基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/ObjectSymbol3DLayer"], (ObjectSymbol3DLayer) => { /* code goes here */ });
ESM:
import ObjectSymbol3DLayer from "@arcgis/core/symbols/ObjectSymbol3DLayer";
类:
esri/symbols/ObjectSymbol3DLayer
继承: ObjectSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
ObjectSymbol3DLayer 用于使用 SceneView 中的 PointSymbol3D 的体积 3D 形状(例如,球体或圆柱体)来渲染 Point 几何图形。 MapView 不支持 3D 符号。 Polygon 要素也可以使用 ObjectSymbol3DLayers 进行渲染,但在这种情况下,对象符号图层必须包含在 PolygonSymbol3D 中,而不是 PointSymbol3D 中。
对象的形状在资源属性中设置,对象的颜色在材质属性中设置。对象的大小始终以米为单位定义。大小可以直接在高度、宽度和深度属性中设置。对象颜色和大小也可以通过将大小和/或颜色视觉变量添加到使用此符号层的任何 Renderer 来进行数据驱动。
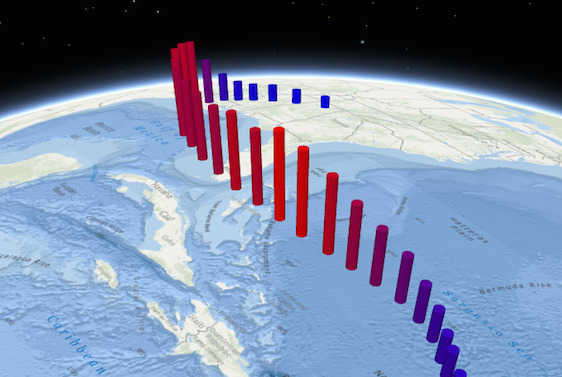
ObjectSymbol3DLayers 必须添加到 PointSymbol3D 或 PolygonSymbol3D 符号的 symbolLayers 属性。多个符号图层可用于单个符号。下图描绘了一个点 FeatureLayer,其特征用包含基于圆柱的 ObjectSymbol3DLayer 的 PointSymbol3D 符号化。
请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
// symbol using a cylinder as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
}]
};// symbol using a glTF 3D model as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: {
href: "../3d-assets/model.gltf"
},
height: 3,
material: {
color: "red"
}
}
};相关用法
- JavaScript ArcGIS ObjectSymbol3DLayer.height用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.anchorPosition用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.heading用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.tilt用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.width用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.castShadows用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.depth用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.roll用法及代码示例
- JavaScript ArcGIS ObjectSymbol3DLayer.clone用法及代码示例
- JavaScript Object valueOf()用法及代码示例
- JavaScript Object.isPrototypeOf()用法及代码示例
- JavaScript Object getOwnPropertyDescriptor()用法及代码示例
- JavaScript Object.assign()用法及代码示例
- JavaScript Object.isFrozen()用法及代码示例
- JavaScript Object toString()用法及代码示例
- JavaScript Object.seal()用法及代码示例
- JavaScript Object.getOwnPropertyDescriptors()用法及代码示例
- JavaScript Object.setPrototypeOf()用法及代码示例
- JavaScript Object toLocaleString()用法及代码示例
- JavaScript Object hasOwnProperty()用法及代码示例
- JavaScript Object.getOwnPropertySymbols()用法及代码示例
- JavaScript Object.defineProperties()用法及代码示例
- JavaScript Object.isExtensible()用法及代码示例
- JavaScript Object.freeze()用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ObjectSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。