基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/LineSymbol3DLayer"], (LineSymbol3DLayer) => { /* code goes here */ });
ESM:
import LineSymbol3DLayer from "@arcgis/core/symbols/LineSymbol3DLayer";
类:
esri/symbols/LineSymbol3DLayer
继承: LineSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
LineSymbol3DLayer 使用 3D SceneView 中带有 LineSymbol3D 的平面 2D 线渲染 Polyline 几何图形。 MapView 不支持 3D 符号。
线条的颜色在材质属性中设置。线的宽度可以通过 size 属性以点或像素来定义。通过向使用此符号层的任何 Renderer 添加大小和/或颜色视觉变量,线宽和颜色也可以由数据驱动。
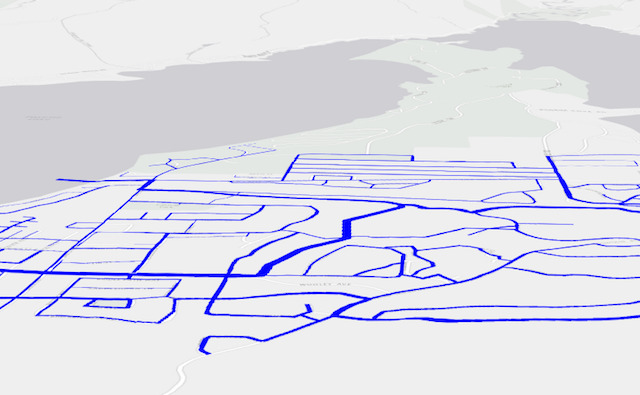
必须将 LineSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 属性。它也可以添加到PolygonSymbol3D 符号中以创建多边形特征的轮廓。多个符号图层可用于单个符号。下图描绘了一条线 FeatureLayer,其要素使用包含 LineSymbol3DLayer 的 LineSymbol3D 进行符号化。

请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
const symbol = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "line", // autocasts as new LineSymbol3DLayer()
size: 2, // points
material: { color: "black" },
cap: "round",
join: "round",
pattern: { // autocasts as new LineStylePattern3D()
type: "style",
style: "dash"
},
marker: { // autocasts as new LineStyleMarker3D()
type: "style",
style: "arrow",
placement: "end",
color: "red" // black line with red arrows
}
}]
};相关用法
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.marker用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.pattern用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS LineSymbol3D.clone用法及代码示例
- JavaScript ArcGIS LineSymbol3D用法及代码示例
- JavaScript ArcGIS LineSymbol.width用法及代码示例
- JavaScript ArcGIS LineSymbolMarker用法及代码示例
- JavaScript ArcGIS LineSymbol.color用法及代码示例
- JavaScript ArcGIS LineStyleMarker3D用法及代码示例
- JavaScript ArcGIS LineStylePattern3D用法及代码示例
- JavaScript LineOfSight.on用法及代码示例
- JavaScript LineOfSight.classes用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代码示例
- JavaScript LineOfSight.analysis用法及代码示例
- JavaScript LineOfSight.visible用法及代码示例
- JavaScript LineOfSight用法及代码示例
- JavaScript LineOfSight.container用法及代码示例
- JavaScript ArcGIS LineCallout3D用法及代码示例
- JavaScript LineOfSight.when用法及代码示例
- JavaScript ArcGIS Lighting.when用法及代码示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代码示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 LineSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
