基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/views/interactive/snapping/SnappingOptions"], (SnappingOptions) => { /* code goes here */ });
ESM:
import SnappingOptions from "@arcgis/core/views/interactive/snapping/SnappingOptions";
類:
esri/views/interactive/snapping/SnappingOptions
繼承: SnappingOptions > Accessor
自從:用於 JavaScript 4.19 的 ArcGIS API
用法說明
SnappingOptions 允許用戶在 Sketch 和 Editor 小部件中為他們的編輯或繪圖體驗配置捕捉。
捕捉選項提供了指定應用程序是使用自捕捉、特征捕捉還是兩者兼有的能力。兩者都在下麵說明。
也可以通過按住CTRL 鍵來切換捕捉。這將打開/關閉捕捉。
自捕捉(幾何參考線)
自捕捉是通過 selfEnabled 屬性設置的。這意味著,當用戶主動創建或更新要素或圖形時,除了有助於捕捉現有要素的延伸的可視化之外,他們還將看到有助於識別垂直線和平行線的可視化。下麵簡要演示了 2D 應用程序中的自捕捉是什麽樣子的。盡管這是針對 2D 顯示的,但相同的前提也適用於 3D。

特征捕捉
函數捕捉是通過 featureEnabled 屬性設置的。它提供了將當前正在繪製或重塑的圖形或特征的頂點捕捉到現有特征的頂點、邊或端點的能力。這些現有要素屬於 Map 內的圖層,並且必須在 featureSources 屬性中指定。以下兩個圖像演示了 2D 應用程序中的特征捕捉。與自捕捉類似,相同的前提也適用於 3D。

上麵顯示了在創建新特征時特征捕捉到現有特征的頂點端點和邊。底部演示了獲取現有特征並重新調整其幾何形狀以捕捉到另一個特征的頂點。

需要考慮的事項:
- 當前支持捕捉的圖層類型為:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer 和 CSVLayer。
- 使用Sketch widget's 圓工具時尚未實現捕捉。它將在未來的版本中解決。
- 通過啟用捕捉
CTRL目前不支持使用Sketch矩形和圓形工具。但是,仍然可以通過設置snappingOptions.enabled屬性true在裏麵Sketch或其查看模型.請注意,這將為所有工具啟用捕捉。此行為可能會在將來的版本中更改。 - 目前,應使用 2D 透視圖查看 3D 捕捉,因為尚未實現捕捉到 z 軸。
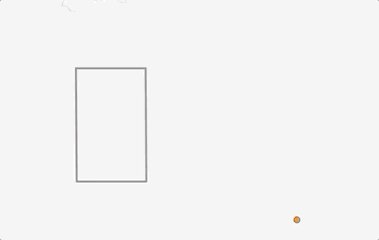
