基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Sketch"], (Sketch) => { /* code goes here */ });
ESM:
import Sketch from "@arcgis/core/widgets/Sketch";
类:
esri/widgets/Sketch
继承: Sketch > Widget > Accessor
自从:用于 JavaScript 4.10 的 ArcGIS API
用法说明
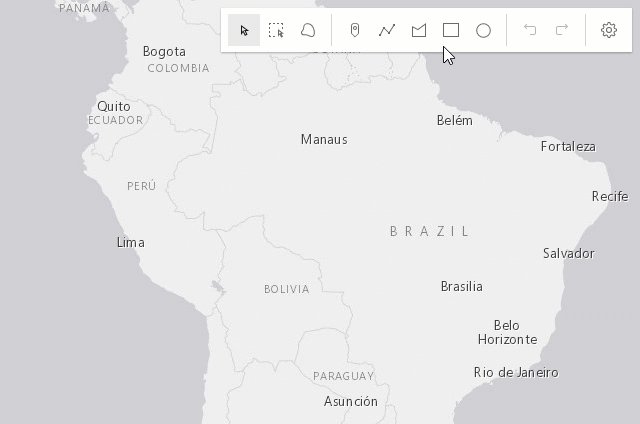
Sketch 小部件提供了一个简单的 UI,用于在 MapView 或 SceneView 上创建和更新图形。这大大减少了在视图中处理图形所需的代码。它旨在与存储在其图层属性中的 graphics 一起使用。
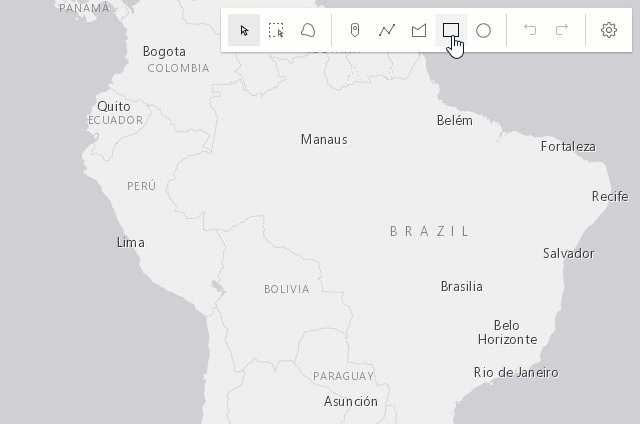
默认情况下,草图小部件提供 out-of-the-box 工具,用于创建和更新具有 point、polyline、polygon、rectangle 和 circle 几何图形的图形。
在MapView 中发现 Sketch 小部件这个样本:

在SceneView 中发现 Sketch 小部件这个样本:

下表说明了用于创建具有不同几何形状的图形的指针和键盘手势。
创建点图形
| 手势 | 行动 |
|---|---|
| Left-click | 在指针位置添加点图形。 |
| Enter | 在指针位置添加点图形。 |
创建折线和多边形图形
创建折线和多边形图形时适用以下键盘快捷键。
| 手势 | 行动 | 示例 |
|---|---|---|
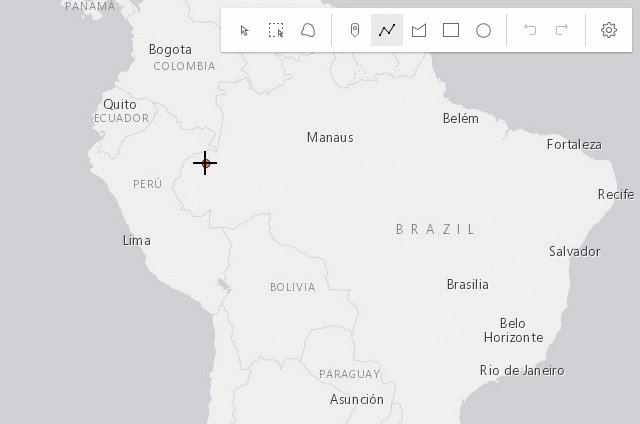
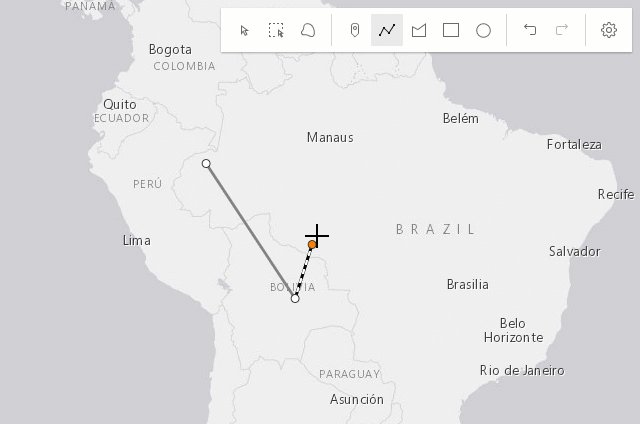
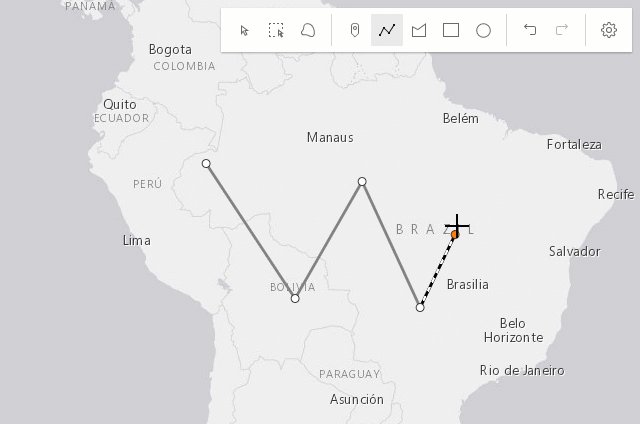
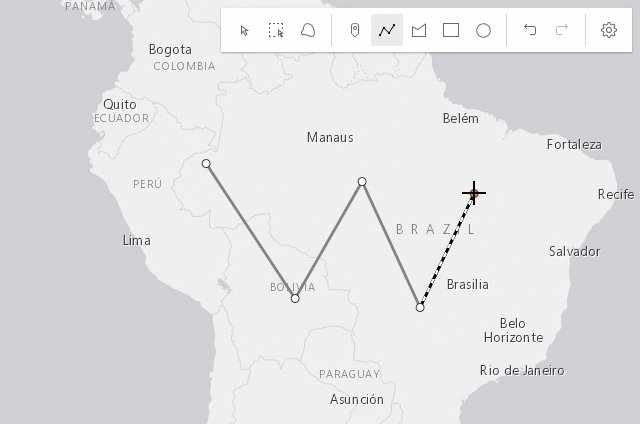
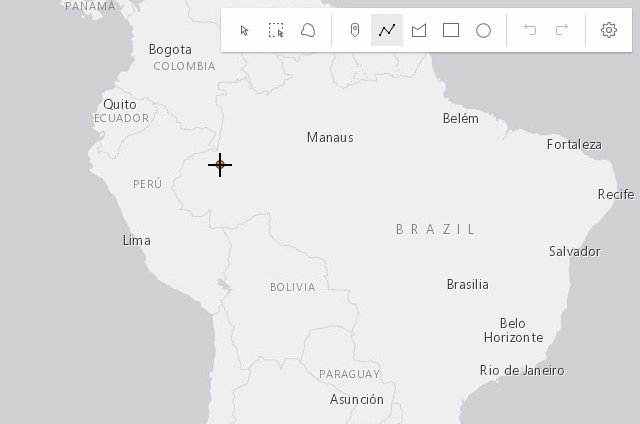
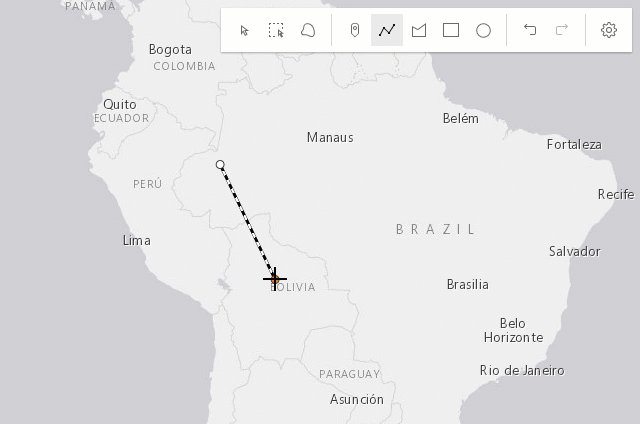
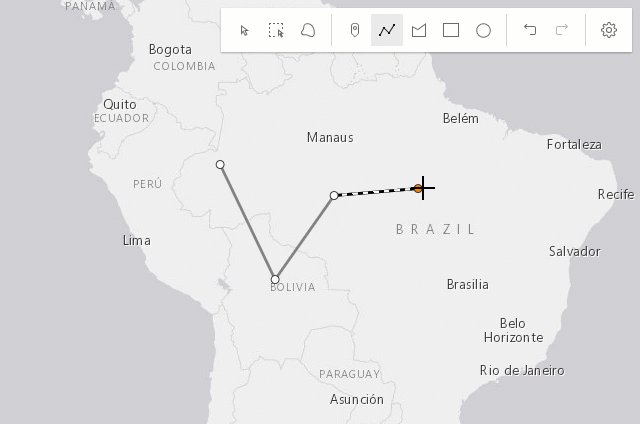
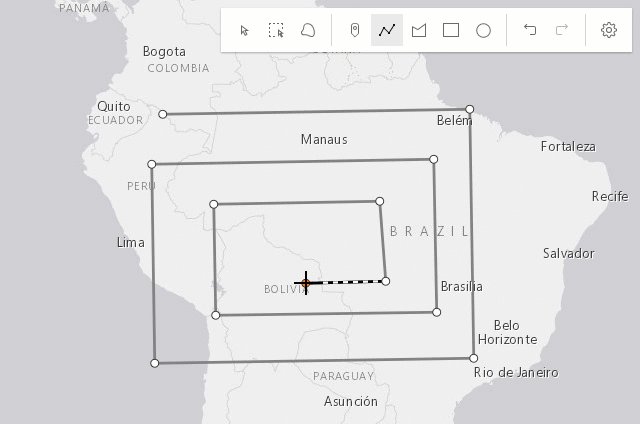
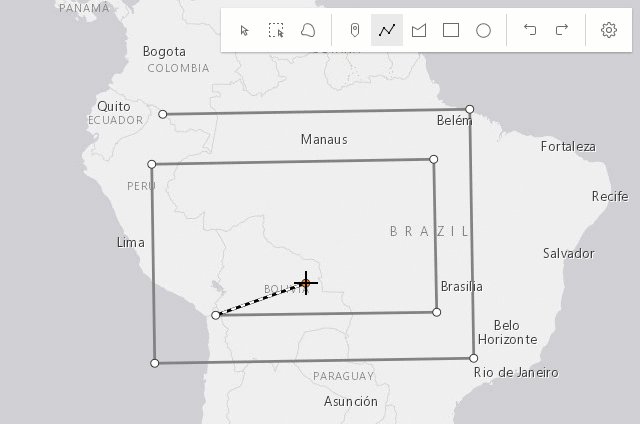
