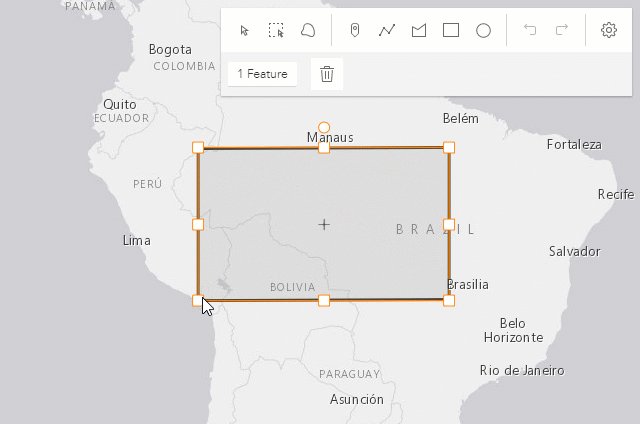
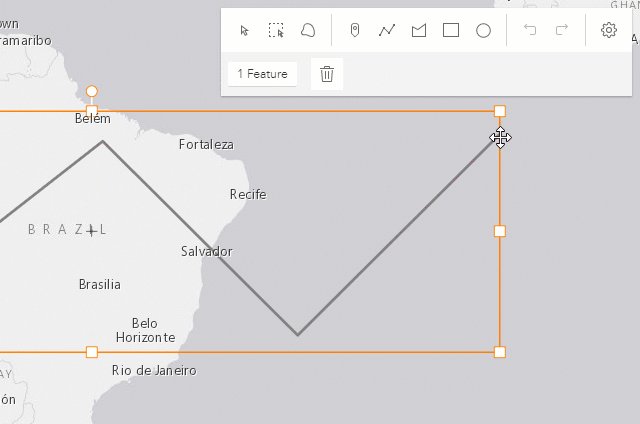
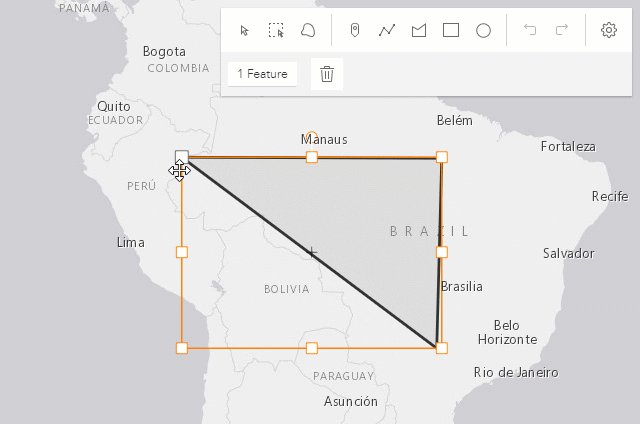
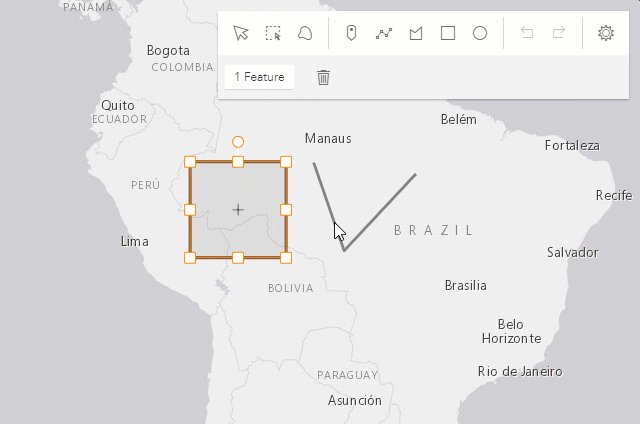
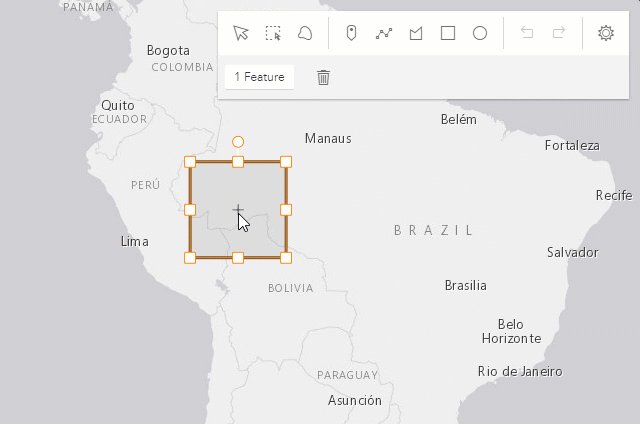
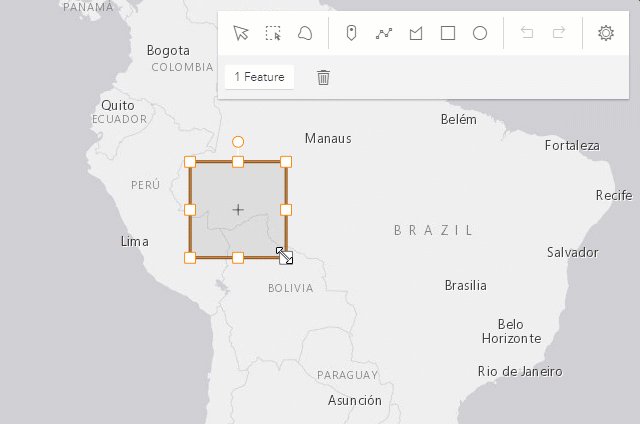
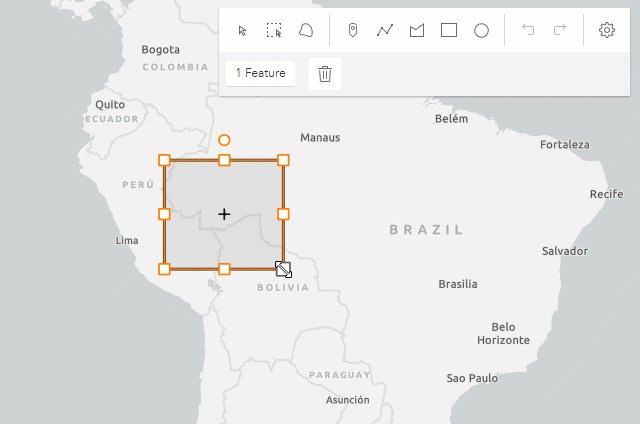
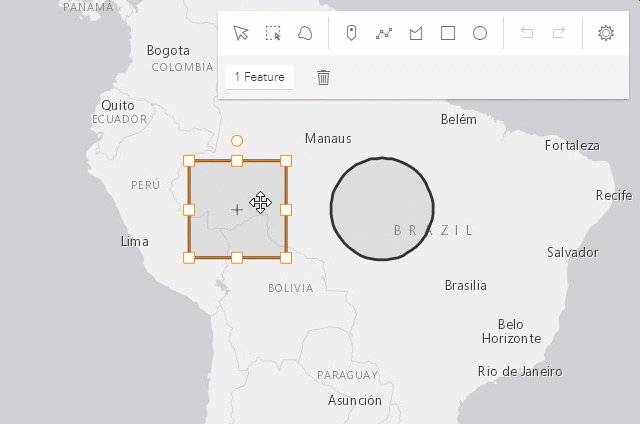
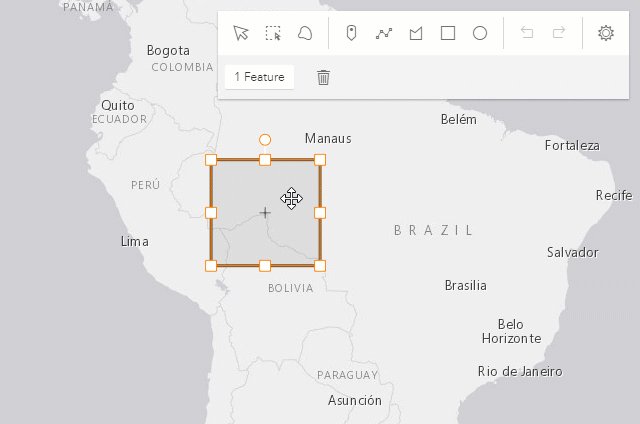
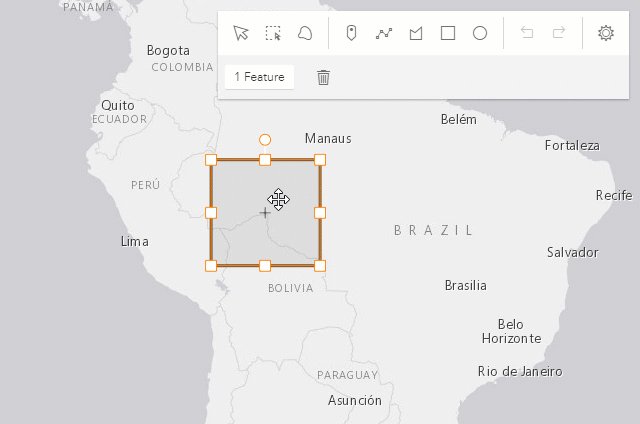
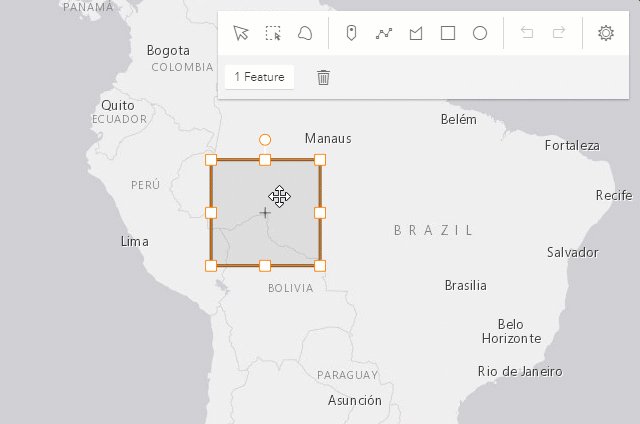
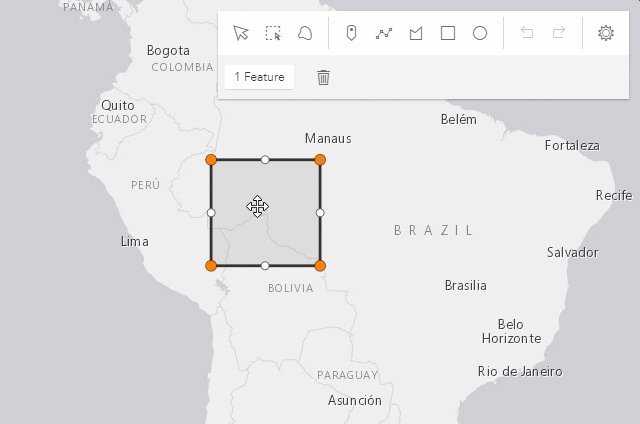
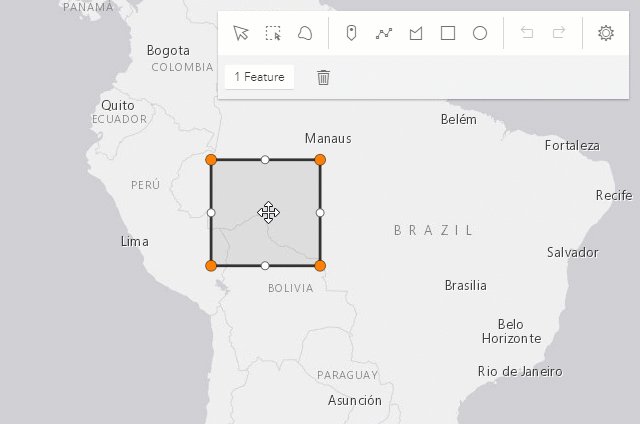
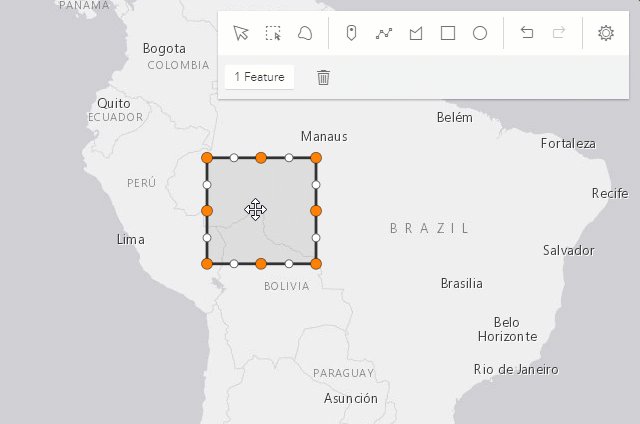
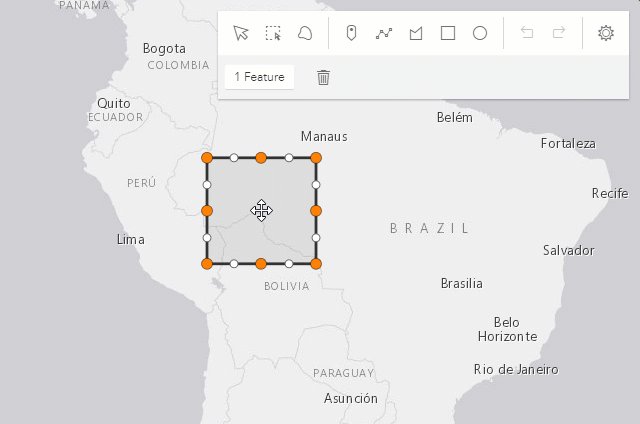
| 左鍵單擊圖形 | 選擇要移動、旋轉或縮放的圖形。 |  |
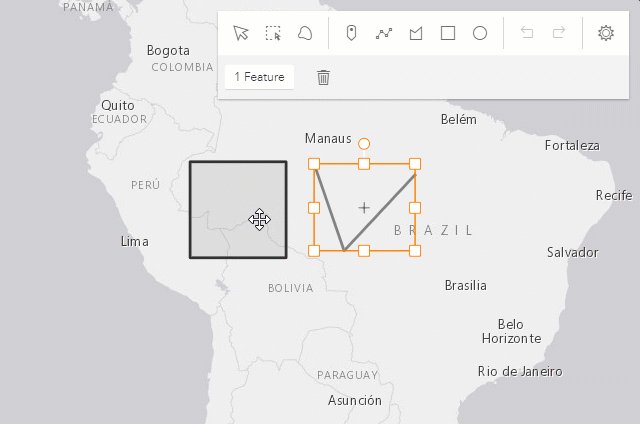
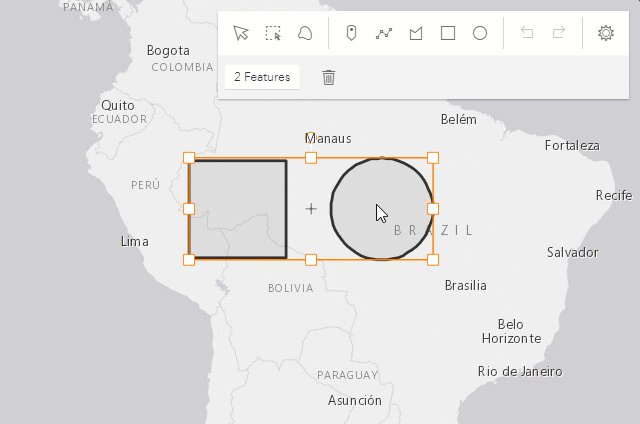