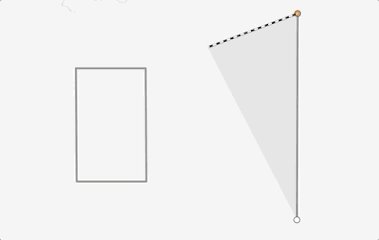
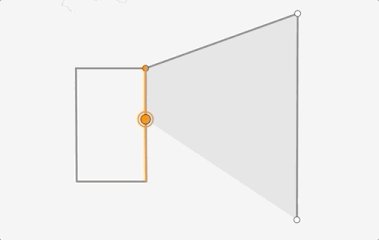
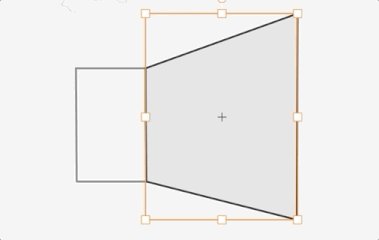
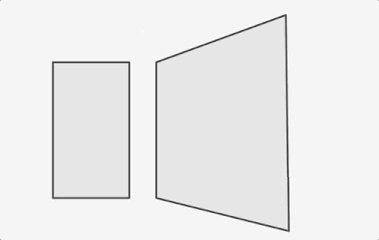
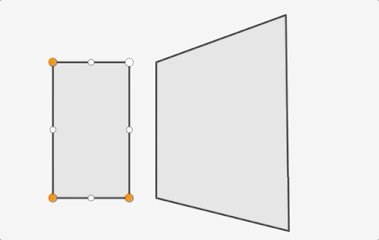
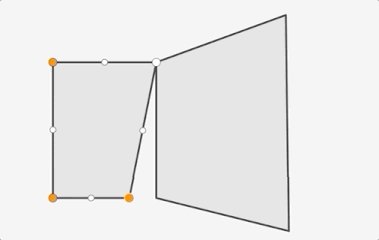
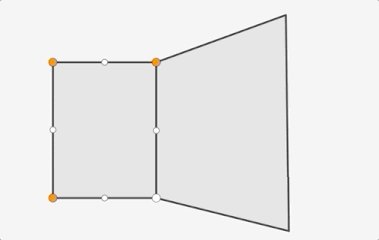
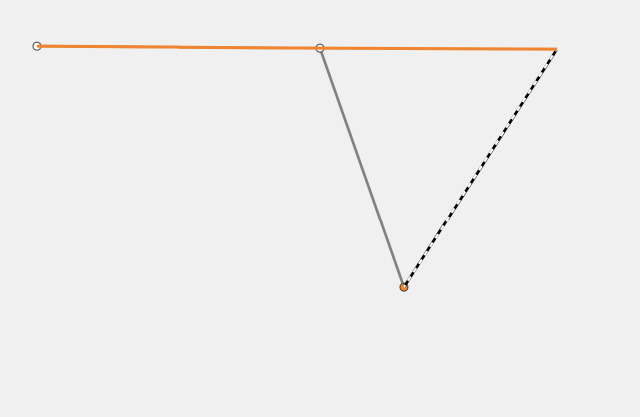
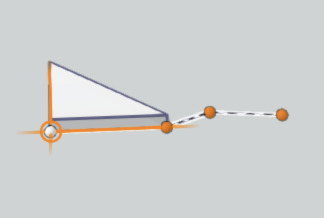
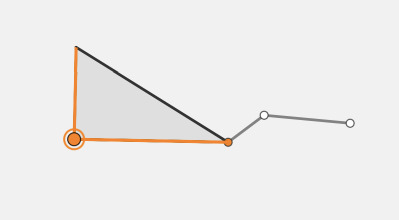
| 名字 | 細節 | 3D 示例 | 二維示例 |
|---|---|---|---|
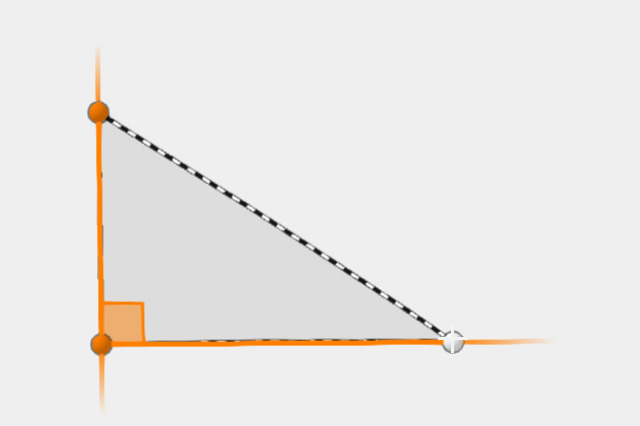
| Rectangle | 捕捉彼此垂直的線 |  |
 |
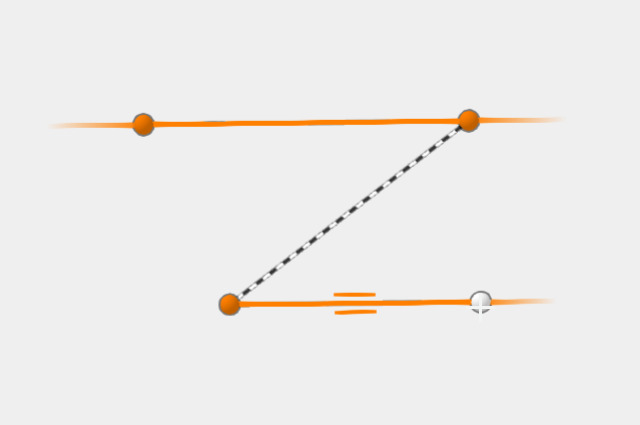
| Parallel | 捕捉到所有平行線 |  |
 |
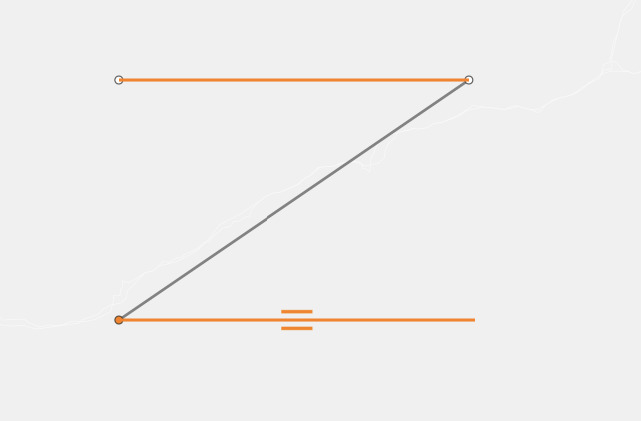
| Extension | 捕捉到當前形狀的擴展 |  |
 |
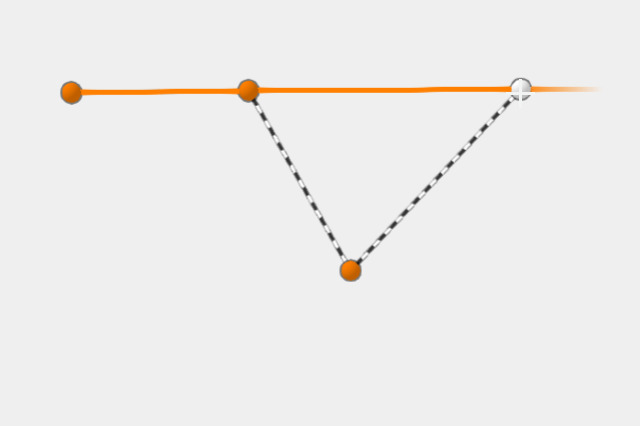
| 頂點(如更新幾何時所見) | 將頂點捕捉到現有頂點 |  |
 |
例子:
// Create a new instance of Sketch, and set
// a layer for one of the featureSources property.
// This enables feature snapping on that layer.
const sketch = new Sketch({
layer: graphicsLayer,
view: view,
snappingOptions: { // autocasts to SnappingOptions()
enabled: true, // global snapping is turned on
// assigns a collection of FeatureSnappingLayerSource() and enables feature snapping on this layer
featureSources: [{ layer: graphicsLayer, enabled: true }]
