基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/ObjectSymbol3DLayer"], (ObjectSymbol3DLayer) => { /* code goes here */ });
ESM:
import ObjectSymbol3DLayer from "@arcgis/core/symbols/ObjectSymbol3DLayer";
類:
esri/symbols/ObjectSymbol3DLayer
繼承: ObjectSymbol3DLayer > Symbol3DLayer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
ObjectSymbol3DLayer 用於使用 SceneView 中的 PointSymbol3D 的體積 3D 形狀(例如,球體或圓柱體)來渲染 Point 幾何圖形。 MapView 不支持 3D 符號。 Polygon 要素也可以使用 ObjectSymbol3DLayers 進行渲染,但在這種情況下,對象符號圖層必須包含在 PolygonSymbol3D 中,而不是 PointSymbol3D 中。
對象的形狀在資源屬性中設置,對象的顏色在材質屬性中設置。對象的大小始終以米為單位定義。大小可以直接在高度、寬度和深度屬性中設置。對象顏色和大小也可以通過將大小和/或顏色視覺變量添加到使用此符號層的任何 Renderer 來進行數據驅動。
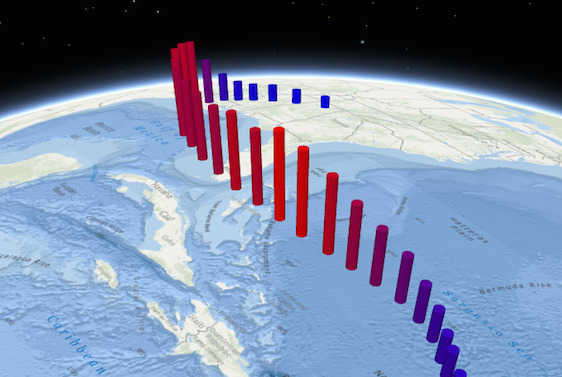
ObjectSymbol3DLayers 必須添加到 PointSymbol3D 或 PolygonSymbol3D 符號的 symbolLayers 屬性。多個符號圖層可用於單個符號。下圖描繪了一個點 FeatureLayer,其特征用包含基於圓柱的 ObjectSymbol3DLayer 的 PointSymbol3D 符號化。
請參閱Symbol3DLayer 和Symbol3D 以閱讀有關 3D 符號、符號層以及它們如何相互關聯的更多一般信息。
例子:
// symbol using a cylinder as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
}]
};// symbol using a glTF 3D model as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: {
href: "../3d-assets/model.gltf"
},
height: 3,
material: {
color: "red"
}
}
};相關用法
- JavaScript ArcGIS ObjectSymbol3DLayer.height用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.anchorPosition用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.heading用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.tilt用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.width用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.castShadows用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.depth用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.roll用法及代碼示例
- JavaScript ArcGIS ObjectSymbol3DLayer.clone用法及代碼示例
- JavaScript Object valueOf()用法及代碼示例
- JavaScript Object.isPrototypeOf()用法及代碼示例
- JavaScript Object getOwnPropertyDescriptor()用法及代碼示例
- JavaScript Object.assign()用法及代碼示例
- JavaScript Object.isFrozen()用法及代碼示例
- JavaScript Object toString()用法及代碼示例
- JavaScript Object.seal()用法及代碼示例
- JavaScript Object.getOwnPropertyDescriptors()用法及代碼示例
- JavaScript Object.setPrototypeOf()用法及代碼示例
- JavaScript Object toLocaleString()用法及代碼示例
- JavaScript Object hasOwnProperty()用法及代碼示例
- JavaScript Object.getOwnPropertySymbols()用法及代碼示例
- JavaScript Object.defineProperties()用法及代碼示例
- JavaScript Object.isExtensible()用法及代碼示例
- JavaScript Object.freeze()用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ObjectSymbol3DLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。