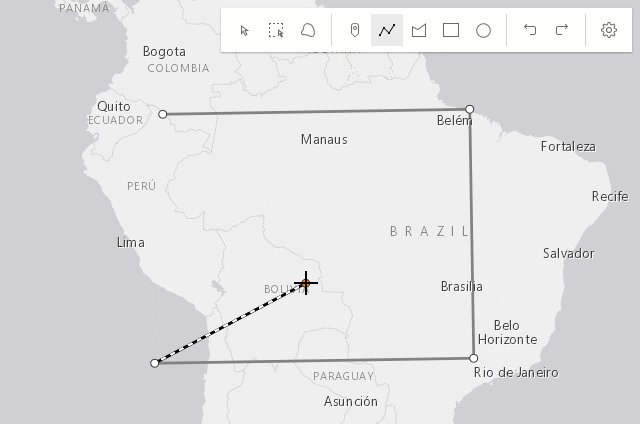
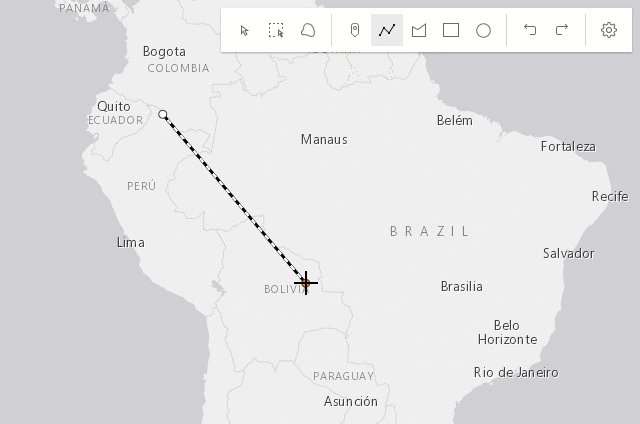
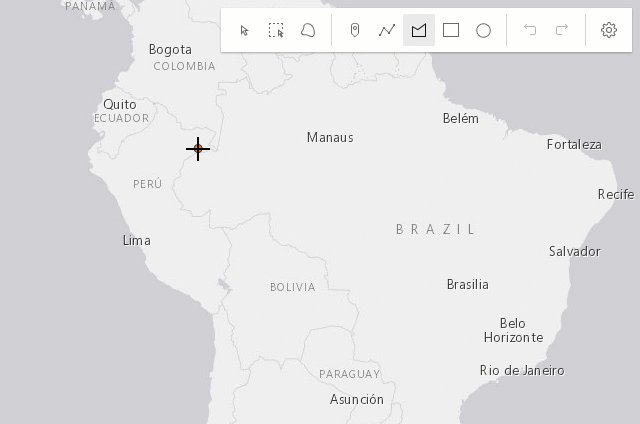
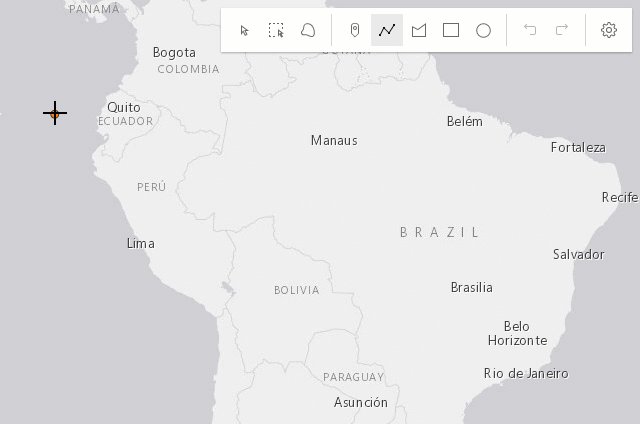
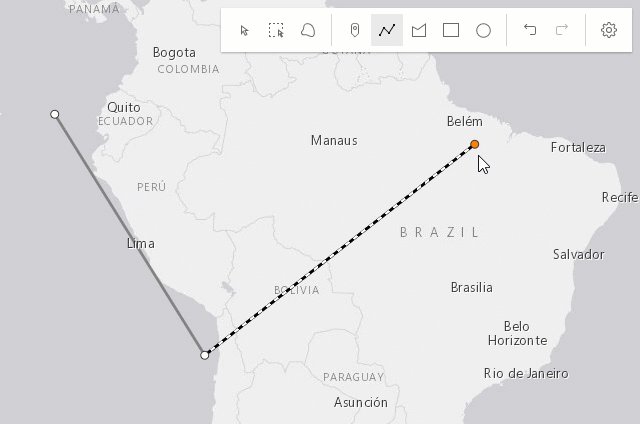
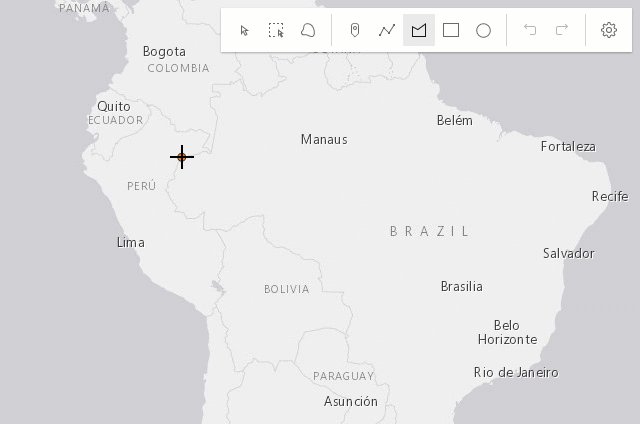
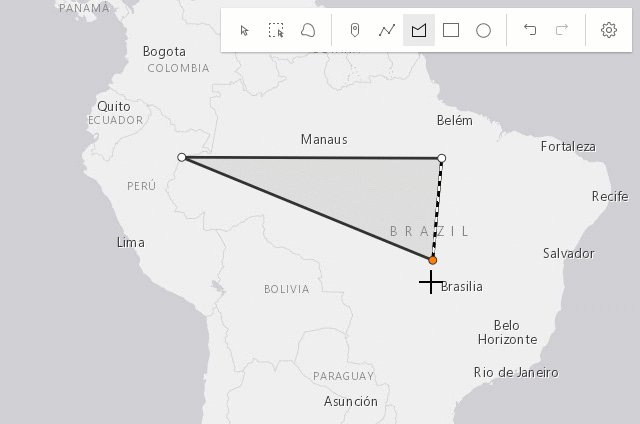
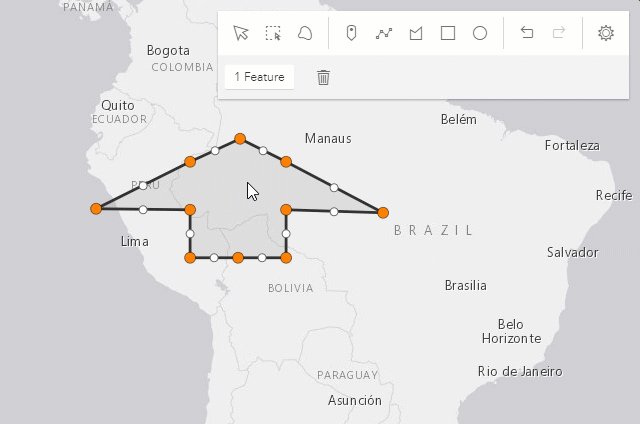
| Left-click | 在指针位置添加一个顶点。 |  |
| Left-drag | 在 hybrid 或 freehand 模式下为每次指针移动添加一个顶点。 |
 |
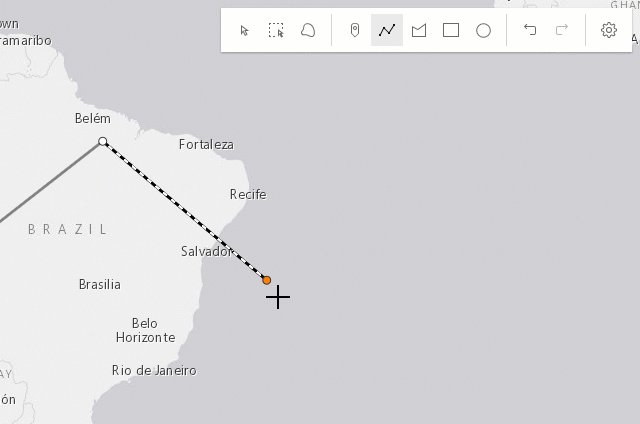
| F | 将顶点添加到 polyline 或 polygon 图形。在click模式下完成rectangle或circle多边形图形。 |
 |
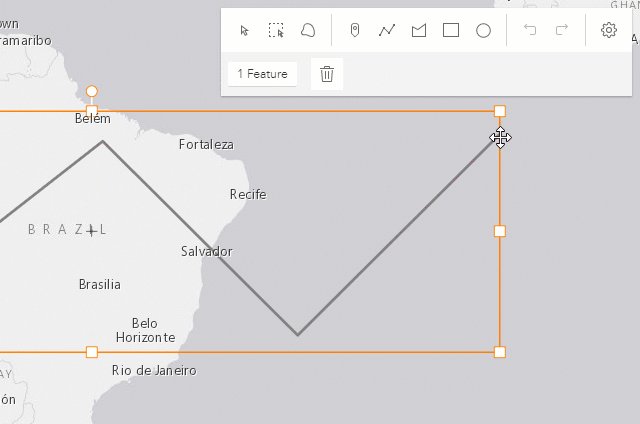
| Enter | 完成没有分段顶点的 polyline 或 polygon 图形。 double-click 将在当前鼠标光标的位置完成图形。 |
 |
| Z | 逐步撤消堆栈中记录的操作。撤消/重做堆栈用于单个草图操作,这意味着您可以在创建或更新图形时重做/撤消操作。 |  |
| R | 增量重做堆栈中记录的操作。撤消/重做堆栈用于单个草图操作,这意味着您可以在创建或更新图形时重做/撤消操作。 |  |
| Ctrl | 根据 snappingOptions 中的配置切换捕捉。 |  |
| 空格键+Left-drag | 在创建折线或多边形图形时平移视图。 |  |
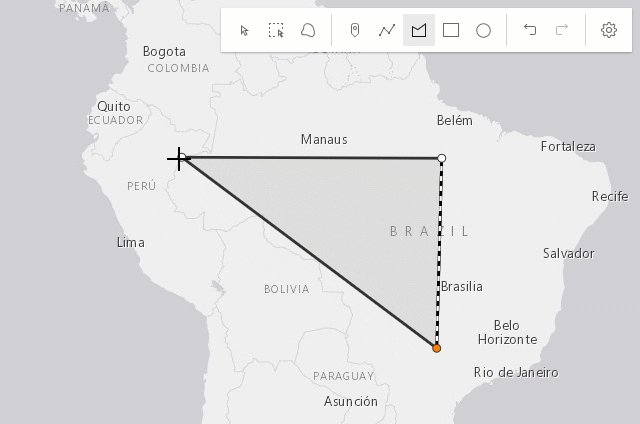
| 左键单击第一个顶点 | 完成多边形图形草图。 |  |
创建具有预定义形状的多边形图形
以下键盘快捷键适用于创建具有预定义形状的多边形图形(rectangle 和 circle)。
| 手势 | 行动 | 示例 |
|---|---|---|
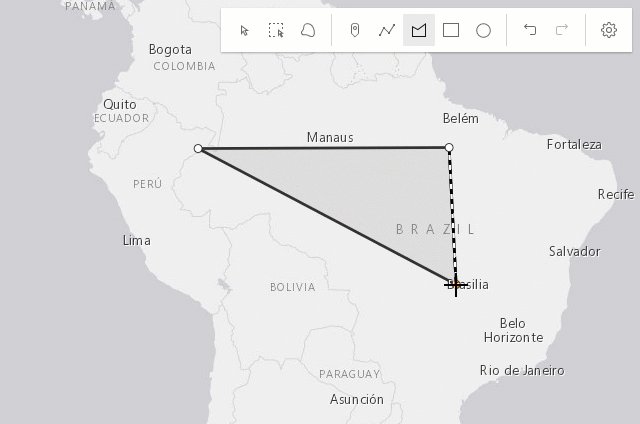
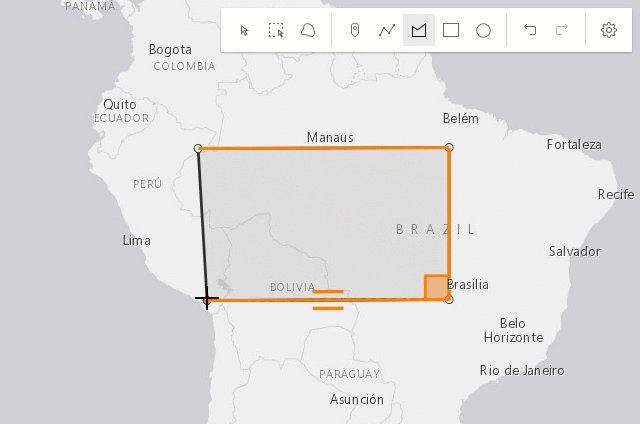
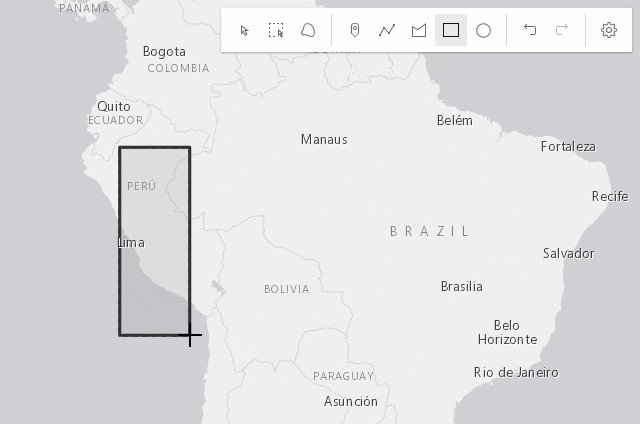