}
});相關用法
- JavaScript SnappingControls.container用法及代碼示例
- JavaScript SnappingControls.visibleElements用法及代碼示例
- JavaScript SnappingControls用法及代碼示例
- JavaScript ArcGIS SnappingControls.when用法及代碼示例
- JavaScript SnappingControls.on用法及代碼示例
- JavaScript SnappingControls.classes用法及代碼示例
- JavaScript SnappingControls.visible用法及代碼示例
- JavaScript ArcGIS SceneView double-click事件用法及代碼示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代碼示例
- JavaScript Slider.effectiveMin用法及代碼示例
- JavaScript Sketch.classes用法及代碼示例
- JavaScript Sketch.visible用法及代碼示例
- JavaScript Swipe.when用法及代碼示例
- JavaScript Slider.container用法及代碼示例
- JavaScript Slice.analysis用法及代碼示例
- JavaScript ArcGIS Sublayer.DynamicDataLayer用法及代碼示例
- JavaScript ArcGIS StreamLayer.timeOffset用法及代碼示例
- JavaScript Symbol.split屬性用法及代碼示例
- JavaScript ArcGIS SubtypeSublayer.renderer用法及代碼示例
- JavaScript Slider.min用法及代碼示例
- JavaScript ArcGIS Sublayer.opacity用法及代碼示例
- JavaScript Slider.classes用法及代碼示例
- JavaScript String.prototype.toLocaleLowerCase()用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ShadowCast.visible用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SnappingOptions。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
