基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/VectorTileLayer"], (VectorTileLayer) => { /* code goes here */ });
ESM:
import VectorTileLayer from "@arcgis/core/layers/VectorTileLayer";
类:
esri/layers/VectorTileLayer
继承: VectorTileLayer > Layer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
概述
VectorTileLayer 访问缓存的数据切片并以矢量格式呈现。它类似于缓存上下文中的WebTileLayer;但是,WebTileLayer 呈现为一系列图像,而不是矢量数据。与光栅图块不同,矢量图块可以适应其显示设备的分辨率,并且可以重新设置样式以用于多种用途。 VectorTileLayer 提供样式化的Map,同时利用缓存的栅格Map切片和矢量Map数据。
VectorTileLayer 的显示方式由 Mapbox Style Specification 定义。 VectorTileLayer 样式信息与其图块分开存储。这意味着一组矢量图块可以通过多种方式设置样式,而无需为每种样式生成新的图像缓存。这有助于节省空间并加快创建新Map样式的过程。
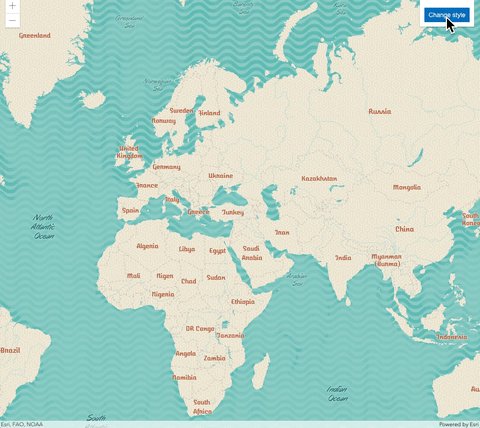
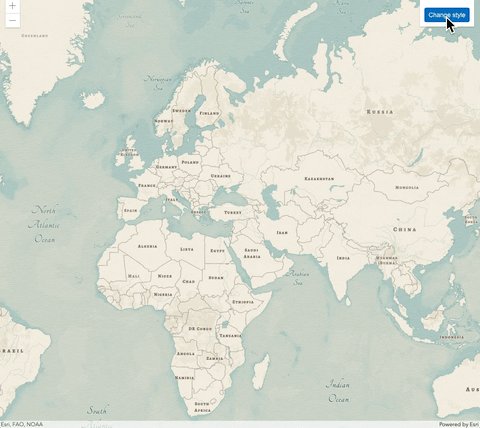
ArcGIS Vector Tile Style Editor 用于设计自定义矢量底图。请参阅 Design custom basemaps with the new ArcGIS Vector Tile Style Editor 以了解有关使用 ArcGIS 矢量切片样式编辑器设计自定义矢量底图的更多信息。
如果从不同的域请求矢量切片服务,则需要 CORS enabled server 或 proxy。
创建VectorTileLayer
VectorTileLayers 可以通过以下三种方式之一创建:从 URL(服务 URL 或样式 URL)、ArcGIS 门户项目 ID 或 JSON 样式对象。
引用服务 URL 或样式 URL
要从服务创建 VectorTileLayer 实例,您必须将 url 属性设置为层的 REST 端点。为了使图层在视图中可见,必须将其添加到视图引用的Map中。有关向Map添加图层的信息,请参阅Map.add()。
require(["esri/layers/VectorTileLayer"], function(VectorTileLayer){
// create a new instance of VectorTileLayer from the service endpoint
const layer = new VectorTileLayer({
// esri world vector tile service
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer"
});
map.add(layer); // adds the layer to the map
});
要从样式 URL 创建 VectorTileLayer,您必须将 url 属性设置为图层的样式端点。
// create a new instance of VectorTileLayer from the vector tiles style endpoint
const layer = new VectorTileLayer({
// esri colored pencil style
url:
"https://www.arcgis.com/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json"
});
map.add(layer); // adds the layer to the map
引用 ArcGIS 门户项目 ID
如果 ArcGIS Online 或 ArcGIS Enterprise 中存在项目,您还可以根据其门户项目 ID 创建 VectorTileLayer。例如,以下代码片段显示如何使用 PortalItem 属性将新的 VectorTileLayer 实例添加到Map。
// points to the charted territory vector tile portal item in ArcGIS Online
// https://www.arcgis.com/home/item.html?id=1c365daf37a744fbad748b67aa69dac8
let layer = new VectorTileLayer({
portalItem:{
id: "1c365daf37a744fbad748b67aa69dac8"
}
});
map.add(layer); // adds the layer to the map
引用样式 JSON 对象
要从样式 JSON 对象创建 VectorTileLayer 实例,请将图层的样式属性设置为指向样式 JSON 对象。查看 VectorTileLayer from JSON 示例以了解其实际情况。
// create a new instance of VectorTileLayer from style JSON object
// by setting the layer's style property
const layer = new VectorTileLayer({
style: {
glyphs: "glyphsUrl/{fontstack}/{range}.pbf",
version: 8,
sprite: "spritesUrl/sprites/sprite",
sources: {
esri: {
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer",
type: "vector"
}
},
layers: [ ... ]
}
});
map.add(layer); // adds the layer to the map
更新VectorTileLayer 样式
要更新 VectorTileLayer 的样式,您可以通过调用图层的 loadStyle() 方法来替换整个样式。如果要修改样式属性,可以使用 setLayoutProperties 或 setPaintProperties 方法。
替换整个样式
VectorTileLayer 的样式可以在图层初始化并添加到Map后整体替换。这可以通过调用该层的loadStyle()方法来完成。此方法将从样式 JSON 对象或样式 url 加载样式,并将替换图层的当前样式。此操作将重新加载整个图层。
// add a mid-century vector tile layer from its portal item
let layer = new VectorTileLayer({
portalItem:{
id: "7675d44bb1e4428aa2c30a9b68f97822"
}
});
map.add(layer); // adds the layer to the map
// replace the style of this layer to point to modern antique style
layer.loadStyle(
"https://www.arcgis.com/sharing/rest/content/items/effe3475f05a4d608e66fd6eeb2113c0/resources/styles/root.json"
