-
visibleElementsVisibleElementsautocast
小部件中顯示的可見元素。此屬性提供了打開/關閉小部件顯示的各個元素的能力。
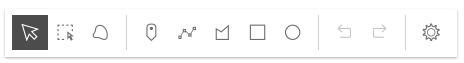
下圖顯示了帶有選擇、撤消/重做和設置菜單工具的默認 Sketch 小部件。

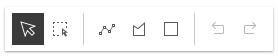
相比之下,此圖像顯示了小部件如何顯示,其中一些工具不可見,如下麵的示例代碼片段中設置的那樣。

例子:
// Setting the sketch's visible elements as below would result // in removing the point and circle tools. It also removes the // lasso-selection tool and settings menu. sketch.visibleElements = { createTools: { point: false, circle: false }, selectionTools:{ "lasso-selection": false }, settingsMenu: false }
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Sketch"], (Sketch) => { /* code goes here */ });
ESM:
import Sketch from "@arcgis/core/widgets/Sketch";
類:
esri/widgets/Sketch
繼承: Sketch > Widget > Accessor
自從:用於 JavaScript 4.10 的 ArcGIS API
用法說明
Sketch.visibleElements函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS Sketch.visible用法及代碼示例
- JavaScript ArcGIS Sketch.classes用法及代碼示例
- JavaScript ArcGIS Sketch.create用法及代碼示例
- JavaScript ArcGIS Sketch.VisibleElements用法及代碼示例
- JavaScript ArcGIS Sketch.update用法及代碼示例
- JavaScript ArcGIS Sketch.RotateEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.MoveEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.VertexAddEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.CursorUpdateEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.ReshapeEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.VertexRemoveEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch.when用法及代碼示例
- JavaScript ArcGIS Sketch.on用法及代碼示例
- JavaScript ArcGIS Sketch.container用法及代碼示例
- JavaScript ArcGIS Sketch.SelectionChangeEventInfo用法及代碼示例
- JavaScript ArcGIS Sketch create事件用法及代碼示例
- JavaScript ArcGIS Sketch用法及代碼示例
- JavaScript ArcGIS SketchEdges3D用法及代碼示例
- JavaScript ArcGIS Sketch delete事件用法及代碼示例
- JavaScript ArcGIS Sketch update事件用法及代碼示例
- JavaScript ArcGIS SceneView double-click事件用法及代碼示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代碼示例
- JavaScript ArcGIS Slider.effectiveMin用法及代碼示例
- JavaScript ArcGIS Swipe.when用法及代碼示例
- JavaScript ArcGIS Slider.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Sketch.visibleElements。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
