基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/LineOfSight"], (LineOfSight) => { /* code goes here */ });
ESM:
import LineOfSight from "@arcgis/core/widgets/LineOfSight";
类:
esri/widgets/LineOfSight
继承: LineOfSight > Widget > Accessor
自从:用于 JavaScript 4.14 的 ArcGIS API
用法说明
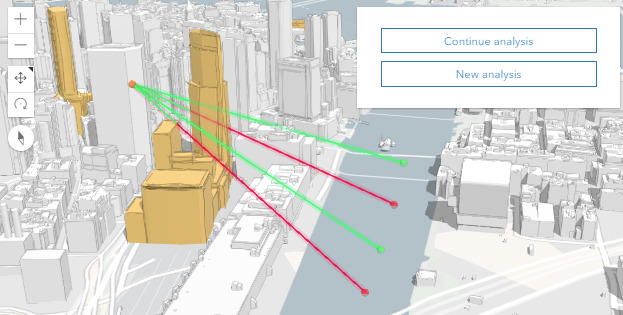
LineOfSight 小部件是一个 3D 分析工具,可让您在 SceneView 中执行可见性分析。给定观察者和多个目标点之间的可见性是根据视图中当前显示的内容计算的,包括地面、集成网格和 3D 对象,例如建筑物或树。
分析结果显示为线条,其中表示观察者可以看到的可见部分为绿色。被遮挡的目标显示为红色球体,被遮挡的视线部分也显示为红色。可见目标以绿色球体和全绿色视线显示。当无法计算视线时,会以灰色显示。当目标或观察者不在视图中,或者它们都不在视图中时,会发生这种情况。

要使用小部件,请将其实例化并将其添加到视图中:
const lineOfSight = new LineOfSight({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(lineOfSight, {
position: "bottom-left"
});
使用交互式小部件,您可以在场景中单击一次以设置观察者,然后再次单击以设置一个或多个目标。观察点和目标点都可以通过拖动来移动。
使用LineOfSightViewModel,您还可以以编程方式设置观察者和目标。在 LineOfSightViewModel 文档中阅读有关它的更多信息,或探索 Line of sight sample 中的代码。
LineOfSight 仅适用于 SceneView 。视线显示的结果是暂时的,不能在 WebScene 或 slides 中保留。
相关用法
- JavaScript ArcGIS LineOfSight.on用法及代码示例
- JavaScript ArcGIS LineOfSight.classes用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代码示例
- JavaScript ArcGIS LineOfSight.analysis用法及代码示例
- JavaScript ArcGIS LineOfSight.visible用法及代码示例
- JavaScript ArcGIS LineOfSight.container用法及代码示例
- JavaScript ArcGIS LineOfSight.when用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS LineStyleMarker3D用法及代码示例
- JavaScript ArcGIS LineSymbol3D.clone用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.marker用法及代码示例
- JavaScript ArcGIS LineStylePattern3D用法及代码示例
- JavaScript ArcGIS LineSymbol3D用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS LineSymbol.width用法及代码示例
- JavaScript ArcGIS LineSymbolMarker用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer用法及代码示例
- JavaScript ArcGIS LineCallout3D用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.pattern用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS LineSymbol.color用法及代码示例
- JavaScript ArcGIS Lighting.when用法及代码示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代码示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 LineOfSight。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
