-
visibleElementsVisibleElementsautocast
小部件中显示的可见元素。此属性提供了打开/关闭小部件显示的各个元素的能力。
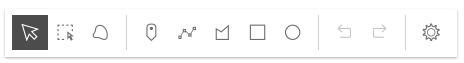
下图显示了带有选择、撤消/重做和设置菜单工具的默认 Sketch 小部件。

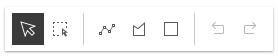
相比之下,此图像显示了小部件如何显示,其中一些工具不可见,如下面的示例代码片段中设置的那样。

例子:
// Setting the sketch's visible elements as below would result // in removing the point and circle tools. It also removes the // lasso-selection tool and settings menu. sketch.visibleElements = { createTools: { point: false, circle: false }, selectionTools:{ "lasso-selection": false }, settingsMenu: false }
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Sketch"], (Sketch) => { /* code goes here */ });
ESM:
import Sketch from "@arcgis/core/widgets/Sketch";
类:
esri/widgets/Sketch
继承: Sketch > Widget > Accessor
自从:用于 JavaScript 4.10 的 ArcGIS API
用法说明
Sketch.visibleElements函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS Sketch.visible用法及代码示例
- JavaScript ArcGIS Sketch.classes用法及代码示例
- JavaScript ArcGIS Sketch.create用法及代码示例
- JavaScript ArcGIS Sketch.VisibleElements用法及代码示例
- JavaScript ArcGIS Sketch.update用法及代码示例
- JavaScript ArcGIS Sketch.RotateEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.MoveEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.VertexAddEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.CursorUpdateEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.ReshapeEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.VertexRemoveEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.when用法及代码示例
- JavaScript ArcGIS Sketch.on用法及代码示例
- JavaScript ArcGIS Sketch.container用法及代码示例
- JavaScript ArcGIS Sketch.SelectionChangeEventInfo用法及代码示例
- JavaScript ArcGIS Sketch create事件用法及代码示例
- JavaScript ArcGIS Sketch用法及代码示例
- JavaScript ArcGIS SketchEdges3D用法及代码示例
- JavaScript ArcGIS Sketch delete事件用法及代码示例
- JavaScript ArcGIS Sketch update事件用法及代码示例
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代码示例
- JavaScript ArcGIS Slider.effectiveMin用法及代码示例
- JavaScript ArcGIS Swipe.when用法及代码示例
- JavaScript ArcGIS Slider.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Sketch.visibleElements。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
