基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/interactive/snapping/SnappingOptions"], (SnappingOptions) => { /* code goes here */ });
ESM:
import SnappingOptions from "@arcgis/core/views/interactive/snapping/SnappingOptions";
类:
esri/views/interactive/snapping/SnappingOptions
继承: SnappingOptions > Accessor
自从:用于 JavaScript 4.19 的 ArcGIS API
用法说明
SnappingOptions 允许用户在 Sketch 和 Editor 小部件中为他们的编辑或绘图体验配置捕捉。
捕捉选项提供了指定应用程序是使用自捕捉、特征捕捉还是两者兼有的能力。两者都在下面说明。
也可以通过按住CTRL 键来切换捕捉。这将打开/关闭捕捉。
自捕捉(几何参考线)
自捕捉是通过 selfEnabled 属性设置的。这意味着,当用户主动创建或更新要素或图形时,除了有助于捕捉现有要素的延伸的可视化之外,他们还将看到有助于识别垂直线和平行线的可视化。下面简要演示了 2D 应用程序中的自捕捉是什么样子的。尽管这是针对 2D 显示的,但相同的前提也适用于 3D。

特征捕捉
函数捕捉是通过 featureEnabled 属性设置的。它提供了将当前正在绘制或重塑的图形或特征的顶点捕捉到现有特征的顶点、边或端点的能力。这些现有要素属于 Map 内的图层,并且必须在 featureSources 属性中指定。以下两个图像演示了 2D 应用程序中的特征捕捉。与自捕捉类似,相同的前提也适用于 3D。

上面显示了在创建新特征时特征捕捉到现有特征的顶点端点和边。底部演示了获取现有特征并重新调整其几何形状以捕捉到另一个特征的顶点。

需要考虑的事项:
- 当前支持捕捉的图层类型为:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer 和 CSVLayer。
- 使用Sketch widget's 圆工具时尚未实现捕捉。它将在未来的版本中解决。
- 通过启用捕捉
CTRL目前不支持使用Sketch矩形和圆形工具。但是,仍然可以通过设置snappingOptions.enabled属性true在里面Sketch或其查看模型.请注意,这将为所有工具启用捕捉。此行为可能会在将来的版本中更改。 - 目前,应使用 2D 透视图查看 3D 捕捉,因为尚未实现捕捉到 z 轴。
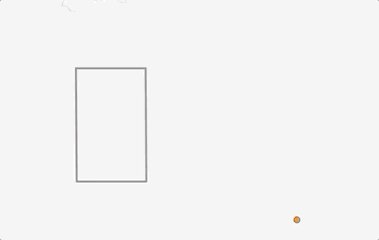