| Shift+左鍵單擊圖形 | 選擇或取消選擇多個圖形以移動、旋轉或縮放。 |  |
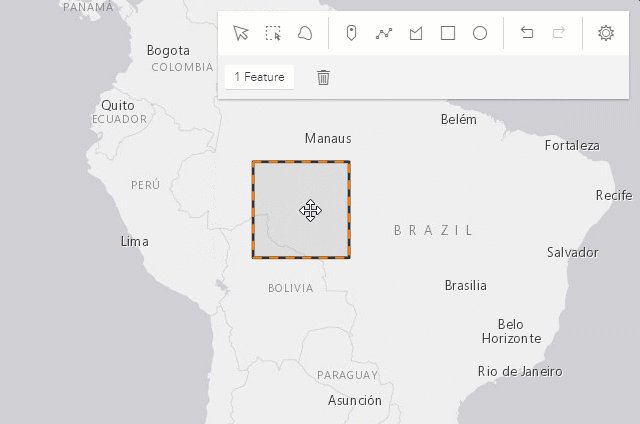
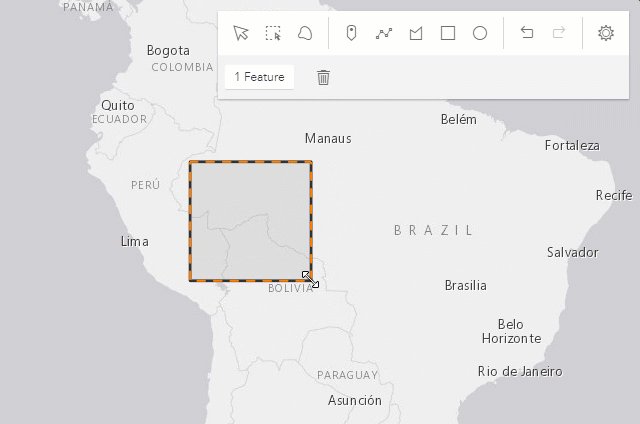
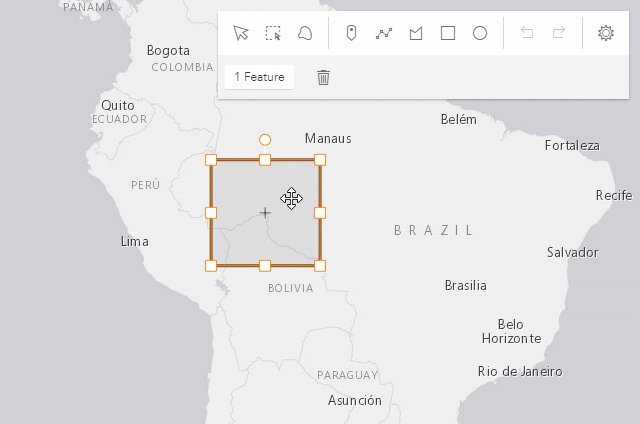
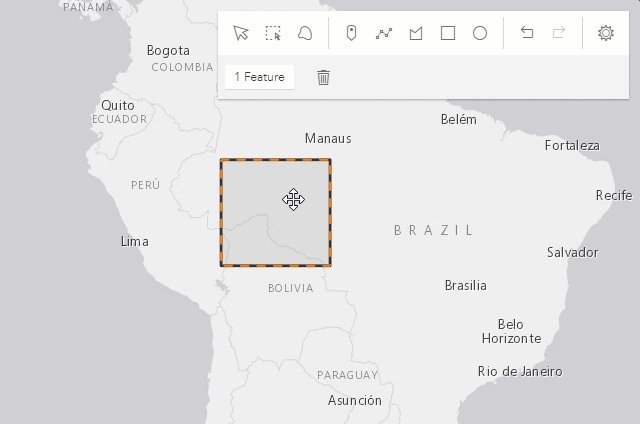
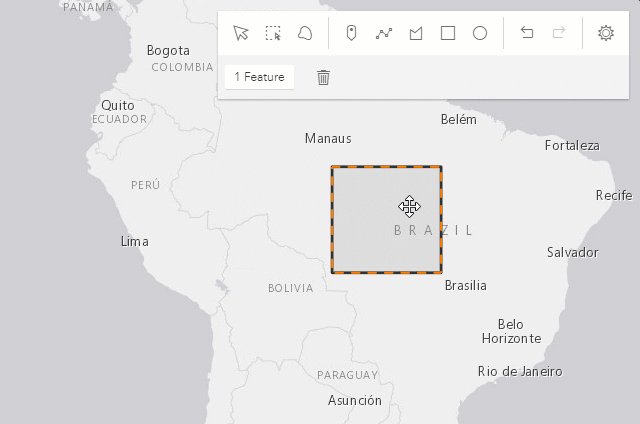
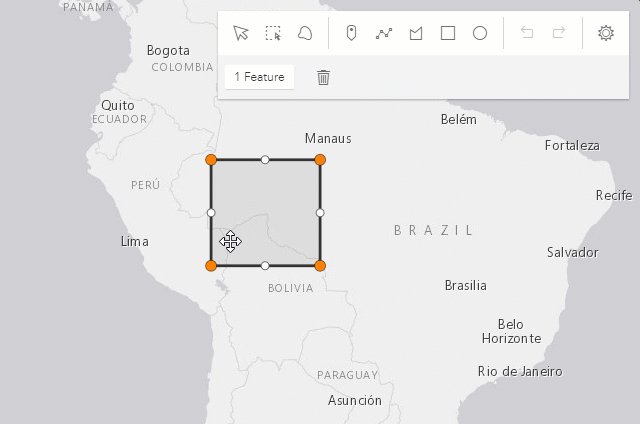
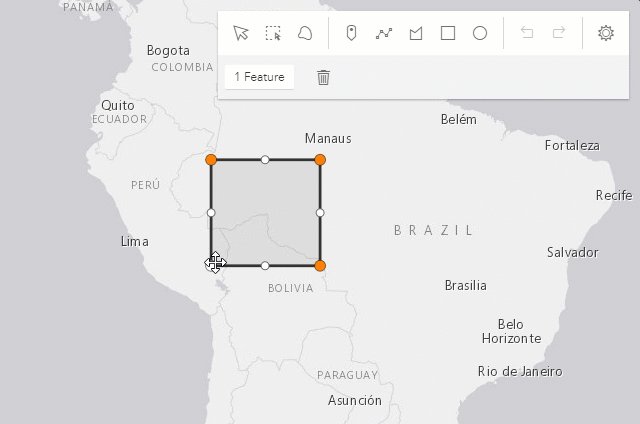
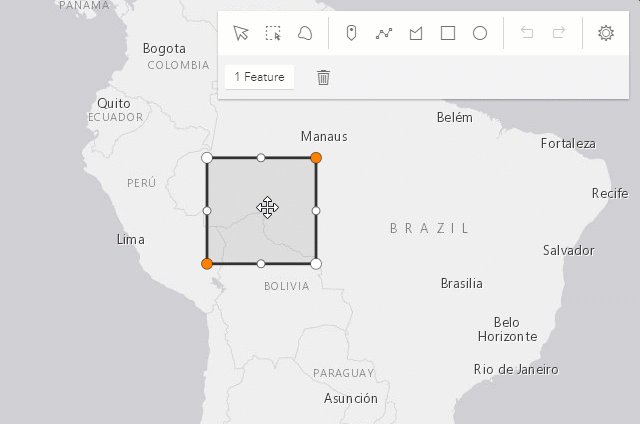
| 拖動圖形 | 移動選定的圖形。 |  |
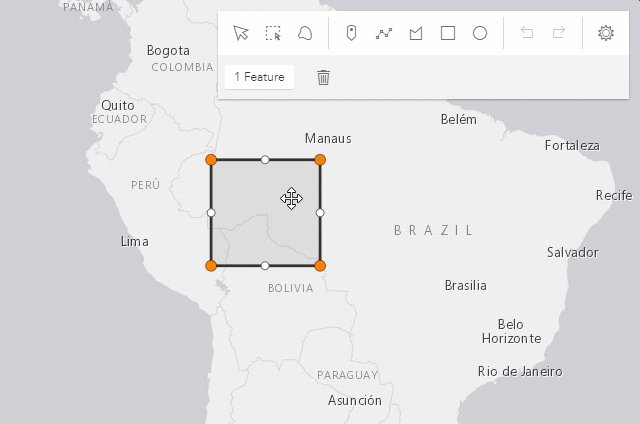
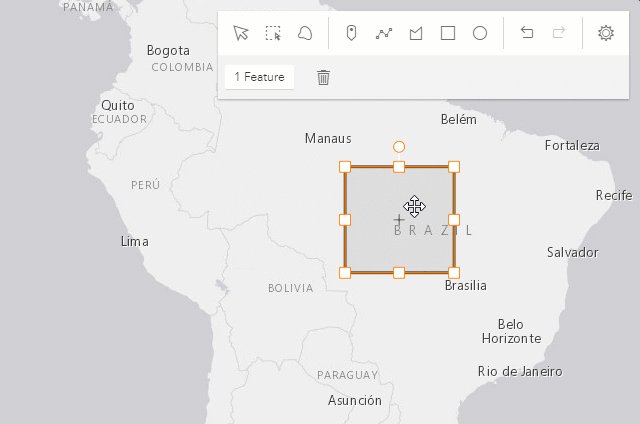
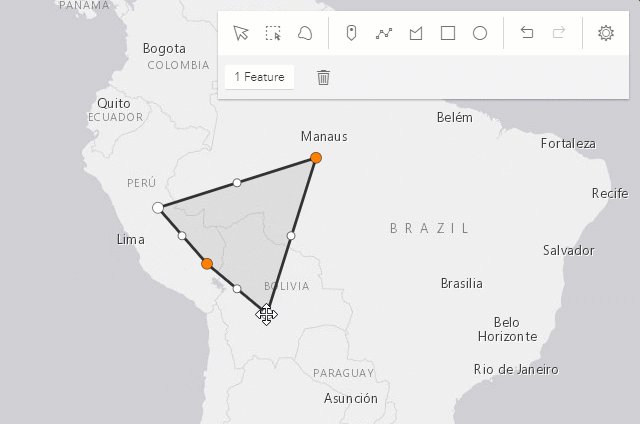
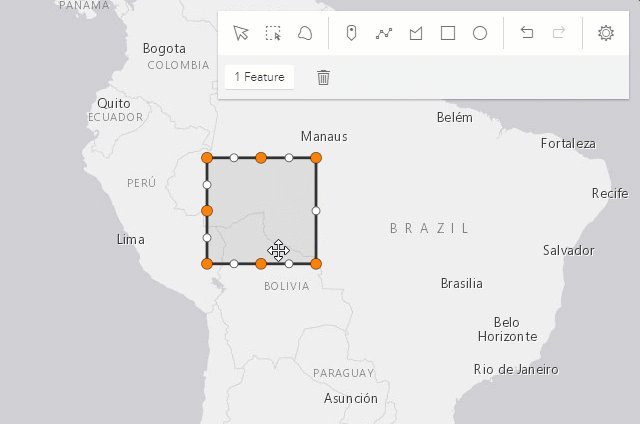
| 拖動旋轉手柄 | 旋轉選定的圖形。 |  |
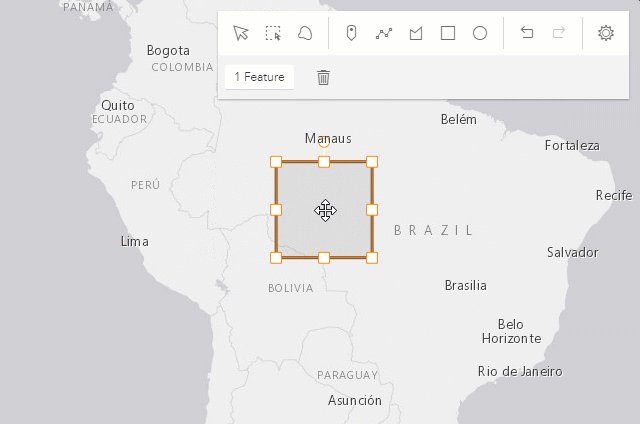
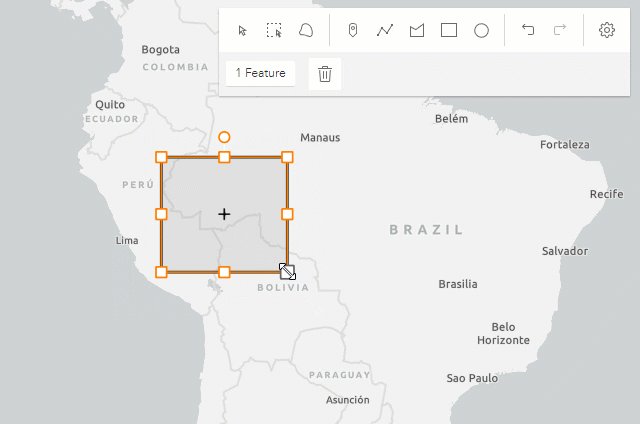
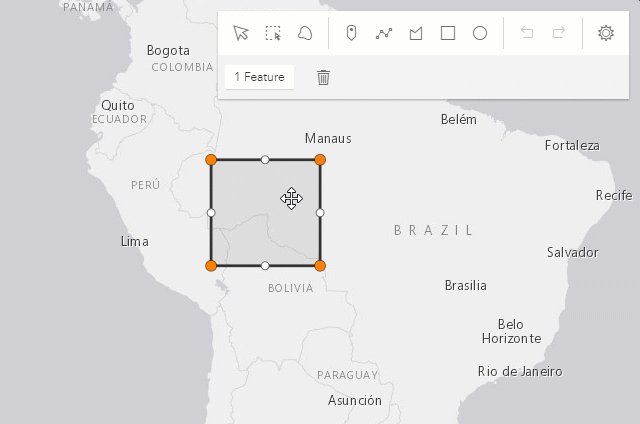
