基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/callouts/LineCallout3D"], (LineCallout3D) => { /* code goes here */ });
ESM:
import LineCallout3D from "@arcgis/core/symbols/callouts/LineCallout3D";
類:
esri/symbols/callouts/LineCallout3D
繼承: LineCallout3D > Callout3D > Accessor
自從:用於 JavaScript 4.4 的 ArcGIS API
用法說明
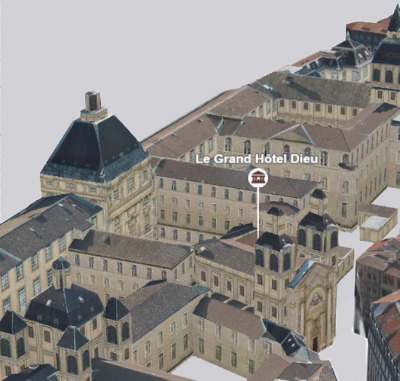
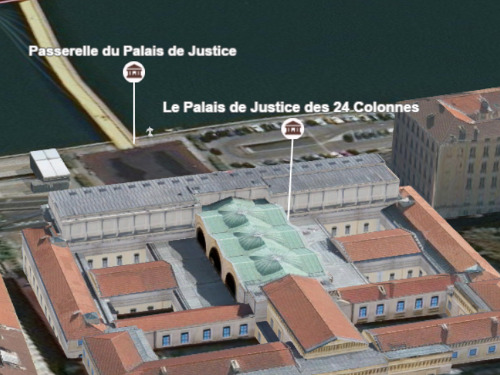
這種類型的標注顯示一條線以將符號或標簽與其在場景中的實際位置連接起來。例如,在顯示城市中的興趣點時,使用標注線將它們可視化有助於了解這些點的實際位置:

可以在 PointSymbol3D 或 LabelSymbol3D 上創建此可視化。定義 symbolLayers 後,應通過設置 verticalOffset 屬性來定義偏移量。符號現在垂直移動了,但我們仍然需要添加標注,否則可能會很容易混淆點的位置:

在符號上設置line 類型的callout 屬性將創建連接符號與其實際位置的線:

例子:
let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
resource: {
href: "CityHall.svg"
},
size: 20
}],
verticalOffset: {
screenLength: 40,
maxWorldLength: 100,
minWorldLength: 20
},
callout: {
type: "line", // autocasts as new LineCallout3D()
size: 1.5,
color: "white",
border: {
color: "black"
}
}
});相關用法
- JavaScript LineOfSight.on用法及代碼示例
- JavaScript LineOfSight.classes用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代碼示例
- JavaScript ArcGIS LineStyleMarker3D用法及代碼示例
- JavaScript LineOfSight.analysis用法及代碼示例
- JavaScript LineOfSight.visible用法及代碼示例
- JavaScript ArcGIS LineSymbol3D.clone用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.marker用法及代碼示例
- JavaScript ArcGIS LineStylePattern3D用法及代碼示例
- JavaScript ArcGIS LineSymbol3D用法及代碼示例
- JavaScript LineOfSight用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.clone用法及代碼示例
- JavaScript ArcGIS LineSymbol.width用法及代碼示例
- JavaScript ArcGIS LineSymbolMarker用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer用法及代碼示例
- JavaScript LineOfSight.container用法及代碼示例
- JavaScript LineOfSight.when用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.pattern用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS LineSymbol.color用法及代碼示例
- JavaScript ArcGIS Lighting.when用法及代碼示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 LineCallout3D。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