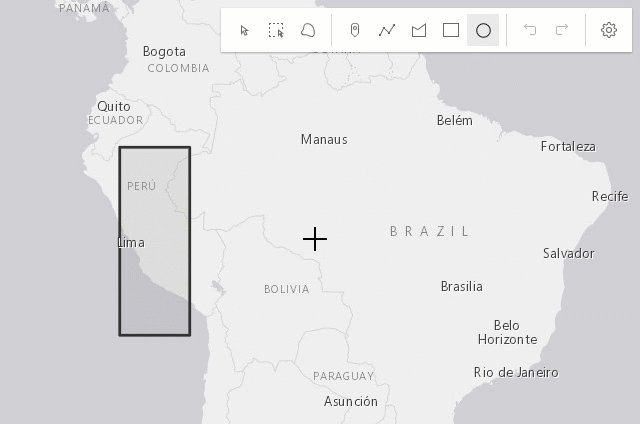
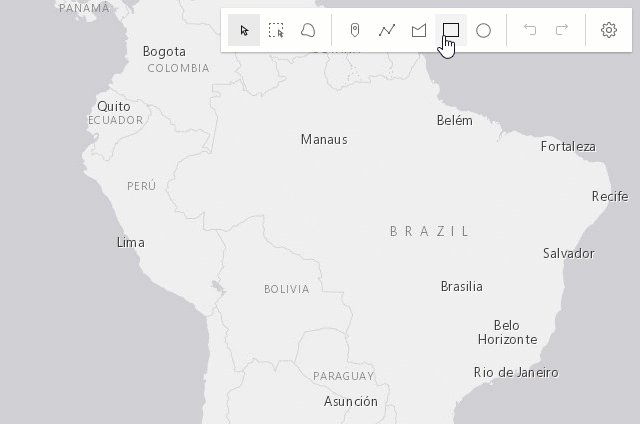
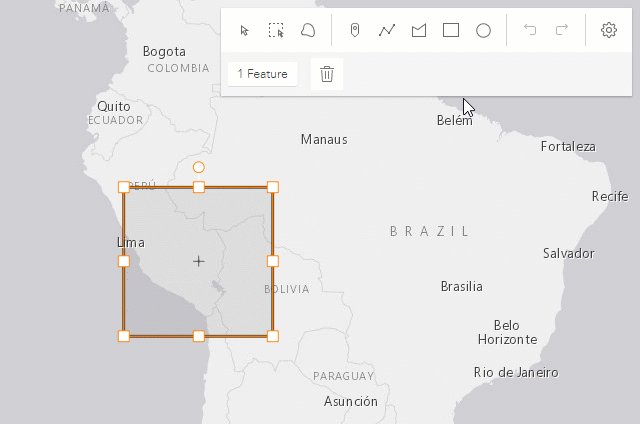
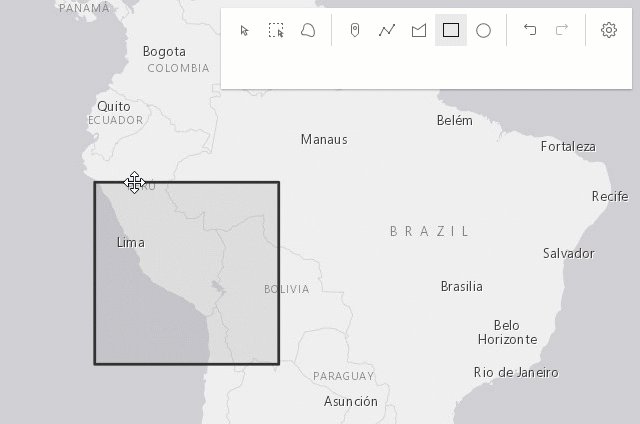
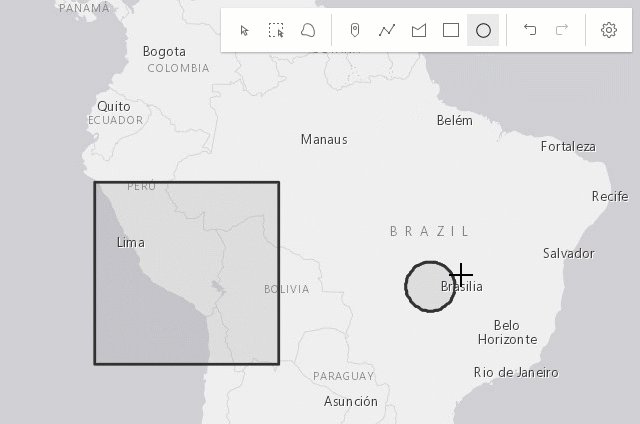
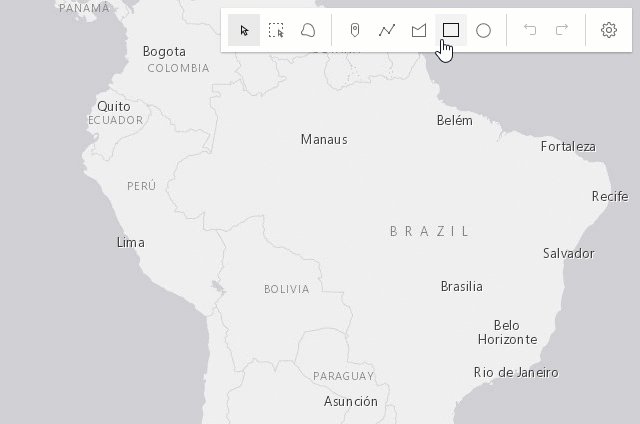
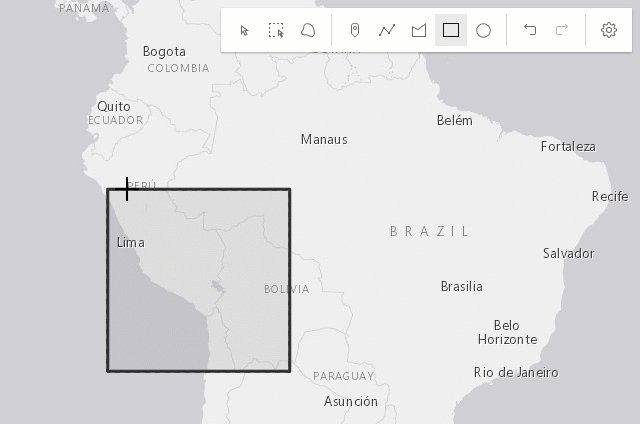
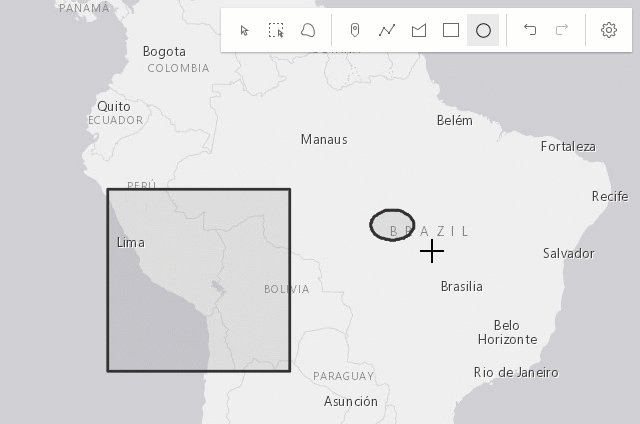
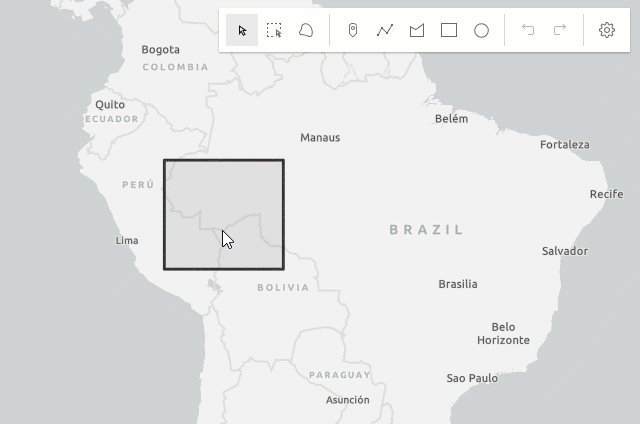
| 左键单击+拖动 | 创建一个 rectangle 图形,其尺寸基于初始单击和光标位置之间的边界框。根据初始单击和光标位置之间的距离创建半径为 circle 的图形。 |
 |
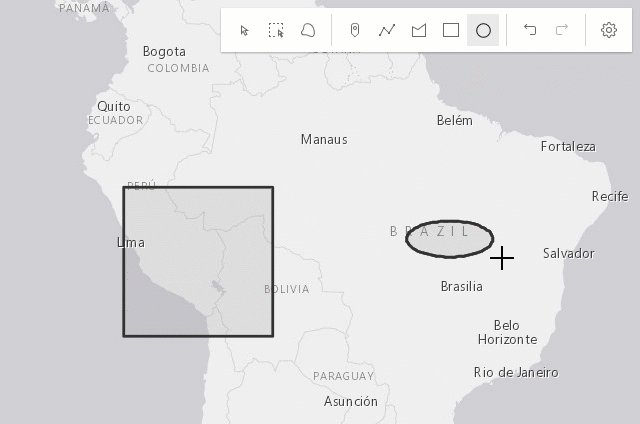
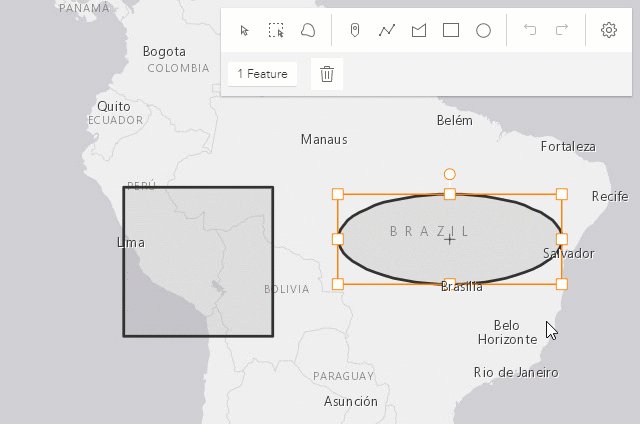
| Shift+左键单击+拖动 | 将形状从 rectangle 更改为 square 或从 circle 更改为 ellipse 。 |
 |
| Alt+左键单击+拖动 | 创建一个 rectangle 图形,在初始单击时具有中心,尺寸基于初始单击与光标位置之间的距离。创建一个 circle 图形,其半径基于初始单击和光标位置之间的边界框。 |
 |
| Shift+Alt+左键单击+拖动 | 结合上述行为。 |  |
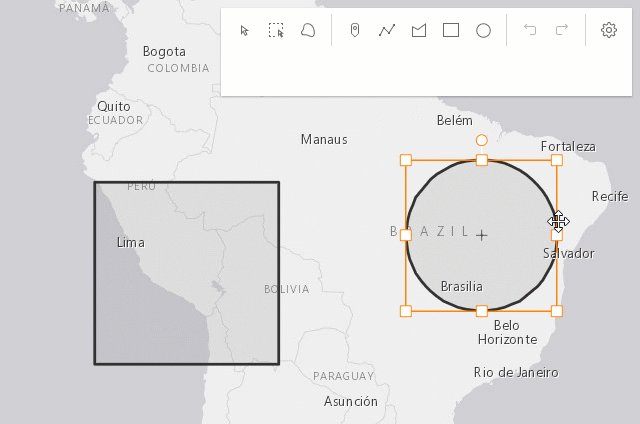
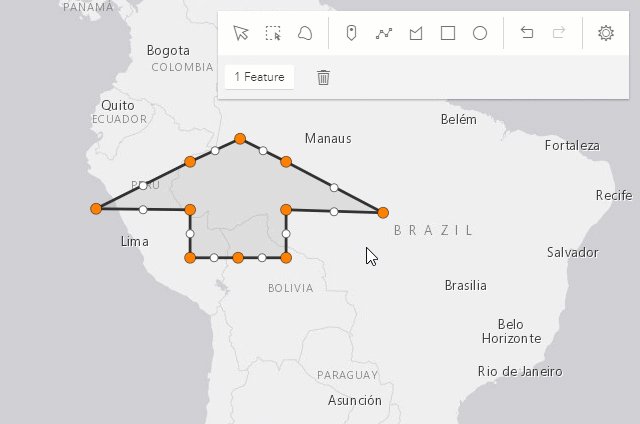
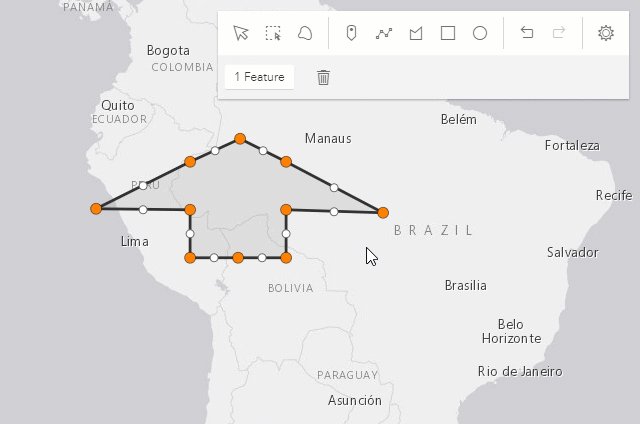
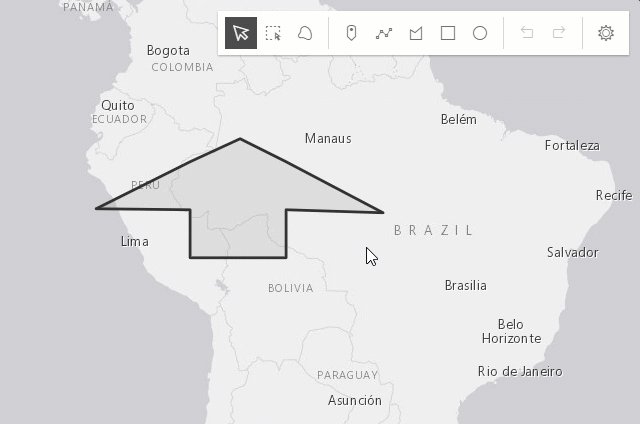
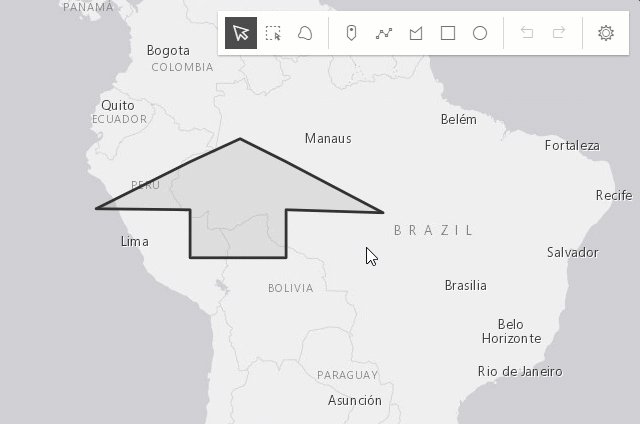
更新图形
Sketch 小部件使用户能够在更新操作期间移动、旋转、缩放或重塑图形。要开始更新,请在图形上使用Left-click。使用 Shift+Left-click 将更多图形添加到选择中,或从选择中删除图形,以进行批量更新。选择图形后,可以执行以下操作。
| 手势 | 行动 | 示例 |
|---|---|---|