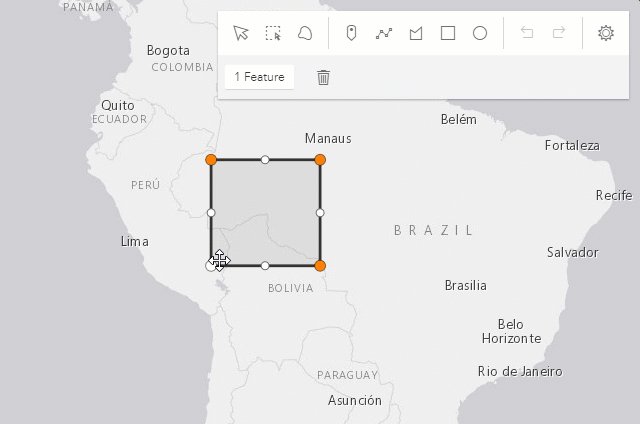
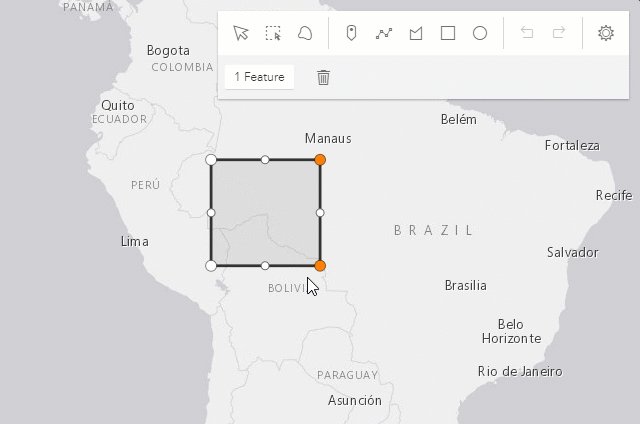
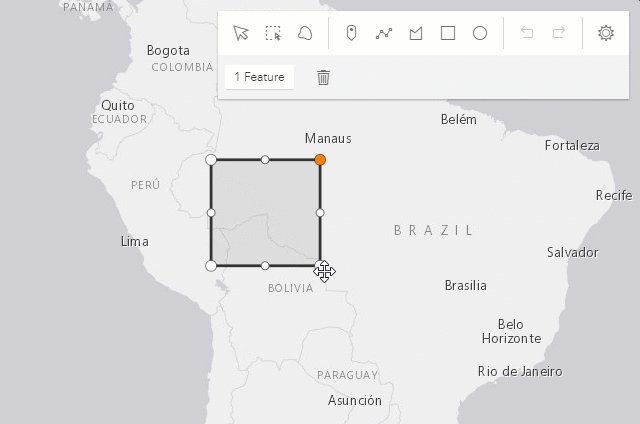
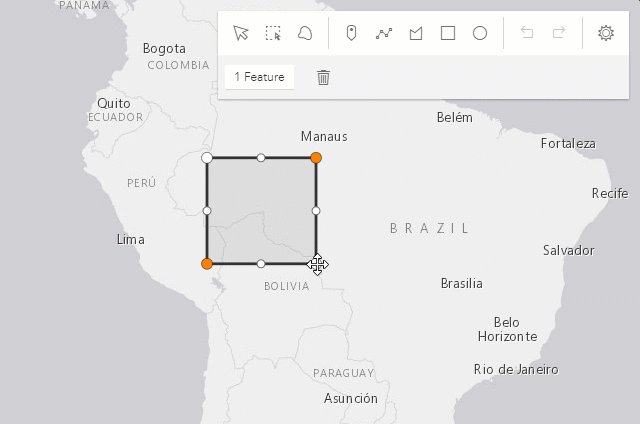
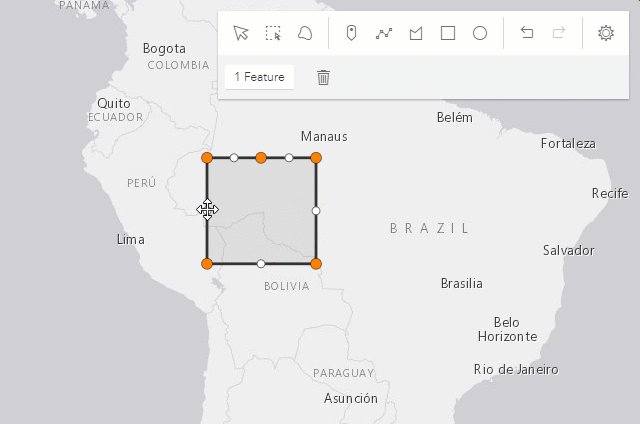
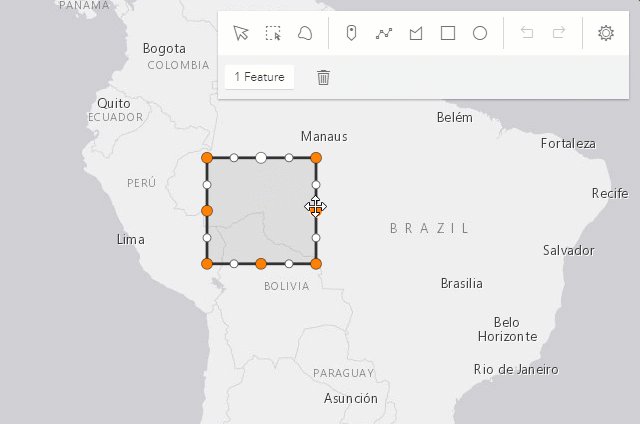
| 拖動刻度手柄 | 縮放選定的圖形。 |  |
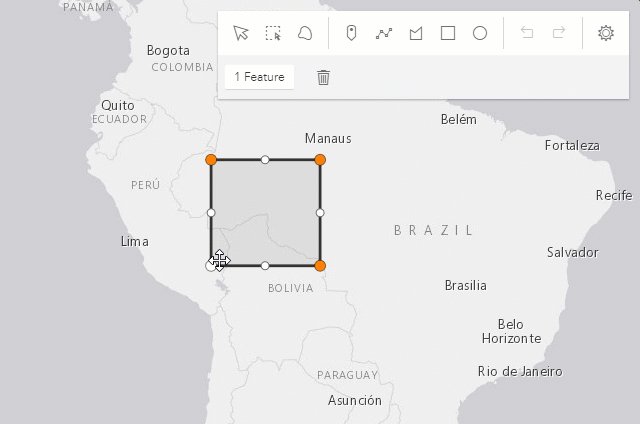
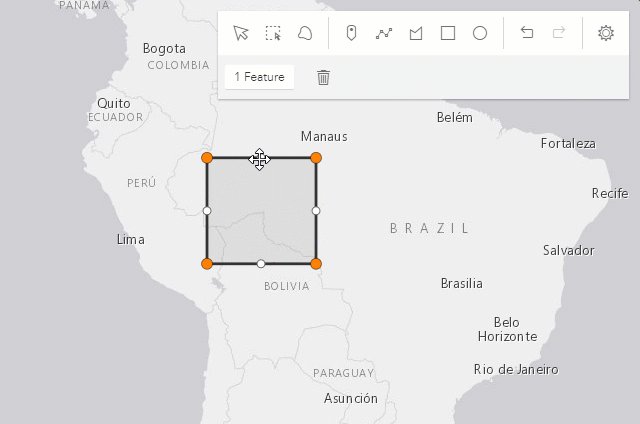
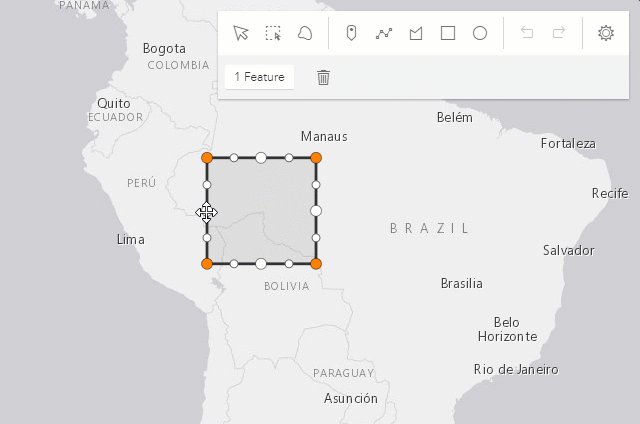
| Shift+左鍵單擊+拖動縮放手柄 | 在中心縮放所選圖形。 |  |
| Z | 逐步撤消堆棧中記錄的操作。撤消/重做堆棧用於單個草圖操作,這意味著您可以在創建或更新圖形時重做/撤消操作。 |  |
| R | 增量重做堆棧中記錄的操作。撤消/重做堆棧用於單個草圖操作,這意味著您可以在創建或更新圖形時重做/撤消操作。 |  |
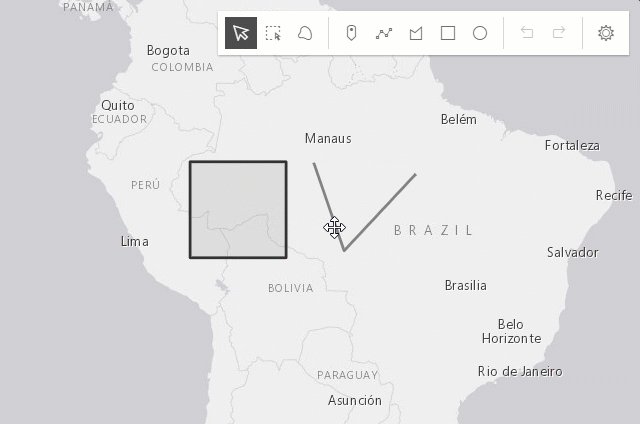
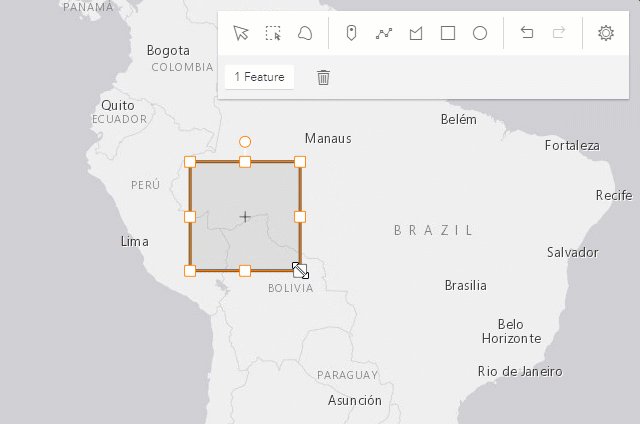
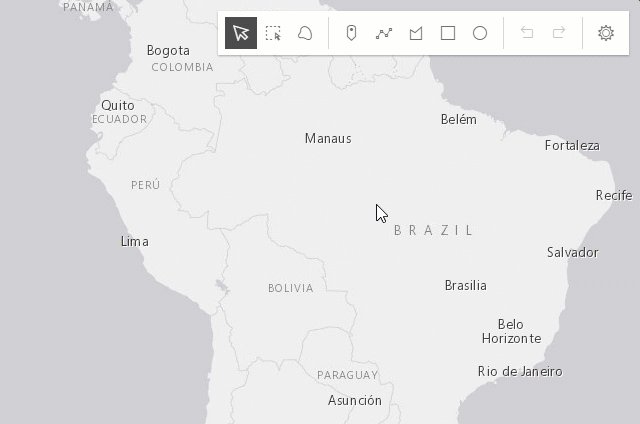