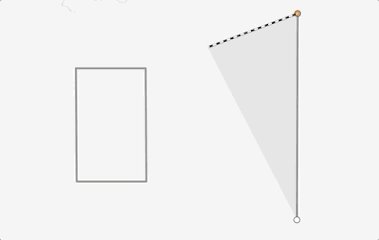
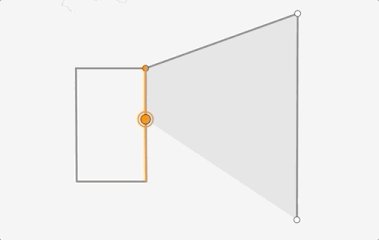
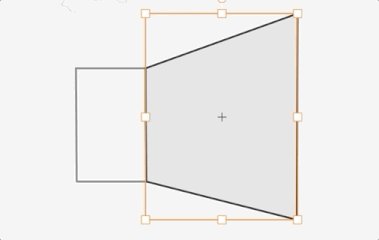
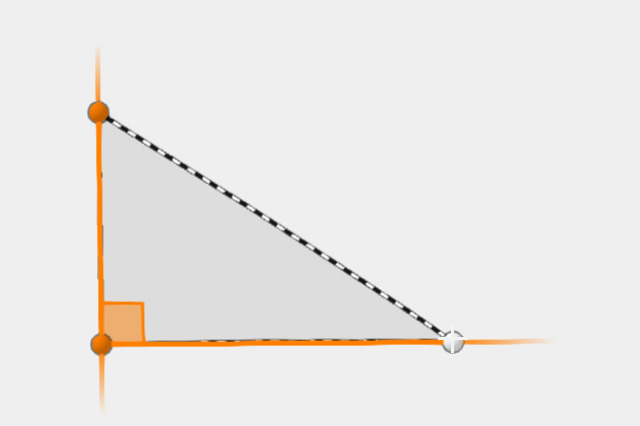
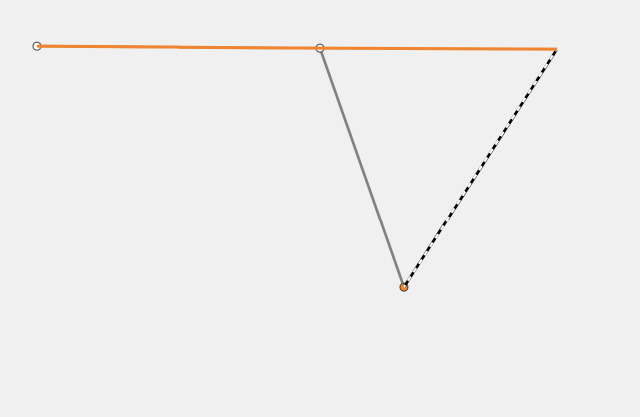
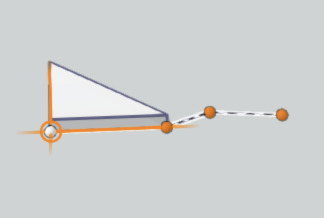
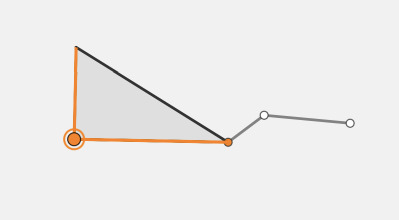
| 名字 | 细节 | 3D 示例 | 二维示例 |
|---|---|---|---|
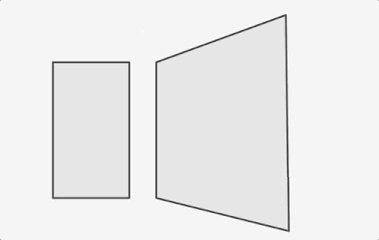
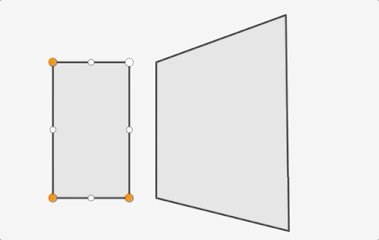
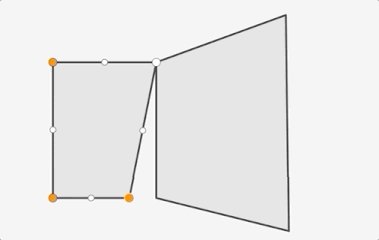
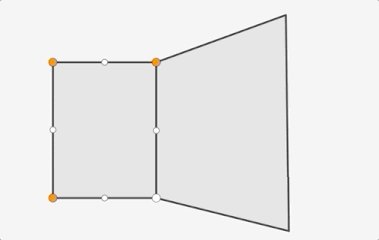
| Rectangle | 捕捉彼此垂直的线 |  |
 |
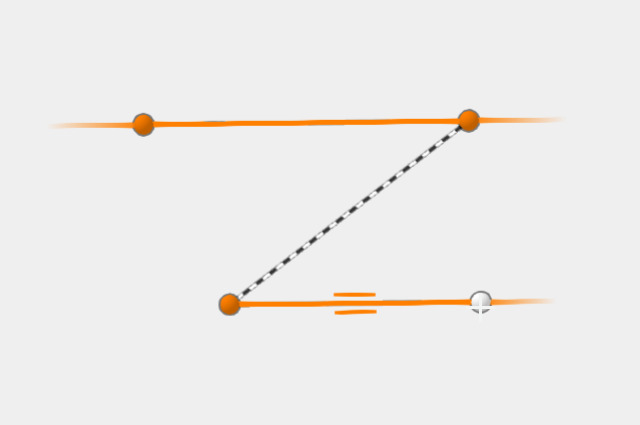
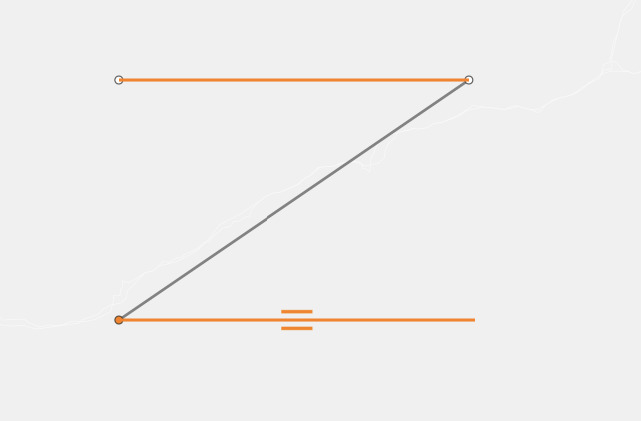
| Parallel | 捕捉到所有平行线 |  |
 |
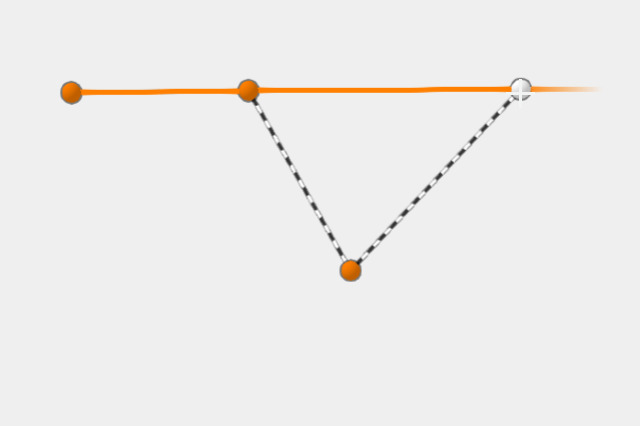
| Extension | 捕捉到当前形状的扩展 |  |
 |
| 顶点(如更新几何时所见) | 将顶点捕捉到现有顶点 |  |
 |
例子:
// Create a new instance of Sketch, and set
// a layer for one of the featureSources property.
// This enables feature snapping on that layer.
const sketch = new Sketch({
layer: graphicsLayer,
view: view,
snappingOptions: { // autocasts to SnappingOptions()
enabled: true, // global snapping is turned on
// assigns a collection of FeatureSnappingLayerSource() and enables feature snapping on this layer
featureSources: [{ layer: graphicsLayer, enabled: true }]