);

更新样式层的各种属性
VectorTileLayer初始化后,可以更改VectorTileLayer当前样式中style layers的属性。 VectorTileLayer 提供了许多辅助方法,允许您更新样式图层的属性,而无需重新加载图层。这只能在 2D MapView 中完成。
在 4.10 版本中,我们引入了 getLayoutProperties、getPaintProperties、setLayoutProperties 和 setPaintProperties。这些方法可以直接访问样式图层的 paint 和 layout 属性。查看 VectorTileLayer from JSON 示例以了解其实际情况。
// get layout properties of "Admin0 point/large" style layer
const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large");
// change the text-transform layout property to upper case
layoutProperties["text-transform"] = "uppercase";
layer.setLayoutProperties("Admin0 point/large", layoutProperties);
// get the paint properties for the marine area/1 layer
const paintProperties = vtLayer.getPaintProperties("Marine area");
// change the fill-color paint property for the layer.
paintProperties["fill-color"] = "#93CFC7";
layer.setPaintProperties("Marine area/1", paintProperties);
在版本 4.18 中,我们添加了以下辅助方法:getStyleLayer、setStyleLayer、deleteStyleLayer、getStyleLayerVisibility 和 setStyleLayerVisibility。 setStyleLayer 方法将允许您添加新的样式层或重新排序样式层。它还允许您重写或更改 style layer 的任何属性,包括 filter 、 source-layer 、 layout 和 paint 。 deleteStyleLayer 方法从样式中删除指定的样式层,setStyleLayerVisibility 方法切换样式层的可见性。查看 VectorTileLayer - update style layers 示例以了解其实际情况。
// change paint and layout properties of a style layer
const styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital");
styleLayer.paint["text-color"] = "#E400E0";
styleLayer.paint["text-halo-color"] = "#E400E0";
styleLayer.layout["icon-size"] = 1.5;
// delete a style layer from the current style
layer.deleteStyleLayer("Marine areas");
// add a new style layer on top of the existing style
const styleLayer = { style layer json object}
layer.setStyleLayer(styleLayer, 0)
已知限制
- VectorTileLayer 打印需要 ArcGIS Server 10.5.1 或更高版本。
- 对于使用 ArcGIS 服务器 10.5.1 或 10.6.0 打印安全 VectorTileLayers,print 将为 VectorTileLayer 创建一个客户端图像以在打印输出中使用。这有一些与大尺寸打印质量相关的限制以及对浏览器窗口高度/宽度比的依赖性。
- VectorTileLayer 样式中用于background 和fill 样式图层的图案大小应为2 的幂,以确保获得最佳效果。
相关用法
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代码示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代码示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代码示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代码示例
- JavaScript ArcGIS VectorTileLayer.visible用法及代码示例
- JavaScript ArcGIS VectorTileLayer.getStyleLayerVisibility用法及代码示例
- JavaScript ArcGIS VectorTileLayer.url用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayerVisibility用法及代码示例
- JavaScript ArcGIS VectorTileLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer.when用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setLayoutProperties用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer.portalItem用法及代码示例
- JavaScript ArcGIS VectorTileLayer.style用法及代码示例
- JavaScript ArcGIS VectorTileLayer.deleteStyleLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer.maxScale用法及代码示例
- JavaScript ArcGIS VectorTileLayer.minScale用法及代码示例
- JavaScript ArcGIS VectorTileLayer.effect用法及代码示例
- JavaScript ArcGIS VectorTileLayer.on用法及代码示例
- JavaScript ArcGIS VectorTileLayer.fullExtent用法及代码示例
- JavaScript ArcGIS VectorFieldRenderer.clone用法及代码示例
- JavaScript ArcGIS VectorFieldRenderer用法及代码示例
- JavaScript ArcGIS VectorFieldRenderer.visualVariables用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 VectorTileLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。