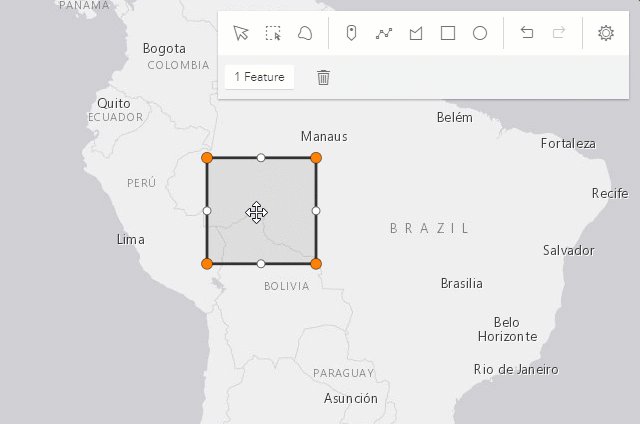
| 左鍵單擊視圖(不是圖形) | 完成圖形更新。 |  |
按Delete鍵 |
從圖層中刪除選定的圖形。 |  |
可以對單個折線或多邊形圖形執行以下更新操作:
| 手勢 | 行動 | 示例 |
|---|---|---|
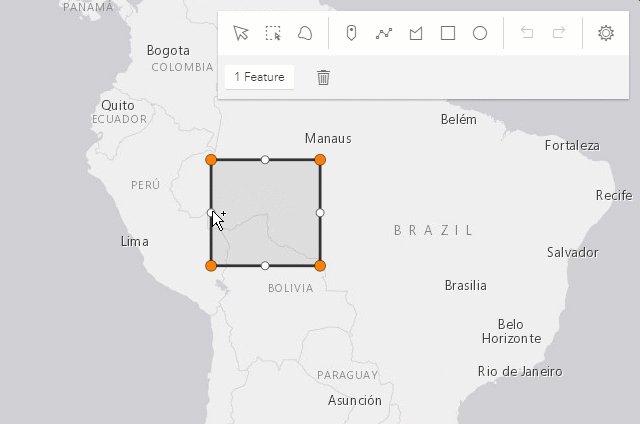
| 左鍵單擊圖形 | 選擇要移動或重塑的圖形。 |  |
| 拖動圖形 | 移動選定的圖形。 |  |
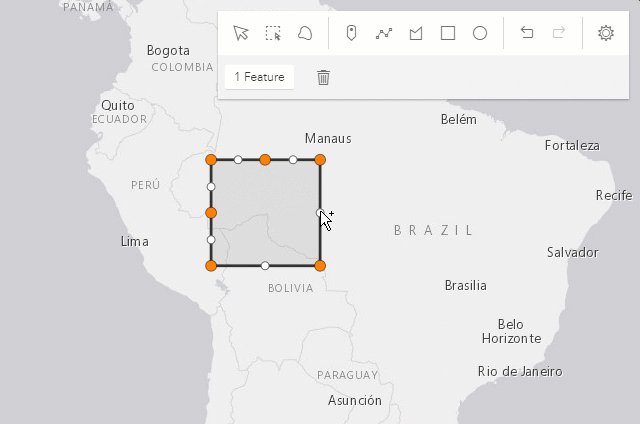
| 左鍵單擊幽靈頂點 | 添加一個新頂點。 |  |
| 左鍵單擊一個頂點 | 選擇一個頂點。 |  |
| Shift+左鍵單擊頂點 | 選擇或取消選擇多個頂點。 |  |
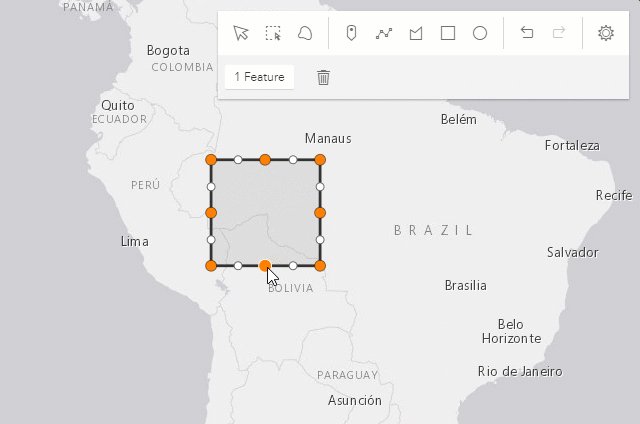
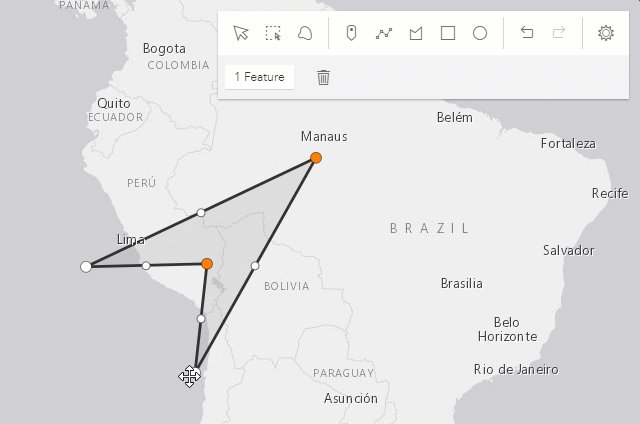
| 拖動頂點 | 移動選定的一個或多個頂點。 |  |
| 右鍵單擊一個頂點 | 刪除一個頂點。 |  |
選擇多個頂點並按 Backspace 或 Delete 鍵 |
刪除多個頂點。 |  |
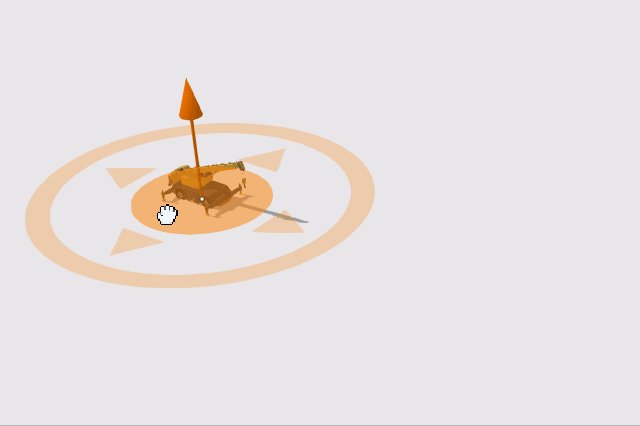
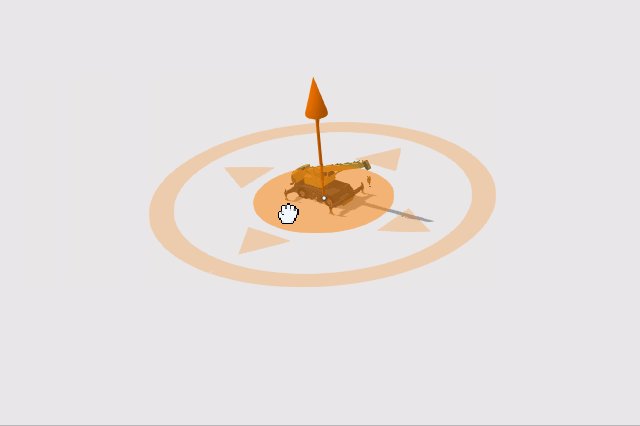
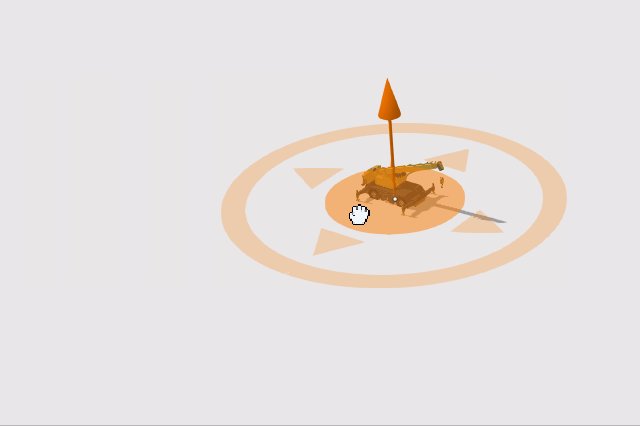
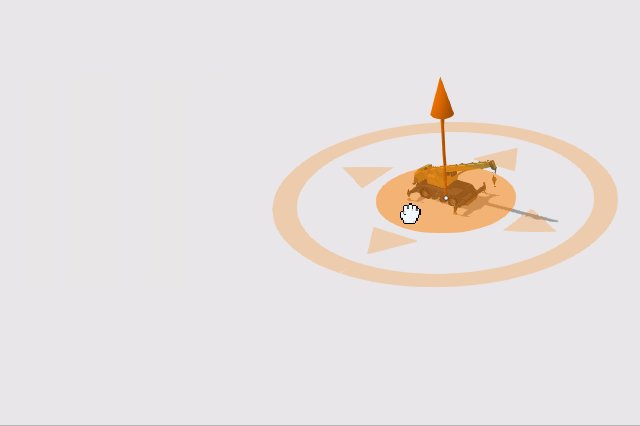
