基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/callouts/LineCallout3D"], (LineCallout3D) => { /* code goes here */ });
ESM:
import LineCallout3D from "@arcgis/core/symbols/callouts/LineCallout3D";
类:
esri/symbols/callouts/LineCallout3D
继承: LineCallout3D > Callout3D > Accessor
自从:用于 JavaScript 4.4 的 ArcGIS API
用法说明
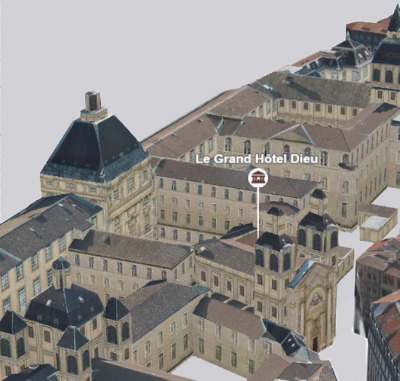
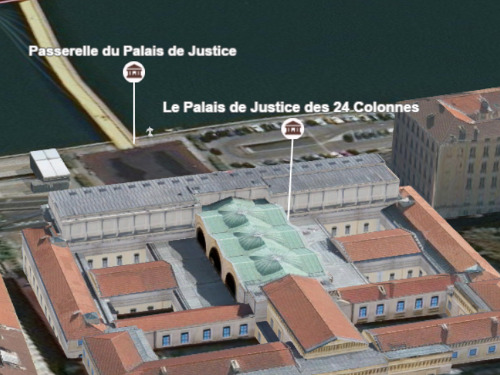
这种类型的标注显示一条线以将符号或标签与其在场景中的实际位置连接起来。例如,在显示城市中的兴趣点时,使用标注线将它们可视化有助于了解这些点的实际位置:

可以在 PointSymbol3D 或 LabelSymbol3D 上创建此可视化。定义 symbolLayers 后,应通过设置 verticalOffset 属性来定义偏移量。符号现在垂直移动了,但我们仍然需要添加标注,否则可能会很容易混淆点的位置:

在符号上设置line 类型的callout 属性将创建连接符号与其实际位置的线:

例子:
let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
resource: {
href: "CityHall.svg"
},
size: 20
}],
verticalOffset: {
screenLength: 40,
maxWorldLength: 100,
minWorldLength: 20
},
callout: {
type: "line", // autocasts as new LineCallout3D()
size: 1.5,
color: "white",
border: {
color: "black"
}
}
});相关用法
- JavaScript LineOfSight.on用法及代码示例
- JavaScript LineOfSight.classes用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代码示例
- JavaScript ArcGIS LineStyleMarker3D用法及代码示例
- JavaScript LineOfSight.analysis用法及代码示例
- JavaScript LineOfSight.visible用法及代码示例
- JavaScript ArcGIS LineSymbol3D.clone用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.marker用法及代码示例
- JavaScript ArcGIS LineStylePattern3D用法及代码示例
- JavaScript ArcGIS LineSymbol3D用法及代码示例
- JavaScript LineOfSight用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS LineSymbol.width用法及代码示例
- JavaScript ArcGIS LineSymbolMarker用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer用法及代码示例
- JavaScript LineOfSight.container用法及代码示例
- JavaScript LineOfSight.when用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.pattern用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS LineSymbol.color用法及代码示例
- JavaScript ArcGIS Lighting.when用法及代码示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代码示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 LineCallout3D。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
