基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/VectorFieldRenderer"], (VectorFieldRenderer) => { /* code goes here */ });
ESM:
import VectorFieldRenderer from "@arcgis/core/renderers/VectorFieldRenderer";
类:
esri/renderers/VectorFieldRenderer
继承: VectorFieldRenderer > Accessor
自从:用于 JavaScript 4.17 的 ArcGIS API
用法说明
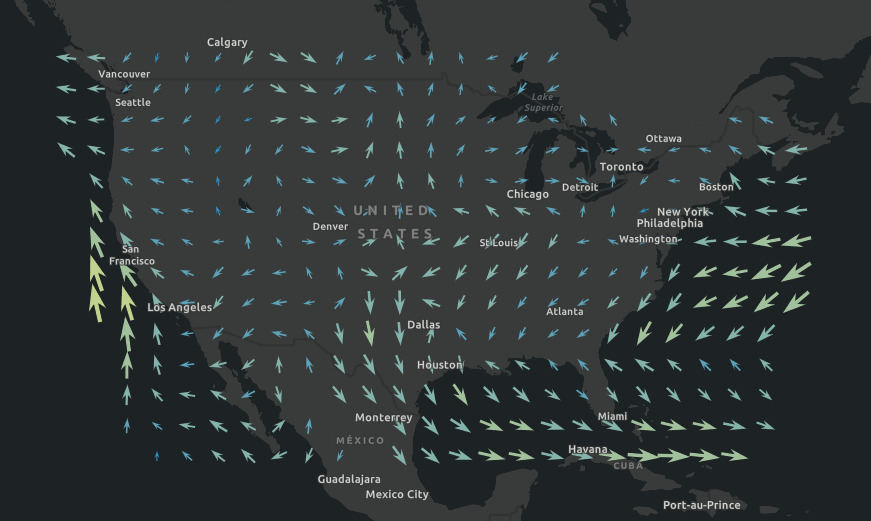
VectorFieldRenderer 允许您使用矢量符号显示栅格数据。该渲染器通常用于可视化气象学和海洋学栅格数据中的流向和幅度信息。它还可用于符号化符号为标量的单个栅格图层。栅格的方向定义了角度,而栅格的大小定义了符号的大小。
已知限制
- VectorFieldRenderer 仅支持 ImageryLayer 和 ImageryTileLayer 。
- VectorFieldRenderer 仅在 2D MapView 中受支持。
- Legend 不支持 VectorFieldRenderer 上设置的视觉变量。
例子:
const renderer = new VectorFieldRenderer({
style: "beaufort-kn", // Beaufort point symbol (knots)
flowRepresentation: "flow-from", // show flow to angle for wind direction
symbolTileSize: 10, // draw one symbol in every 10x10 pixels
visualVariables: [
{
type: "size",
field: "Magnitude", // values read from the first band
maxDataValue: 32,
maxSize: "100px",
minDataValue: 0.04,
minSize: "8px"
},
{
type: "rotation",
field: "Direction", // values read from the second band
rotationType: "geographic"
}
]
});相关用法
- JavaScript ArcGIS VectorFieldRenderer.clone用法及代码示例
- JavaScript ArcGIS VectorFieldRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代码示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代码示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代码示例
- JavaScript ArcGIS VectorTileLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代码示例
- JavaScript ArcGIS VectorTileLayer.visible用法及代码示例
- JavaScript ArcGIS VectorTileLayer.getStyleLayerVisibility用法及代码示例
- JavaScript ArcGIS VectorTileLayer.url用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayerVisibility用法及代码示例
- JavaScript ArcGIS VectorTileLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer.when用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setLayoutProperties用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer.portalItem用法及代码示例
- JavaScript ArcGIS VectorTileLayer.style用法及代码示例
- JavaScript ArcGIS VectorTileLayer.deleteStyleLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer.maxScale用法及代码示例
- JavaScript ArcGIS VectorTileLayer.minScale用法及代码示例
- JavaScript ArcGIS VectorTileLayer.effect用法及代码示例
- JavaScript ArcGIS VectorTileLayer.on用法及代码示例
- JavaScript ArcGIS VectorTileLayer.fullExtent用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 VectorFieldRenderer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。