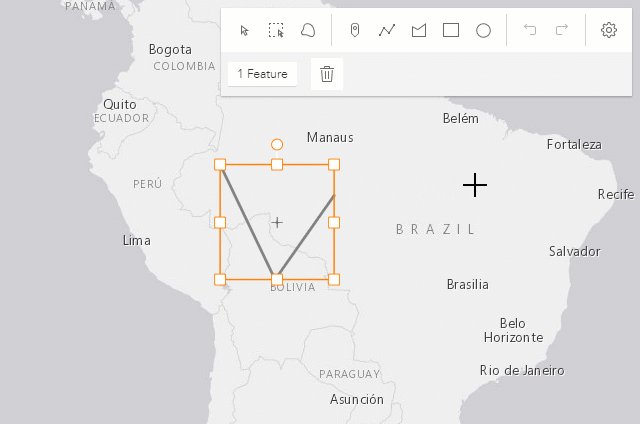
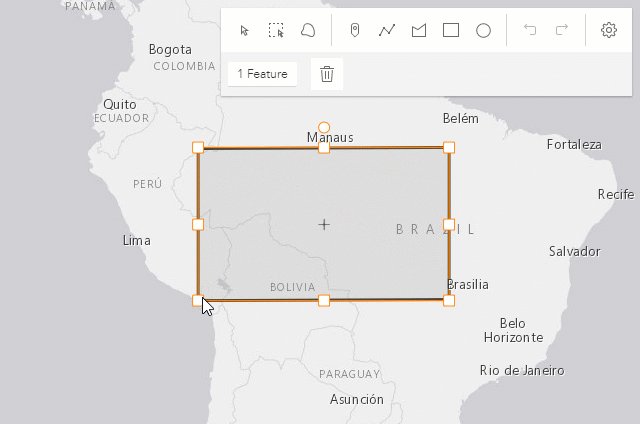
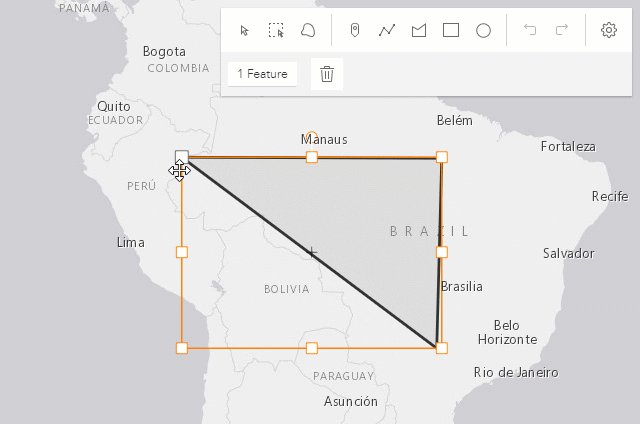
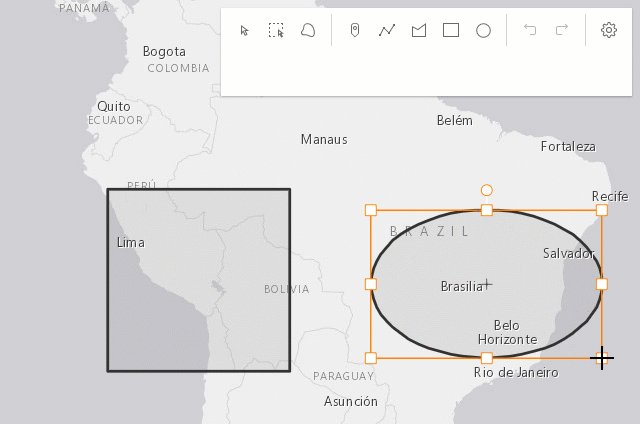
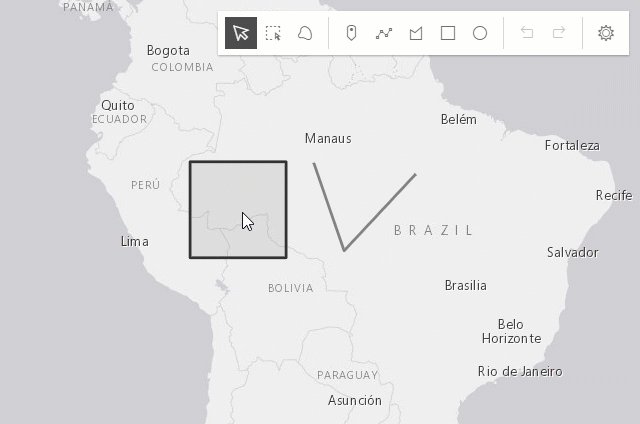
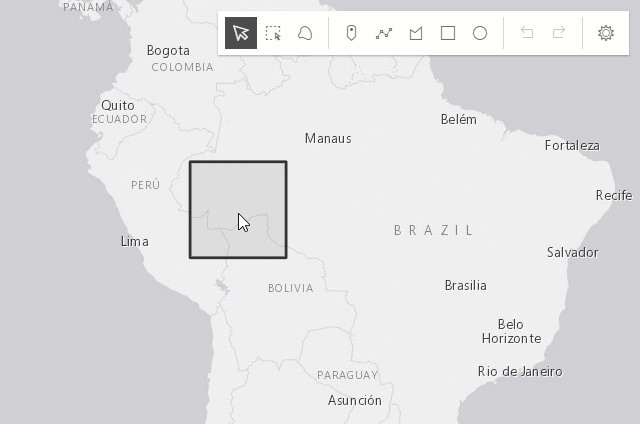
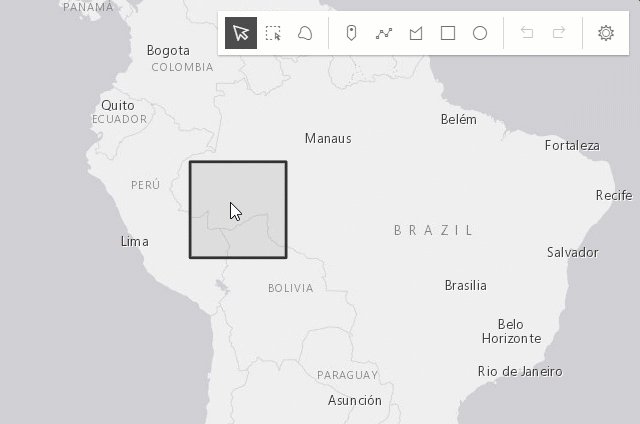
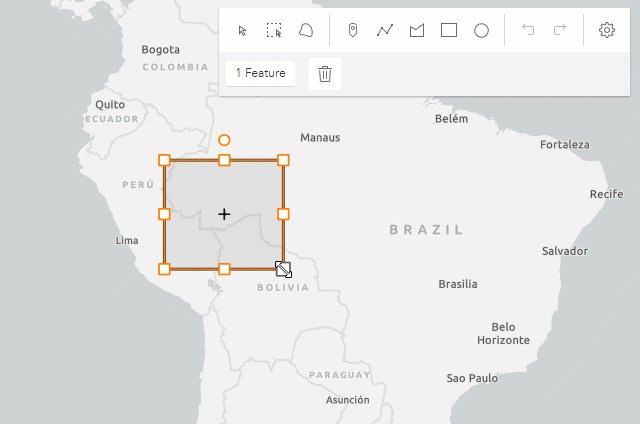
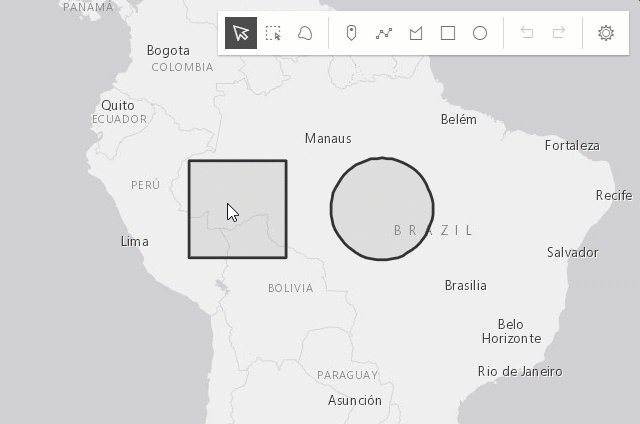
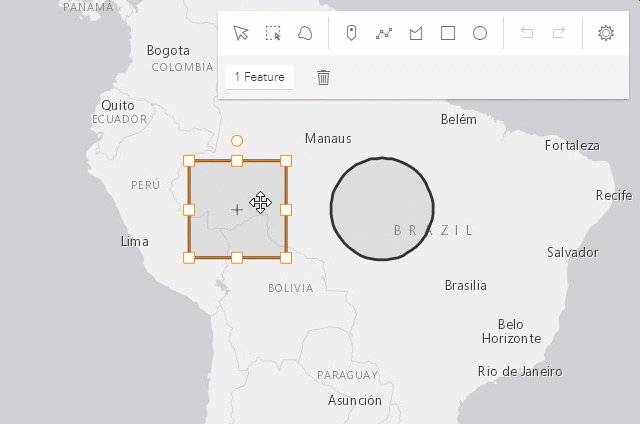
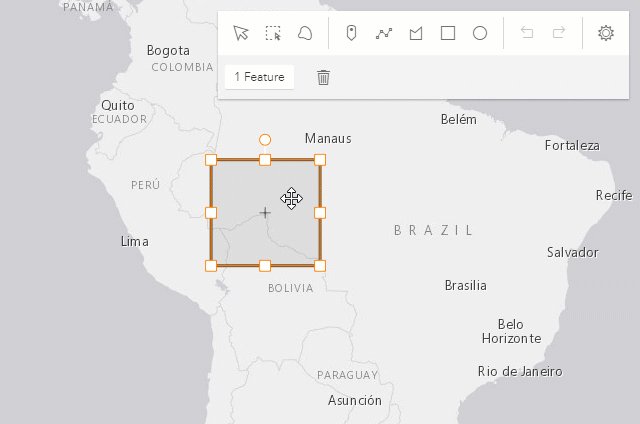
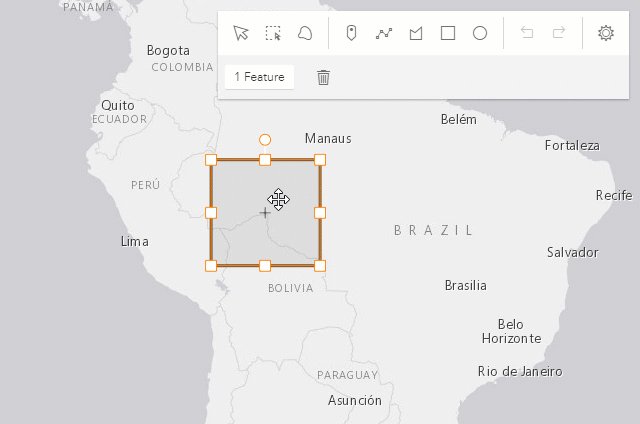
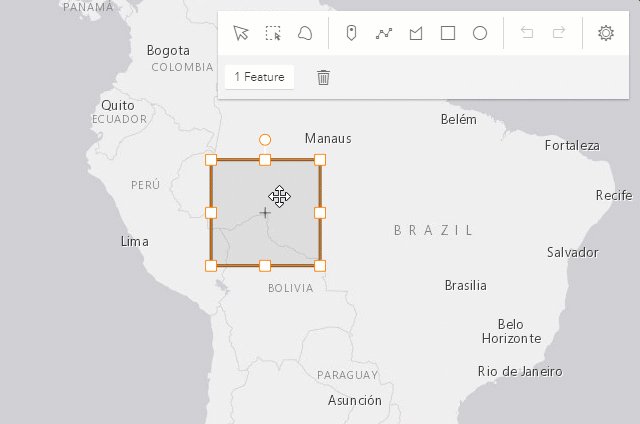
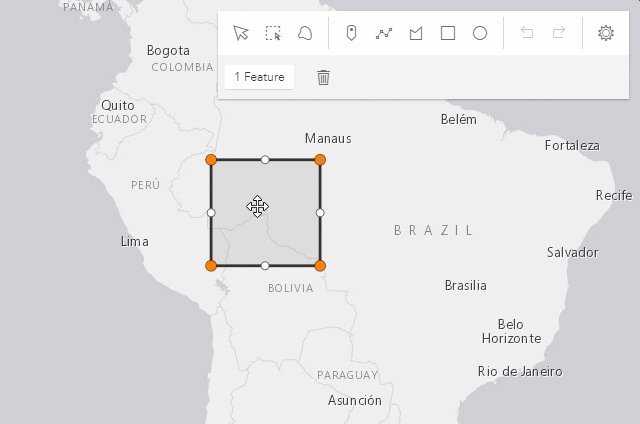
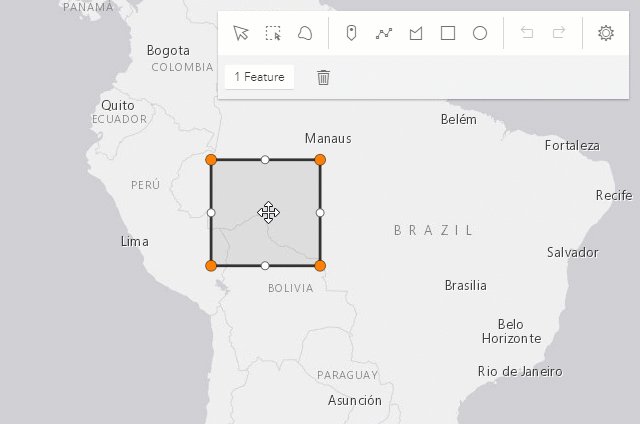
| 左键单击图形 | 选择要移动、旋转或缩放的图形。 |  |
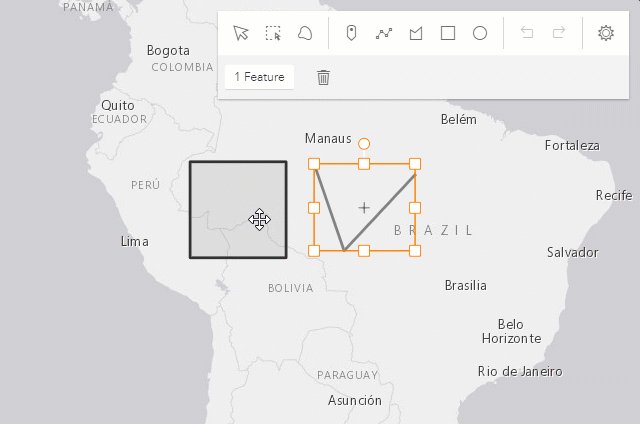
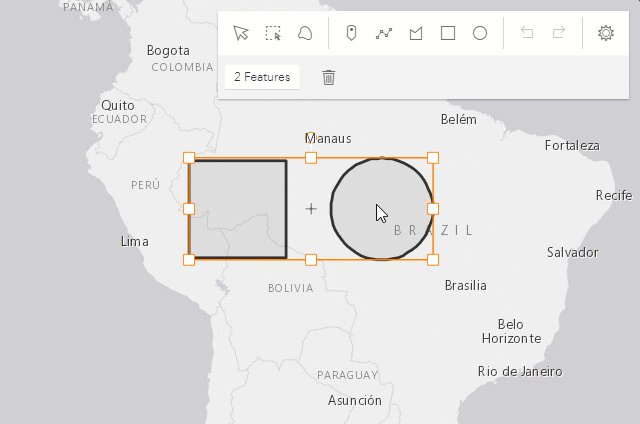
| Shift+左键单击图形 | 选择或取消选择多个图形以移动、旋转或缩放。 |  |
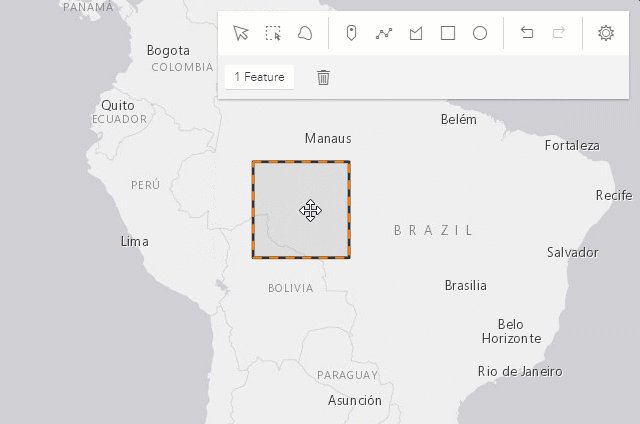
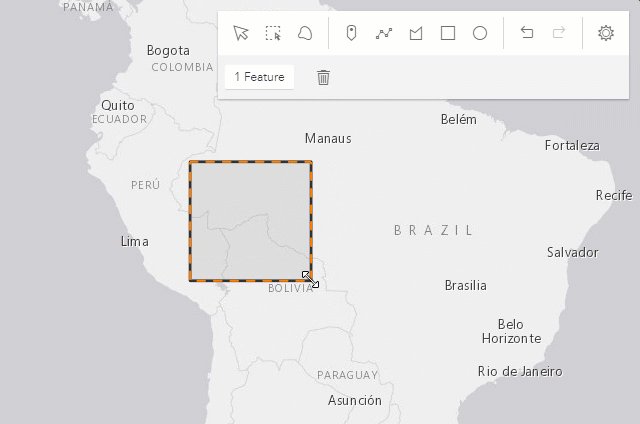
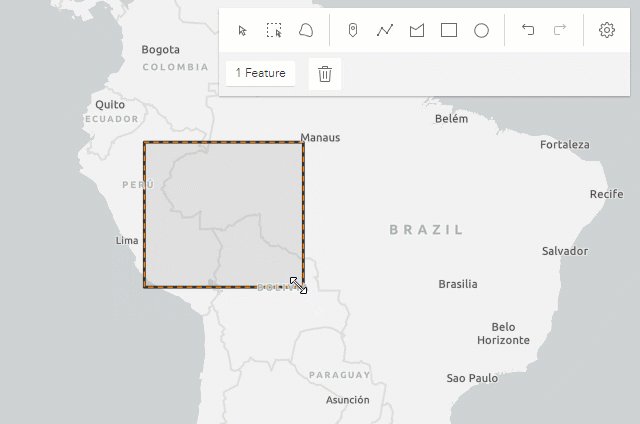
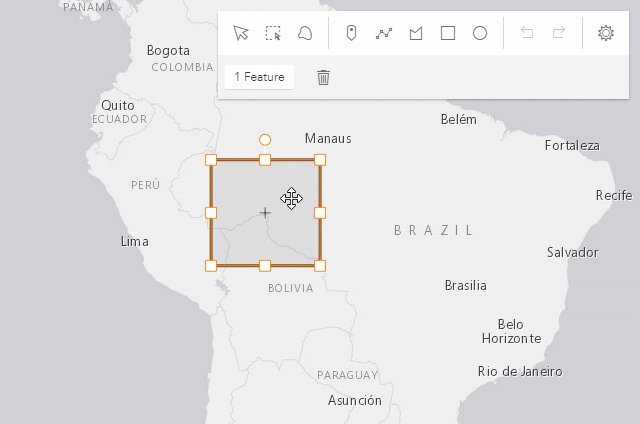
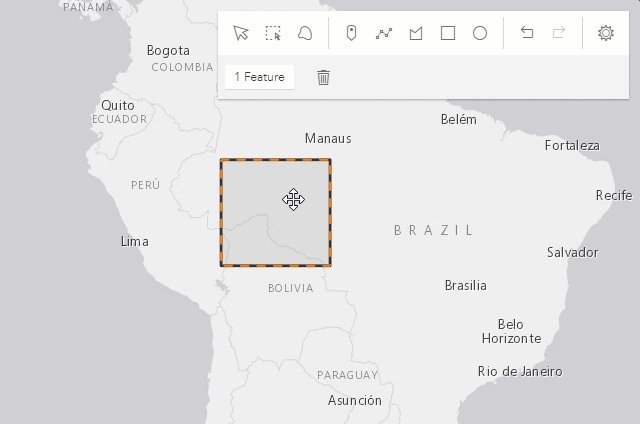
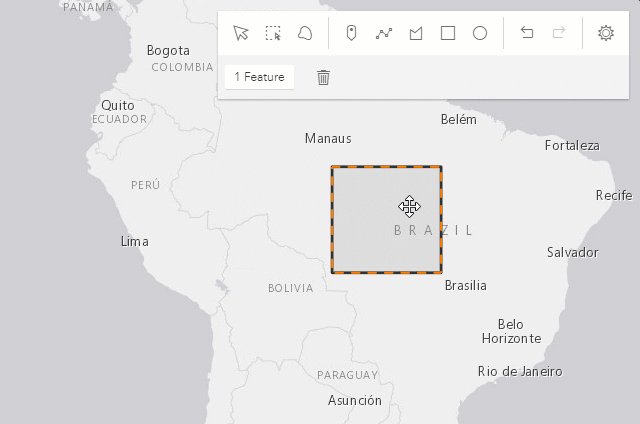
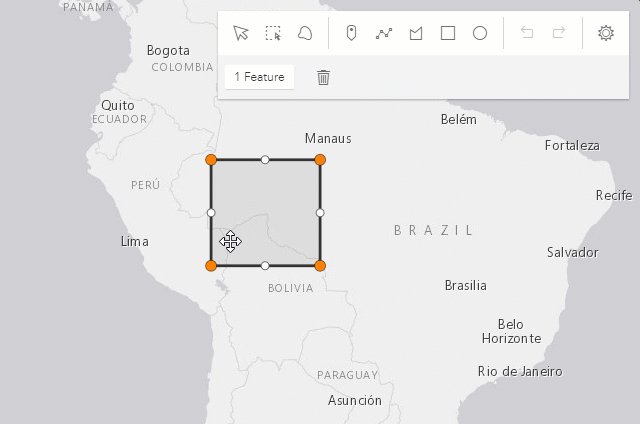
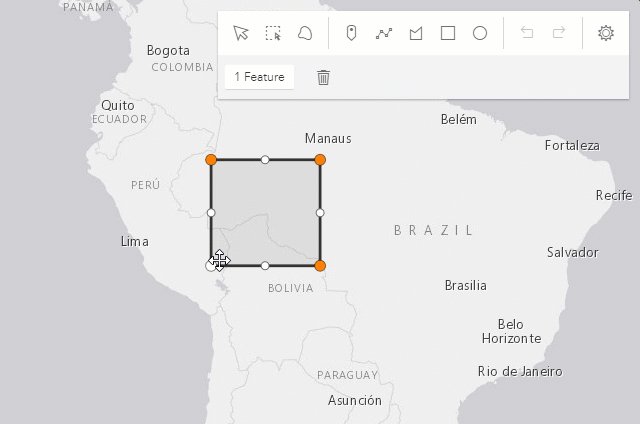
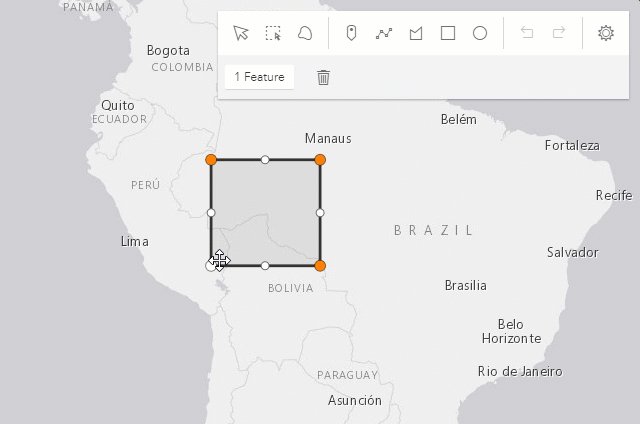