如果圖形使用 3D object symbol layer ,則可以對具有 SceneView 中的點幾何圖形的單個圖形執行以下更新操作:
| 手勢 | 行動 | 示例 |
|---|---|---|
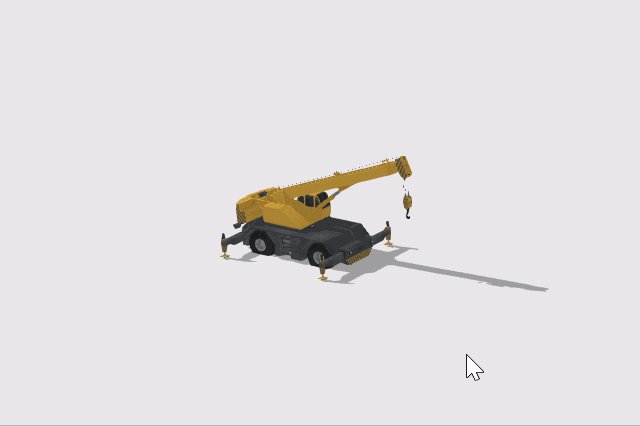
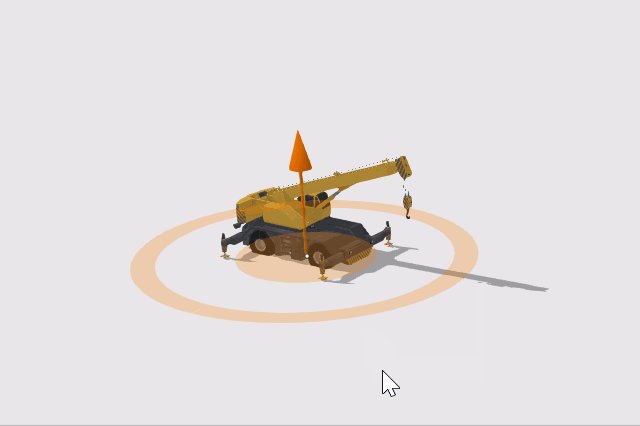
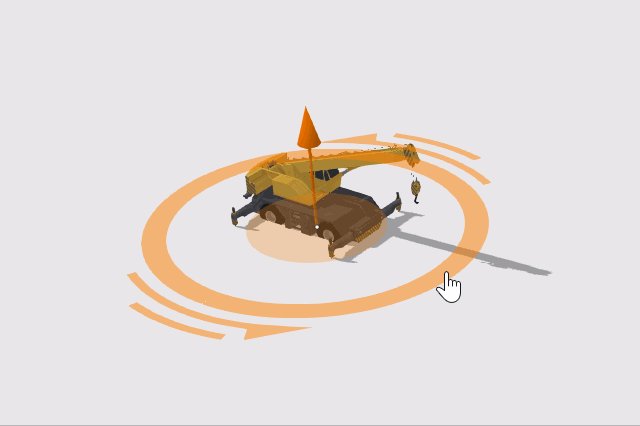
| 左鍵單擊圖形 | 選擇要移動、旋轉或縮放的圖形。 |  |
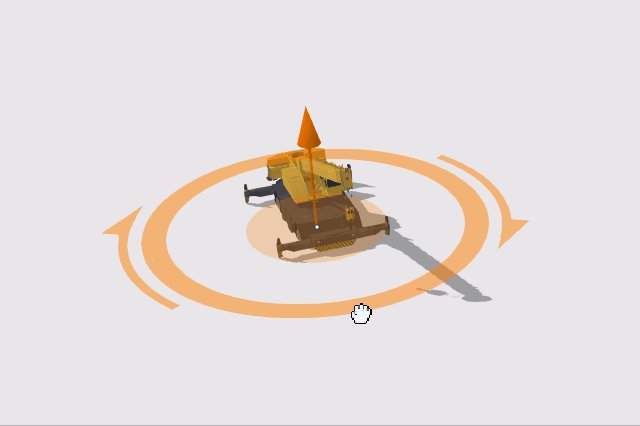
| 拖動內手柄 | 移動選定的圖形。 |  |
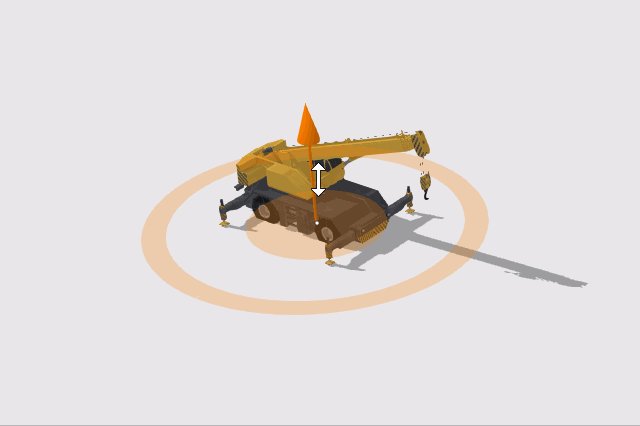
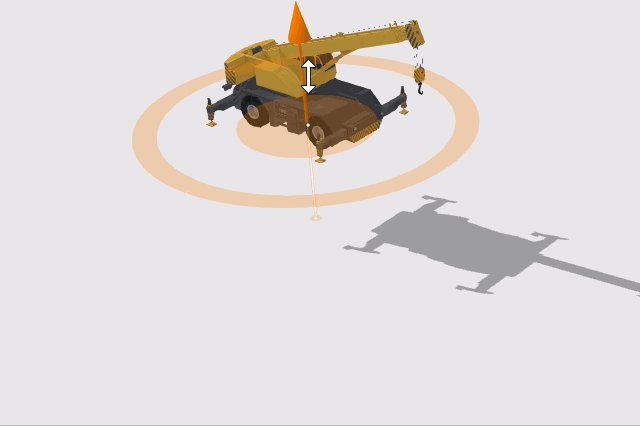
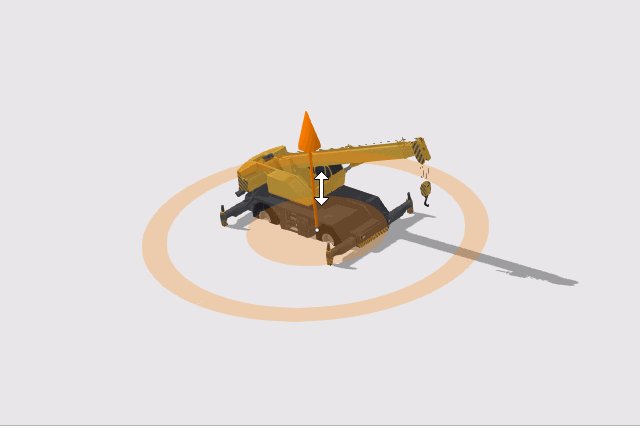
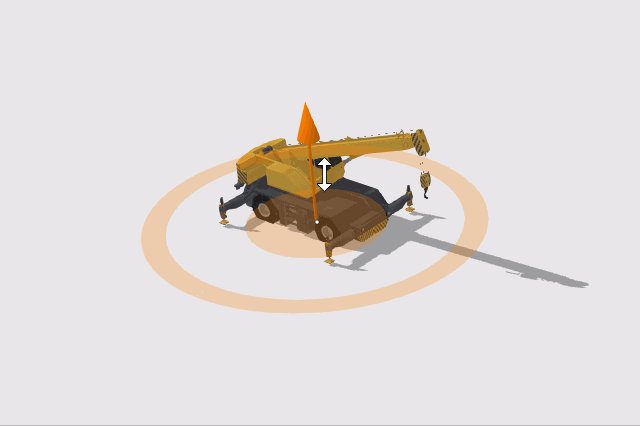
| 拖動高度手柄 | 垂直移動所選圖形(在 z 軸上)。 |  |
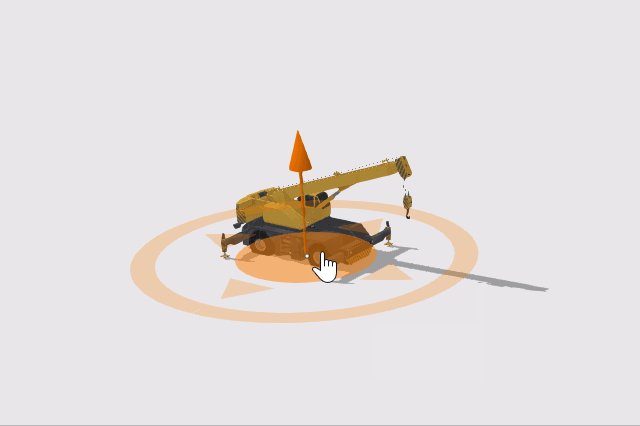
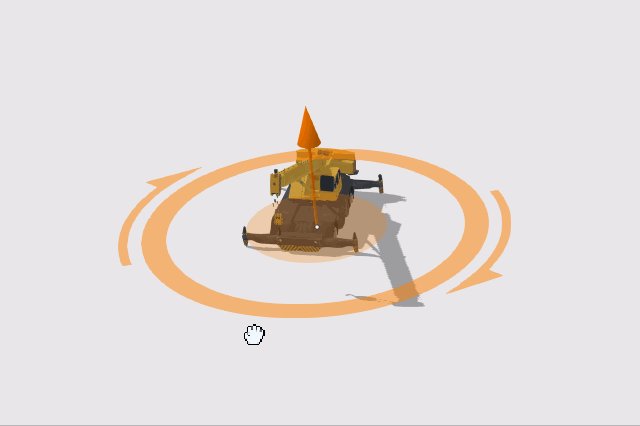
| 橫向拖動外手柄 | 旋轉選定的圖形。 |  |
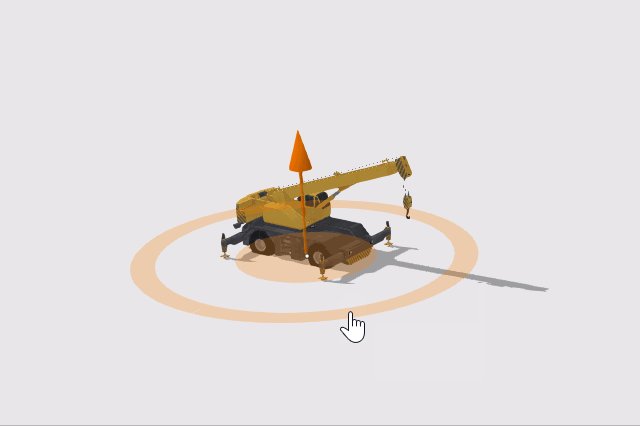
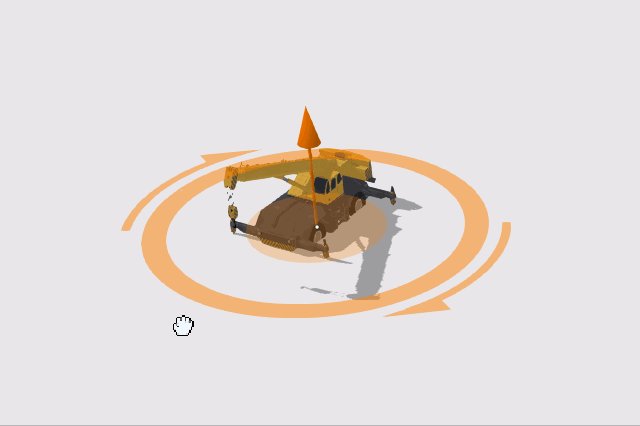
