-
verticalOffsetAccessor - 自从:ArcGIS 适用于 JavaScript 4.4 的 API
将符号沿垂直世界轴移动给定高度。高度以屏幕空间单位(如点或像素)设置。对于用标注显示的点,应设置
verticalOffset。-
类型 说明 screenLength Number以点为单位的垂直符号偏移量。该值可以使用以点或像素表示大小的字符串进行自动转换(例如
12px)。minWorldLength Number可选的 以世界单位表示的最小垂直符号偏移量。它充当下限以避免垂直偏移变得太小。
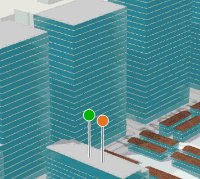
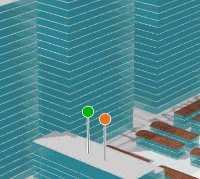
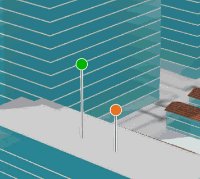
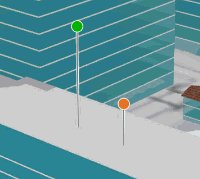
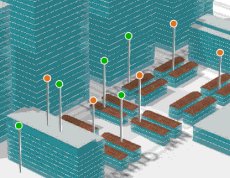
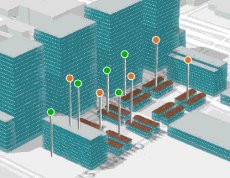
在下面的动画中,左侧的绿色符号为
minWorldLength = 20,而右侧的橙色符号minWorldLength尚未设置: maxWorldLength Number
maxWorldLength Number可选的 以世界单位表示的最大垂直符号偏移量。它充当上限以避免垂直偏移变得太大。
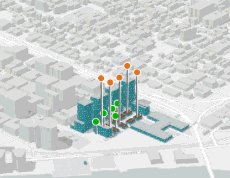
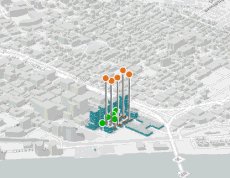
在下面的动画中,绿色符号有
maxWorldLength = 50,橙色符号没有maxWorldLength:
属性:
例子:
let symbol = { type: "point-3d", // autocasts as new PointSymbol3D() symbolLayers: [...], verticalOffset: { screenLength: 40, maxWorldLength: 100, minWorldLength: 20 }, callout: ... }; -
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/PointSymbol3D"], (PointSymbol3D) => { /* code goes here */ });
ESM:
import PointSymbol3D from "@arcgis/core/symbols/PointSymbol3D";
类:
esri/symbols/PointSymbol3D
继承: PointSymbol3D > Symbol3D > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
PointSymbol3D.verticalOffset函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS PointSymbol3D.clone用法及代码示例
- JavaScript ArcGIS PointSymbol3D.callout用法及代码示例
- JavaScript ArcGIS PointSymbol3D用法及代码示例
- JavaScript ArcGIS PointCloudLayer.apiKey用法及代码示例
- JavaScript ArcGIS PointCloudLayer.fields用法及代码示例
- JavaScript ArcGIS PointCloudLayer.on用法及代码示例
- JavaScript ArcGIS PointCloudLayer.when用法及代码示例
- JavaScript ArcGIS PointCloudLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS PointCloudLayer.url用法及代码示例
- JavaScript ArcGIS PointCloudLayer.queryCachedStatistics用法及代码示例
- JavaScript ArcGIS PointCloudLayer.version用法及代码示例
- JavaScript ArcGIS PointCloudLayer.filters用法及代码示例
- JavaScript ArcGIS PointCloudValueFilter用法及代码示例
- JavaScript ArcGIS PointCloudFilter用法及代码示例
- JavaScript ArcGIS PointCloudLayer.fieldsIndex用法及代码示例
- JavaScript ArcGIS PointCloudLayer.fullExtent用法及代码示例
- JavaScript ArcGIS PointCloudLayer.visible用法及代码示例
- JavaScript ArcGIS PointCloudLayer.layerId用法及代码示例
- JavaScript ArcGIS PointCloudLayerView.when用法及代码示例
- JavaScript ArcGIS PointCloudLayerView.highlight用法及代码示例
- JavaScript ArcGIS PointDrawAction.undo用法及代码示例
- JavaScript ArcGIS PointCloudLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS PointDrawAction.redo用法及代码示例
- JavaScript ArcGIS PointCloudClassBreaksRenderer.clone用法及代码示例
- JavaScript ArcGIS PointCloudLayer.minScale用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 PointSymbol3D.verticalOffset。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