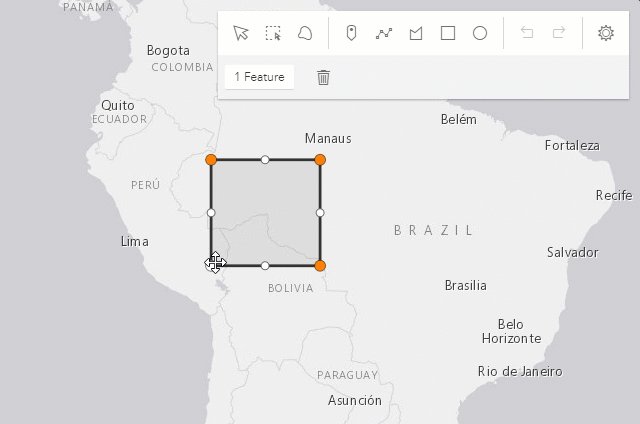
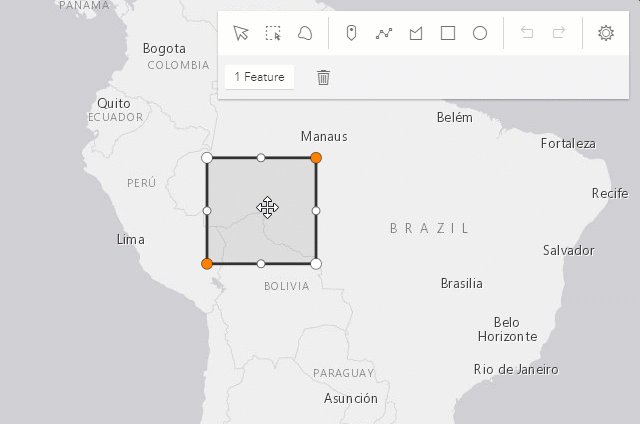
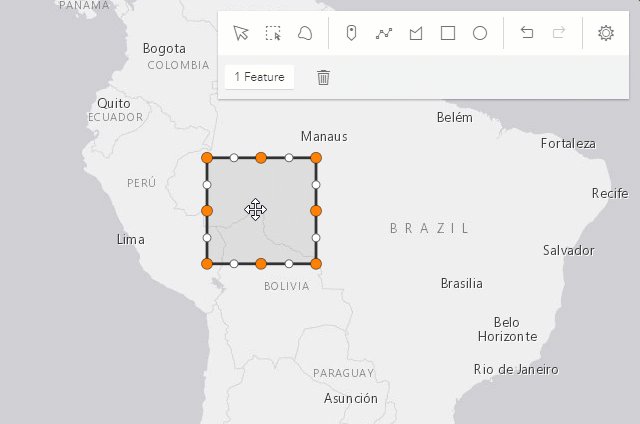
| 拖动图形 | 移动选定的图形。 |  |
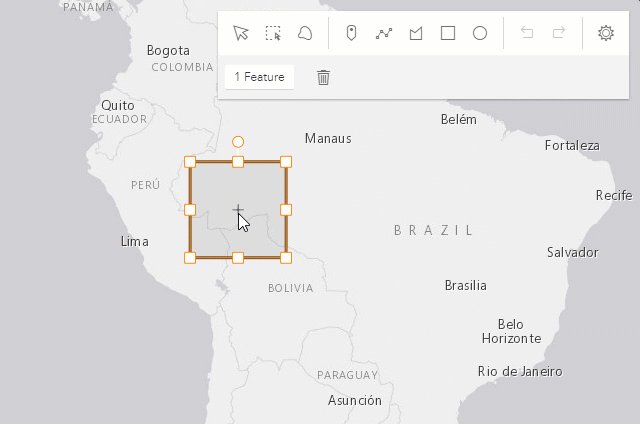
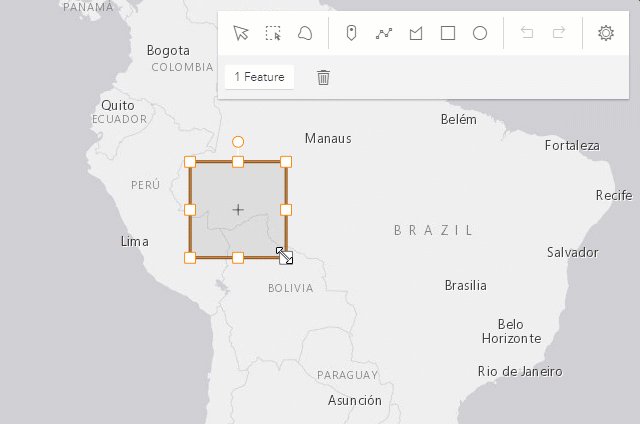
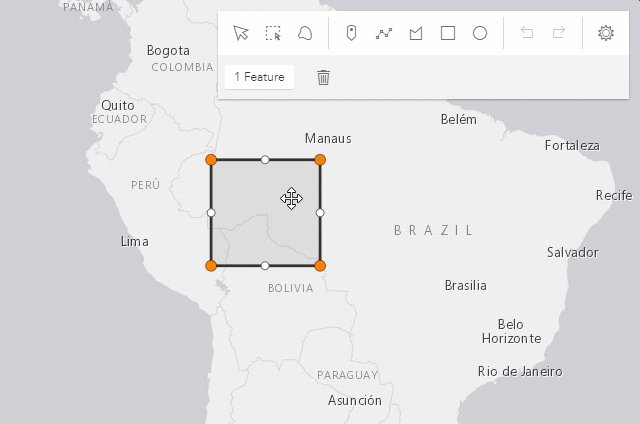
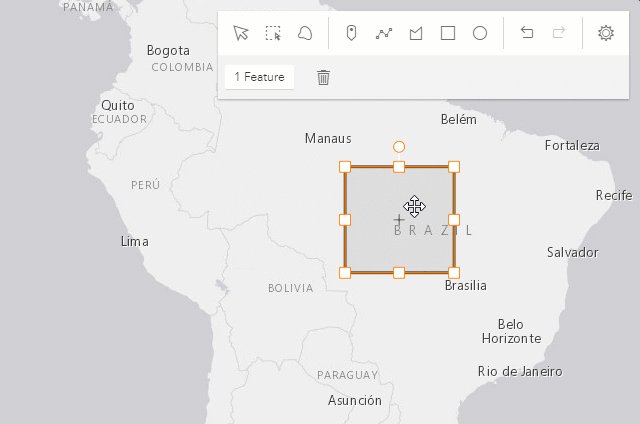
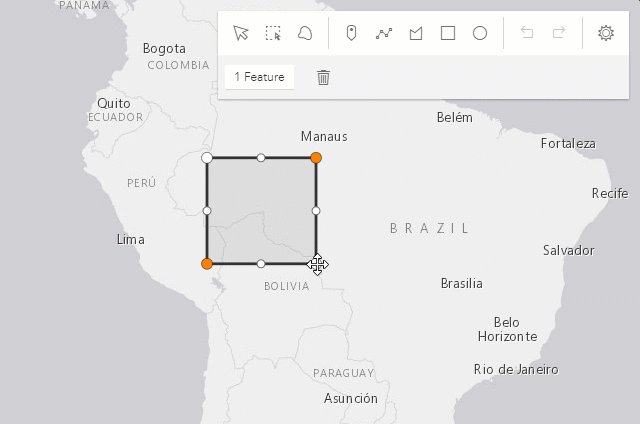
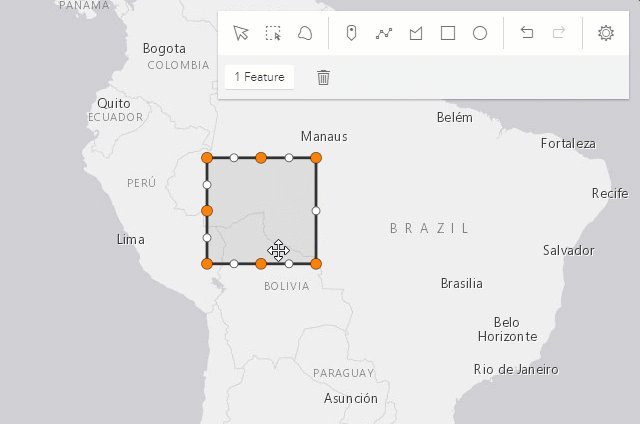
| 拖动旋转手柄 | 旋转选定的图形。 |  |
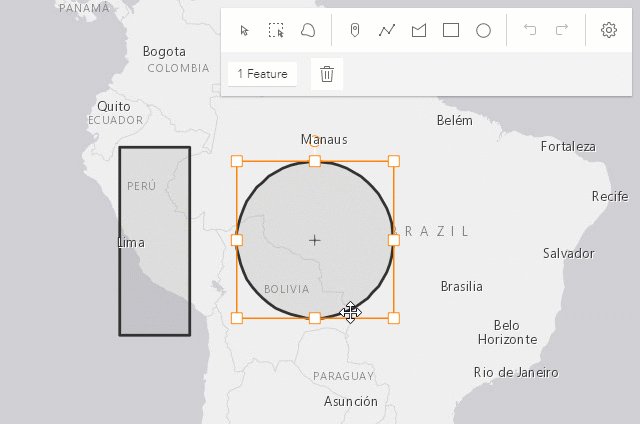
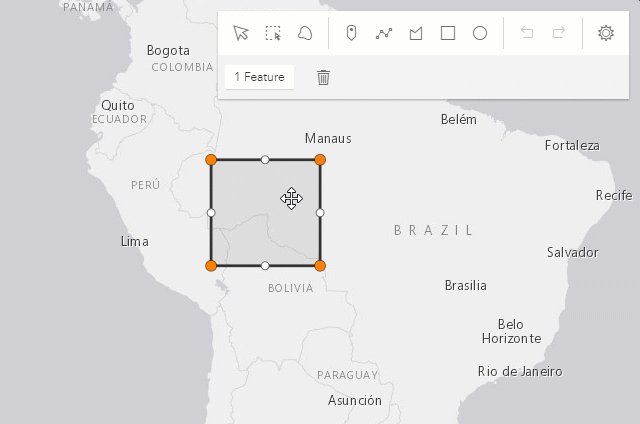
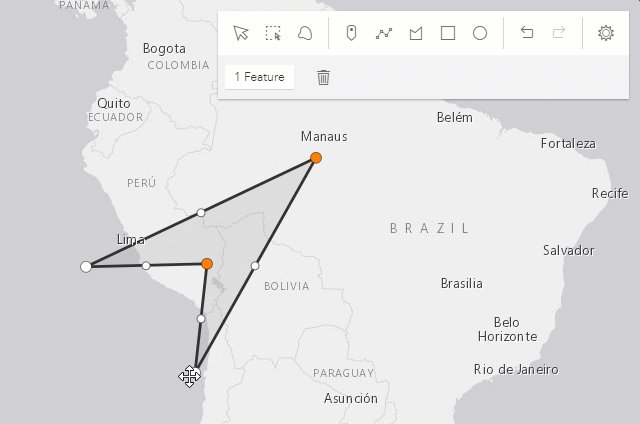
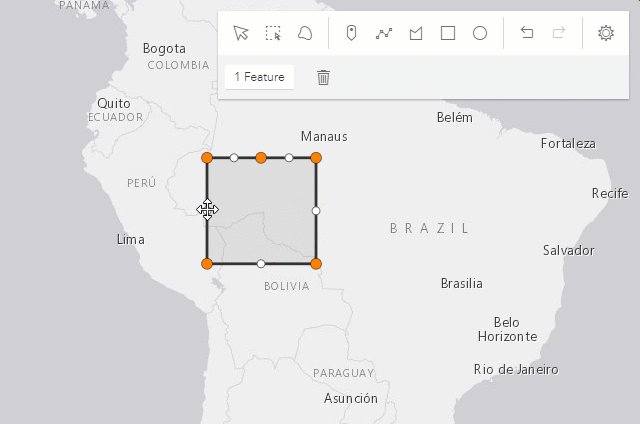
| 拖动刻度手柄 | 缩放选定的图形。 |  |
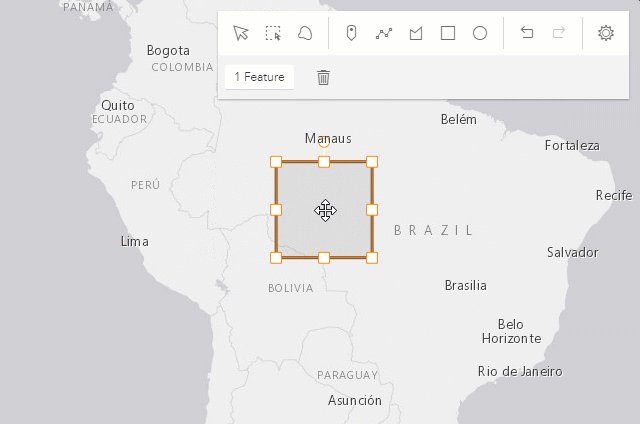
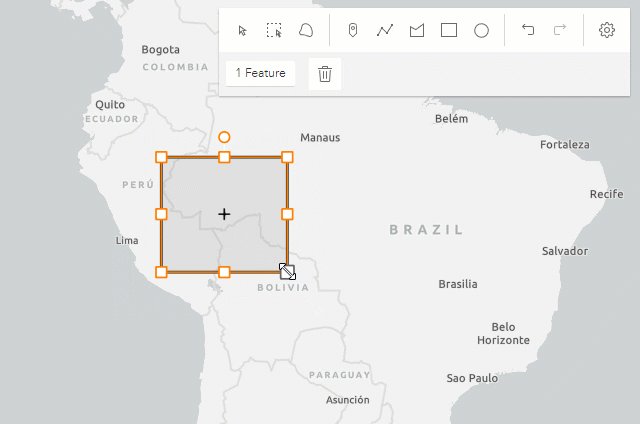
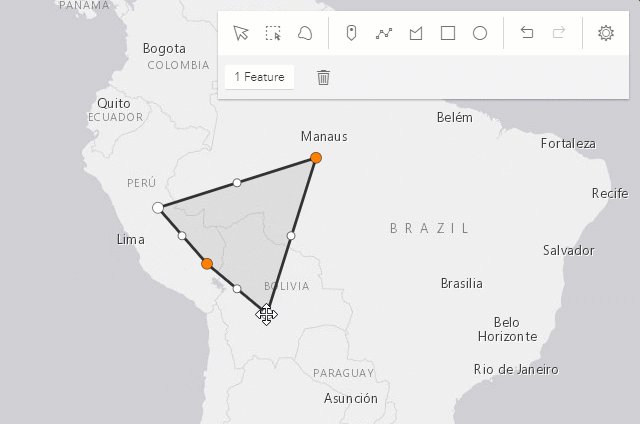
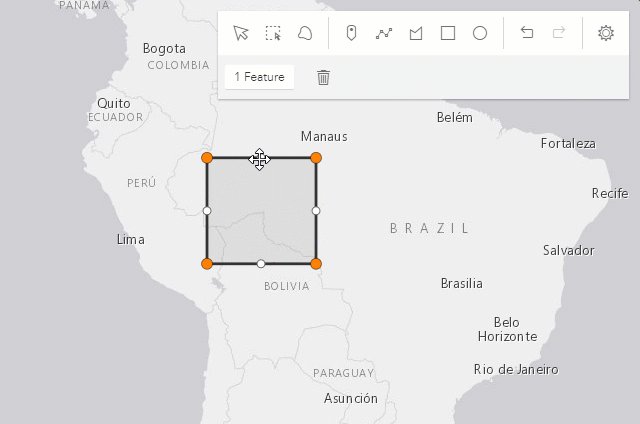
| Shift+左键单击+拖动缩放手柄 | 在中心缩放所选图形。 |  |
| Z | 逐步撤消堆栈中记录的操作。撤消/重做堆栈用于单个草图操作,这意味着您可以在创建或更新图形时重做/撤消操作。 |  |
| R | 增量重做堆栈中记录的操作。撤消/重做堆栈用于单个草图操作,这意味着您可以在创建或更新图形时重做/撤消操作。 |  |
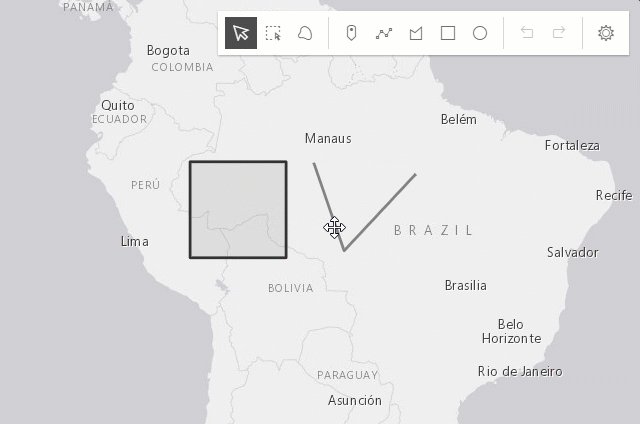
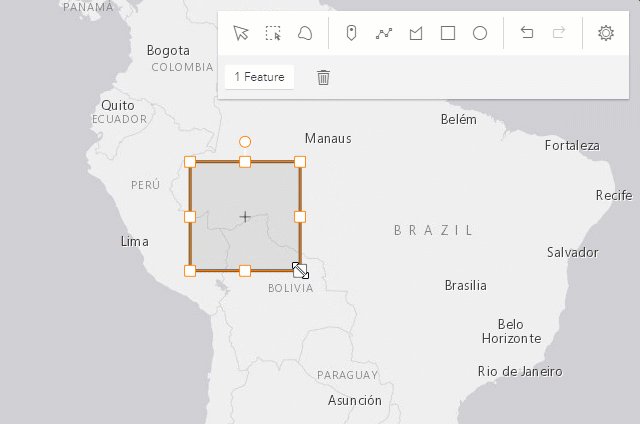
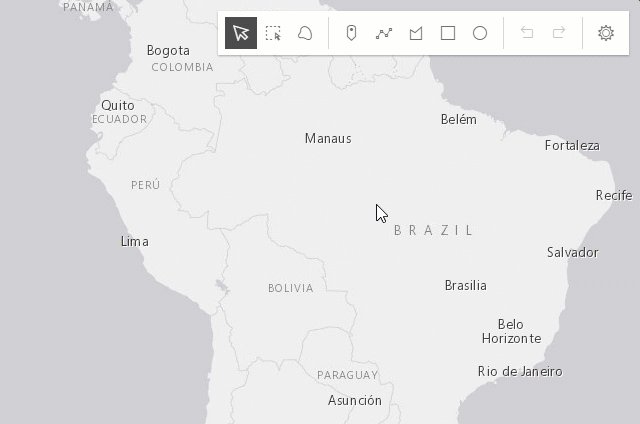
| 左键单击视图(不是图形) | 完成图形更新。 |  |
按Delete键 |
从图层中删除选定的图形。 |  |
可以对单个折线或多边形图形执行以下更新操作:
| 手势 | 行动 | 示例 |
|---|---|---|
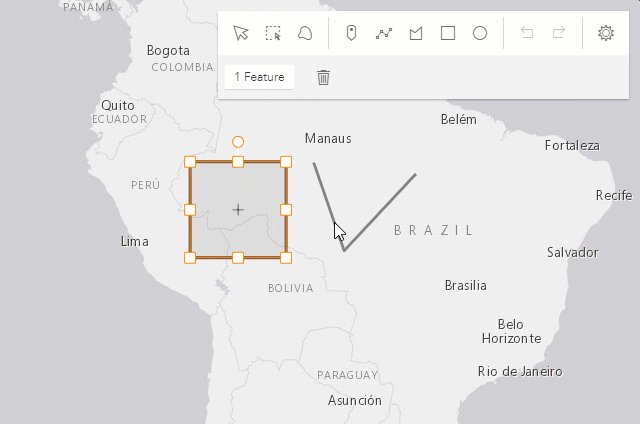
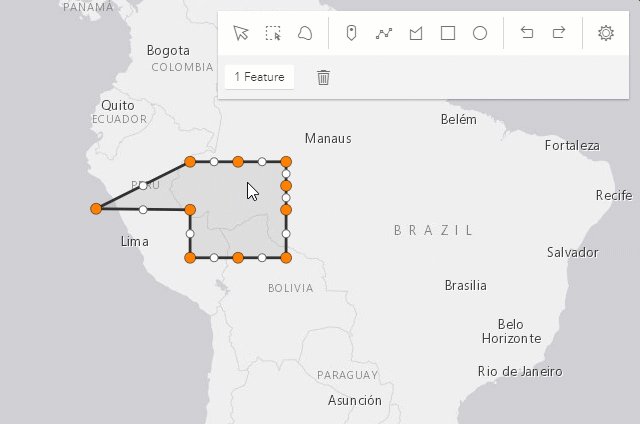
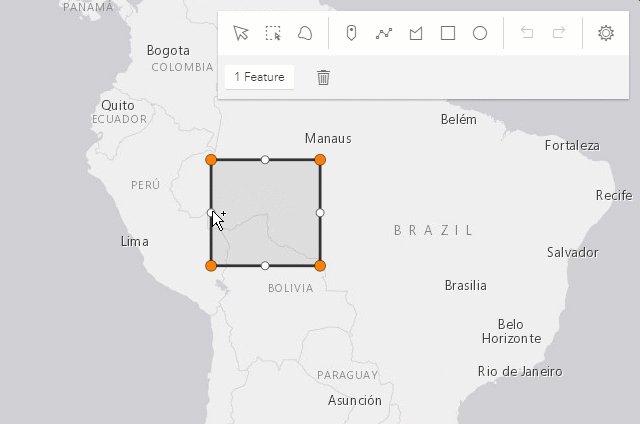
| 左键单击图形 | 选择要移动或重塑的图形。 |  |
| 拖动图形 | 移动选定的图形。 |  |
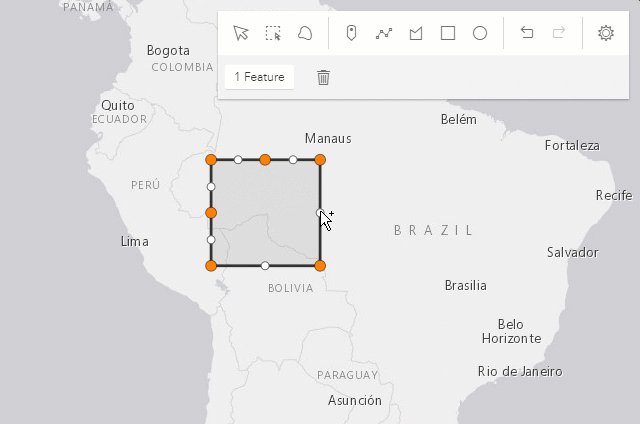
| 左键单击幽灵顶点 | 添加一个新顶点。 |  |
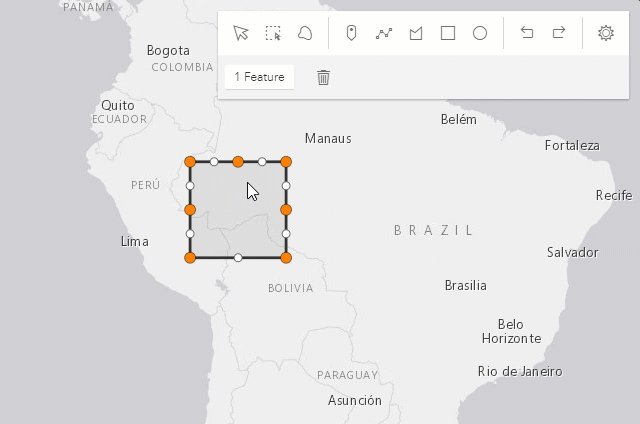
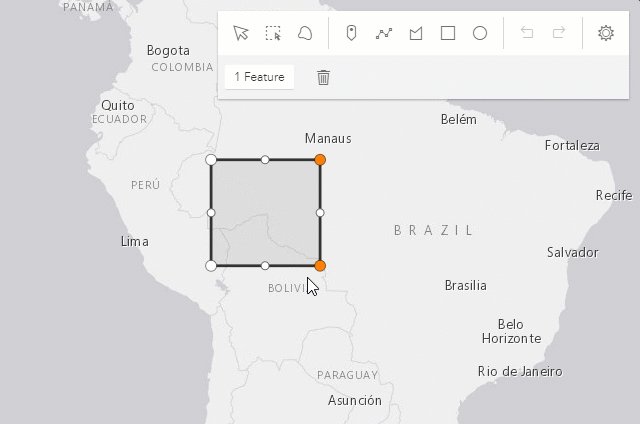
| 左键单击一个顶点 | 选择一个顶点。 |  |
| Shift+左键单击顶点 | 选择或取消选择多个顶点。 |  |
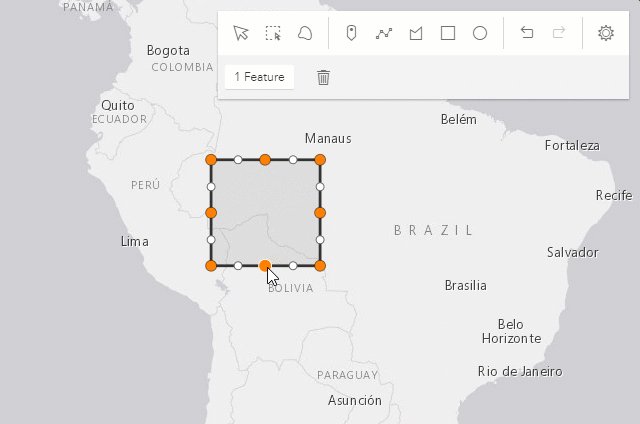
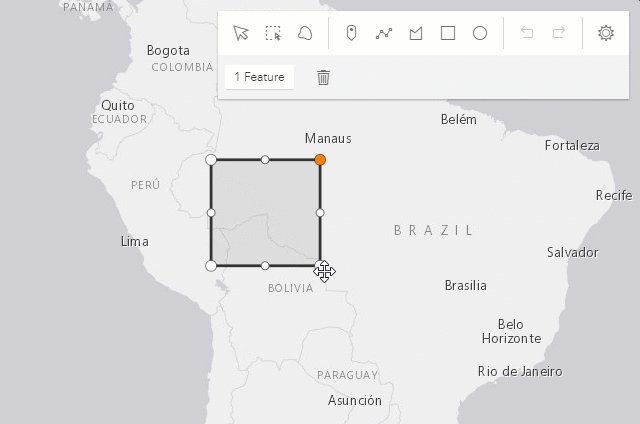
| 拖动顶点 | 移动选定的一个或多个顶点。 |  |
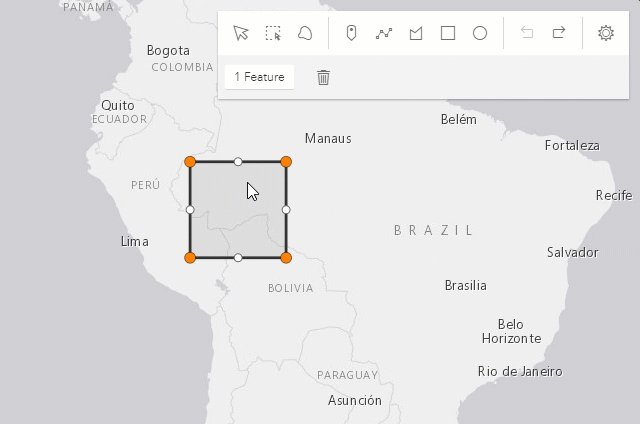
| 右键单击一个顶点 | 删除一个顶点。 |  |
选择多个顶点并按 Backspace 或 Delete 键 |
删除多个顶点。 |  |
如果图形使用 3D object symbol layer ,则可以对具有 SceneView 中的点几何图形的单个图形执行以下更新操作:
| 手势 | 行动 | 示例 |
|---|---|---|
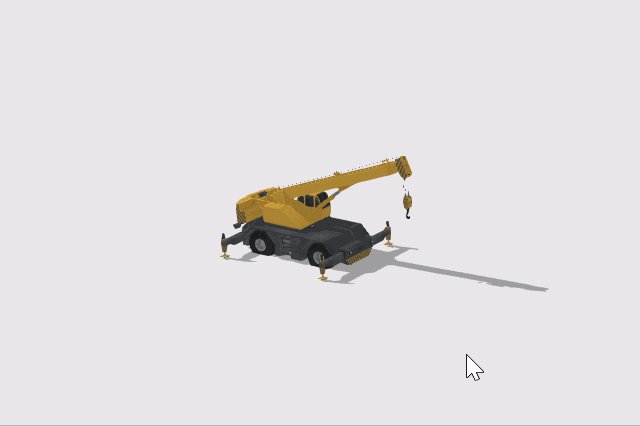
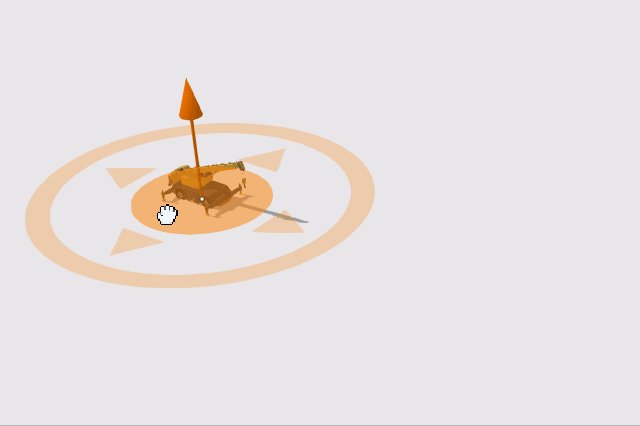
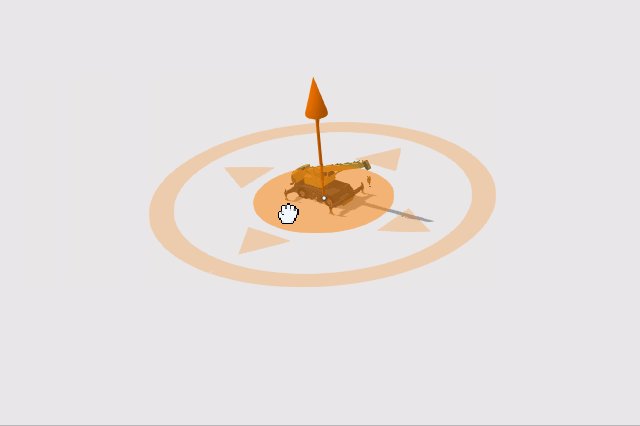
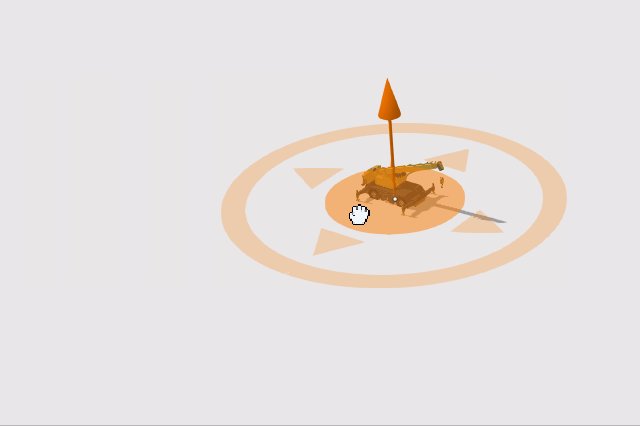
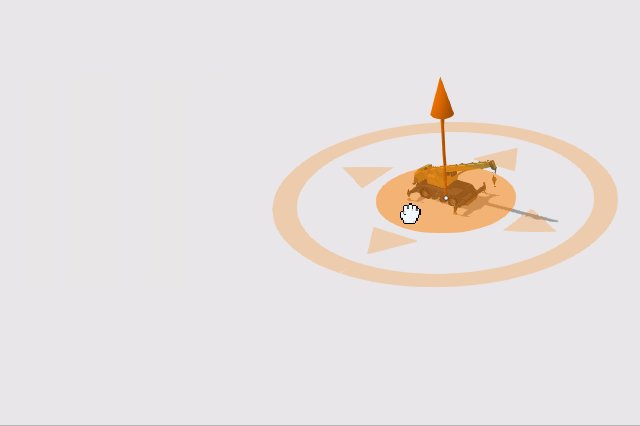
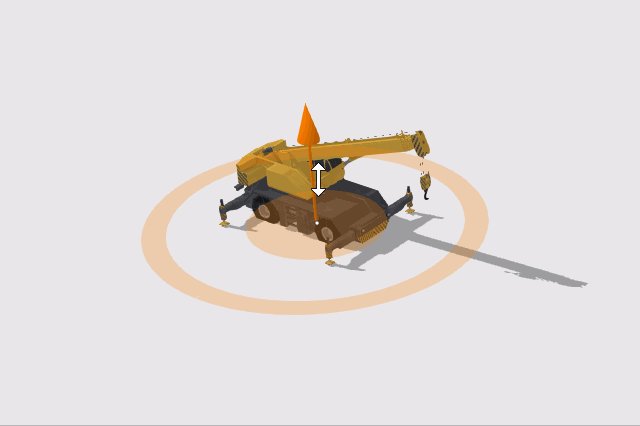
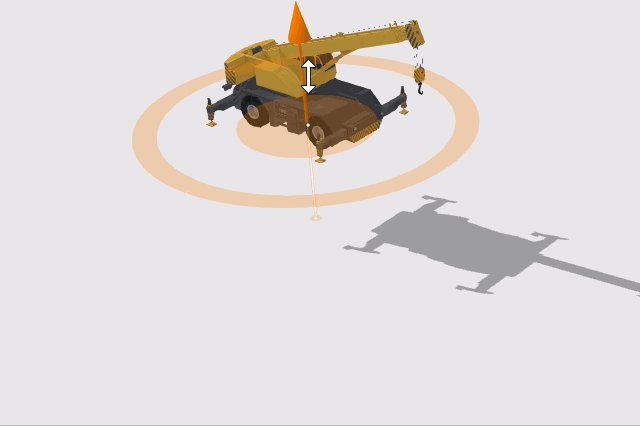
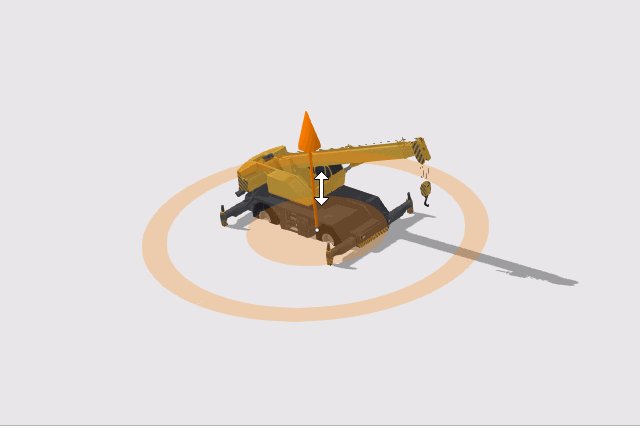
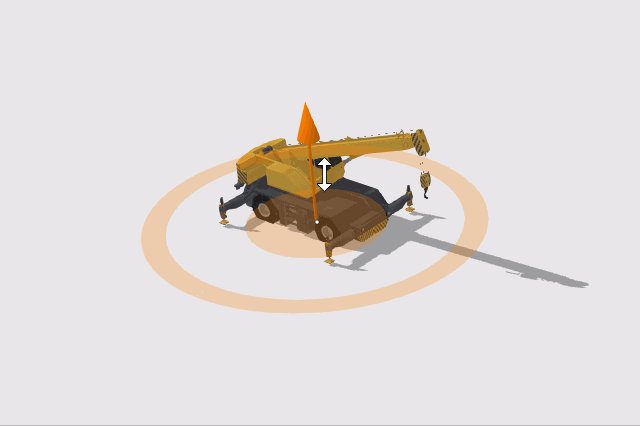
| 左键单击图形 | 选择要移动、旋转或缩放的图形。 |  |