}
});相关用法
- JavaScript SnappingControls.container用法及代码示例
- JavaScript SnappingControls.visibleElements用法及代码示例
- JavaScript SnappingControls用法及代码示例
- JavaScript ArcGIS SnappingControls.when用法及代码示例
- JavaScript SnappingControls.on用法及代码示例
- JavaScript SnappingControls.classes用法及代码示例
- JavaScript SnappingControls.visible用法及代码示例
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS Sublayer.JoinTableDataSource用法及代码示例
- JavaScript Slider.effectiveMin用法及代码示例
- JavaScript Sketch.classes用法及代码示例
- JavaScript Sketch.visible用法及代码示例
- JavaScript Swipe.when用法及代码示例
- JavaScript Slider.container用法及代码示例
- JavaScript Slice.analysis用法及代码示例
- JavaScript ArcGIS Sublayer.DynamicDataLayer用法及代码示例
- JavaScript ArcGIS StreamLayer.timeOffset用法及代码示例
- JavaScript Symbol.split属性用法及代码示例
- JavaScript ArcGIS SubtypeSublayer.renderer用法及代码示例
- JavaScript Slider.min用法及代码示例
- JavaScript ArcGIS Sublayer.opacity用法及代码示例
- JavaScript Slider.classes用法及代码示例
- JavaScript String.prototype.toLocaleLowerCase()用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ShadowCast.visible用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SnappingOptions。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
