基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/LineSymbol3DLayer"], (LineSymbol3DLayer) => { /* code goes here */ });
ESM:
import LineSymbol3DLayer from "@arcgis/core/symbols/LineSymbol3DLayer";
類:
esri/symbols/LineSymbol3DLayer
繼承: LineSymbol3DLayer > Symbol3DLayer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
LineSymbol3DLayer 使用 3D SceneView 中帶有 LineSymbol3D 的平麵 2D 線渲染 Polyline 幾何圖形。 MapView 不支持 3D 符號。
線條的顏色在材質屬性中設置。線的寬度可以通過 size 屬性以點或像素來定義。通過向使用此符號層的任何 Renderer 添加大小和/或顏色視覺變量,線寬和顏色也可以由數據驅動。
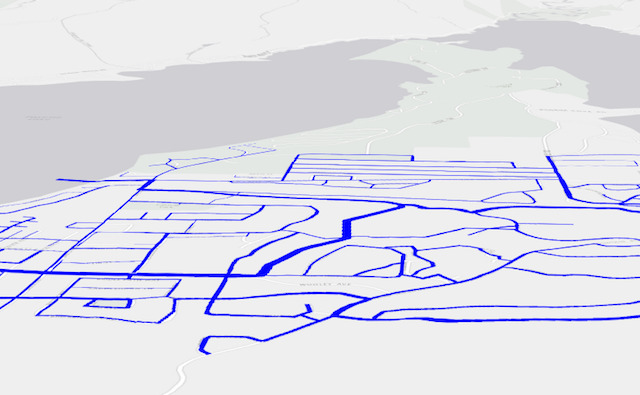
必須將 LineSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 屬性。它也可以添加到PolygonSymbol3D 符號中以創建多邊形特征的輪廓。多個符號圖層可用於單個符號。下圖描繪了一條線 FeatureLayer,其要素使用包含 LineSymbol3DLayer 的 LineSymbol3D 進行符號化。

請參閱Symbol3DLayer 和Symbol3D 以閱讀有關 3D 符號、符號層以及它們如何相互關聯的更多一般信息。
例子:
const symbol = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "line", // autocasts as new LineSymbol3DLayer()
size: 2, // points
material: { color: "black" },
cap: "round",
join: "round",
pattern: { // autocasts as new LineStylePattern3D()
type: "style",
style: "dash"
},
marker: { // autocasts as new LineStyleMarker3D()
type: "style",
style: "arrow",
placement: "end",
color: "red" // black line with red arrows
}
}]
};相關用法
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.marker用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.clone用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.pattern用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS LineSymbol3D.clone用法及代碼示例
- JavaScript ArcGIS LineSymbol3D用法及代碼示例
- JavaScript ArcGIS LineSymbol.width用法及代碼示例
- JavaScript ArcGIS LineSymbolMarker用法及代碼示例
- JavaScript ArcGIS LineSymbol.color用法及代碼示例
- JavaScript ArcGIS LineStyleMarker3D用法及代碼示例
- JavaScript ArcGIS LineStylePattern3D用法及代碼示例
- JavaScript LineOfSight.on用法及代碼示例
- JavaScript LineOfSight.classes用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代碼示例
- JavaScript LineOfSight.analysis用法及代碼示例
- JavaScript LineOfSight.visible用法及代碼示例
- JavaScript LineOfSight用法及代碼示例
- JavaScript LineOfSight.container用法及代碼示例
- JavaScript ArcGIS LineCallout3D用法及代碼示例
- JavaScript LineOfSight.when用法及代碼示例
- JavaScript ArcGIS Lighting.when用法及代碼示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 LineSymbol3DLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