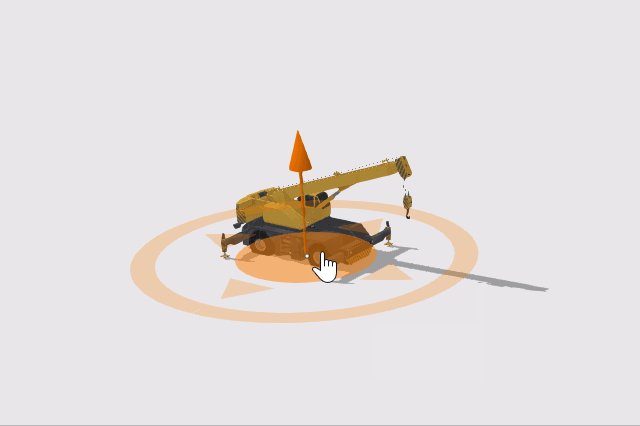
| 拖动内手柄 | 移动选定的图形。 |  |
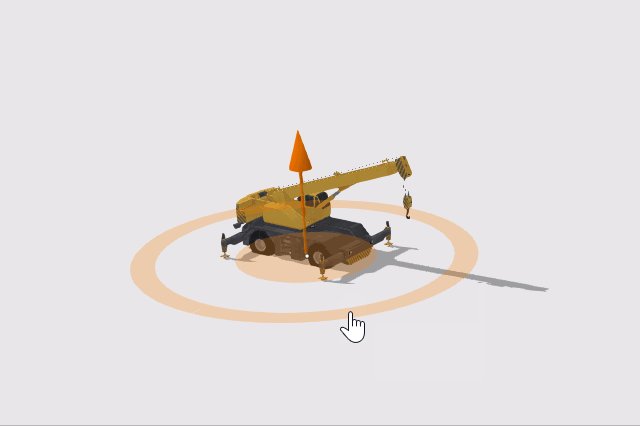
| 拖动高度手柄 | 垂直移动所选图形(在 z 轴上)。 |  |
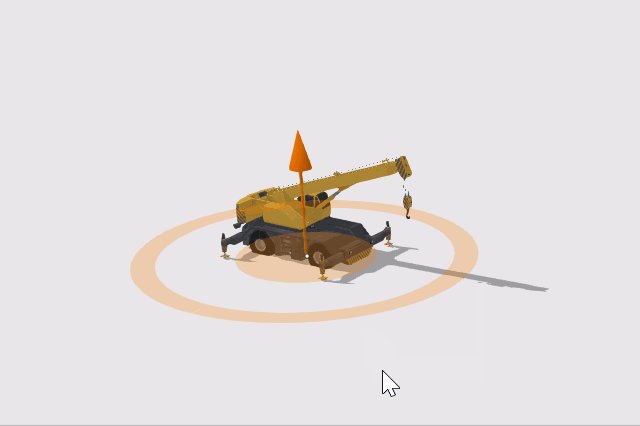
| 横向拖动外手柄 | 旋转选定的图形。 |  |
| 向内或向外拖动外部手柄 | 缩放选定的图形。 |  |
素描 3D
为了能够使用高度手柄操纵 z 轴上的特征,以下配置是相关的:
- GraphicsLayer 的 Elevation info mode 需要设置为
absolute-height、relative-to-scene或relative-to-ground。 - 要使用 z-value 创建图形,defaultCreateOptions 和/或 createOptions 中的
hasZ需要为true。 - 要更新图形的 z-value,defaultUpdateOptions 和/或 updateOptions 中的
enableZ需要为true。
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
在absolute-height 模式下,草图顶点捕捉到场景元素(特征和地面)。在absolute-height 模式下绘制的polygon 是平面的,这意味着所有polygon 顶点都使用第一个顶点的高度。有关如何将z-values 与不同的高程模式一起使用的更多信息,请参阅elevation info。
例子:
// Create a new instance of sketch widget and set
// its required parameters
let sketch = new Sketch({
layer: graphicsLayer,
view: view
});
// Listen to sketch widget's create event.
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
graphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});相关用法
- JavaScript ArcGIS Sketch.classes用法及代码示例
- JavaScript ArcGIS Sketch.visible用法及代码示例