| 向內或向外拖動外部手柄 | 縮放選定的圖形。 |  |
素描 3D
為了能夠使用高度手柄操縱 z 軸上的特征,以下配置是相關的:
- GraphicsLayer 的 Elevation info mode 需要設置為
absolute-height、relative-to-scene或relative-to-ground。 - 要使用 z-value 創建圖形,defaultCreateOptions 和/或 createOptions 中的
hasZ需要為true。 - 要更新圖形的 z-value,defaultUpdateOptions 和/或 updateOptions 中的
enableZ需要為true。
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
在absolute-height 模式下,草圖頂點捕捉到場景元素(特征和地麵)。在absolute-height 模式下繪製的polygon 是平麵的,這意味著所有polygon 頂點都使用第一個頂點的高度。有關如何將z-values 與不同的高程模式一起使用的更多信息,請參閱elevation info。
例子:
// Create a new instance of sketch widget and set
// its required parameters
let sketch = new Sketch({
layer: graphicsLayer,
view: view
});
// Listen to sketch widget's create event.
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
graphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});相關用法
- JavaScript ArcGIS Sketch.classes用法及代碼示例
- JavaScript ArcGIS Sketch.visible用法及代碼示例
- JavaScript ArcGIS Sketch.create用法及代碼示例
- JavaScript ArcGIS Sketch.VisibleElements用法及代碼示例
- JavaScript ArcGIS Sketch.update用法及代碼示例
- JavaScript ArcGIS Sketch.RotateEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch create事件用法及代碼示例
- JavaScript ArcGIS Sketch.MoveEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.VertexAddEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.visibleElements用法及代碼示例
- JavaScript ArcGIS Sketch.CursorUpdateEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.ReshapeEventInfo用法及代碼示例
- JavaScript ArcGIS SketchEdges3D用法及代碼示例
- JavaScript ArcGIS Sketch.VertexRemoveEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch delete事件用法及代碼示例
- JavaScript ArcGIS Sketch update事件用法及代碼示例
- JavaScript ArcGIS Sketch.when用法及代碼示例
- JavaScript ArcGIS Sketch.on用法及代碼示例
- JavaScript ArcGIS Sketch.container用法及代碼示例
- JavaScript ArcGIS Sketch.SelectionChangeEventInfo用法及代碼示例
- JavaScript ArcGIS SceneView double-click事件用法及代碼示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代碼示例
- JavaScript ArcGIS Slider.effectiveMin用法及代碼示例
- JavaScript ArcGIS Swipe.when用法及代碼示例
- JavaScript ArcGIS Slider.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Sketch。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