- JavaScript ArcGIS Sketch.create用法及代码示例
- JavaScript ArcGIS Sketch.VisibleElements用法及代码示例
- JavaScript ArcGIS Sketch.update用法及代码示例
- JavaScript ArcGIS Sketch.RotateEventInfo用法及代码示例
- JavaScript ArcGIS Sketch create事件用法及代码示例
- JavaScript ArcGIS Sketch.MoveEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.VertexAddEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.visibleElements用法及代码示例
- JavaScript ArcGIS Sketch.CursorUpdateEventInfo用法及代码示例
- JavaScript ArcGIS Sketch.ReshapeEventInfo用法及代码示例
- JavaScript ArcGIS SketchEdges3D用法及代码示例
- JavaScript ArcGIS Sketch.VertexRemoveEventInfo用法及代码示例
- JavaScript ArcGIS Sketch delete事件用法及代码示例
- JavaScript ArcGIS Sketch update事件用法及代码示例
- JavaScript ArcGIS Sketch.when用法及代码示例
- JavaScript ArcGIS Sketch.on用法及代码示例
- JavaScript ArcGIS Sketch.container用法及代码示例
- JavaScript ArcGIS Sketch.SelectionChangeEventInfo用法及代码示例
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代码示例
- JavaScript ArcGIS Slider.effectiveMin用法及代码示例
- JavaScript ArcGIS Swipe.when用法及代码示例
- JavaScript ArcGIS Slider.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Sketch。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
