基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/VectorTileLayer"], (VectorTileLayer) => { /* code goes here */ });
ESM:
import VectorTileLayer from "@arcgis/core/layers/VectorTileLayer";
類:
esri/layers/VectorTileLayer
繼承: VectorTileLayer > Layer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
概述
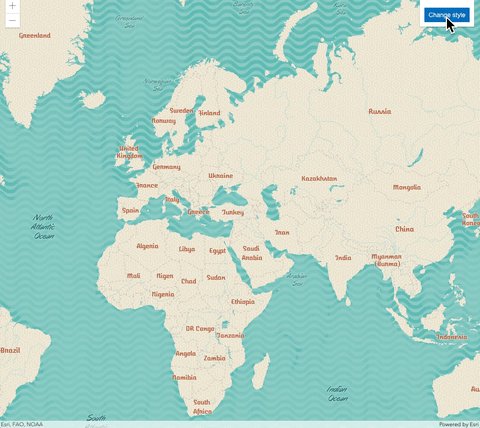
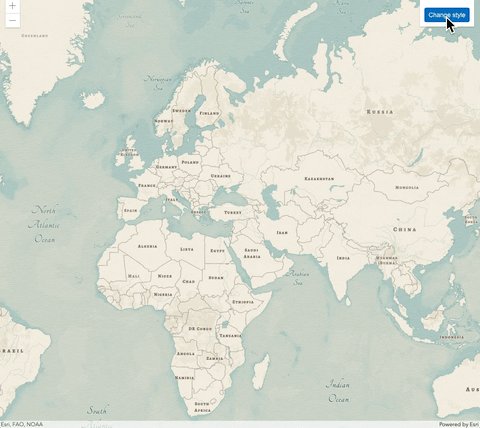
VectorTileLayer 訪問緩存的數據切片並以矢量格式呈現。它類似於緩存上下文中的WebTileLayer;但是,WebTileLayer 呈現為一係列圖像,而不是矢量數據。與光柵圖塊不同,矢量圖塊可以適應其顯示設備的分辨率,並且可以重新設置樣式以用於多種用途。 VectorTileLayer 提供樣式化的Map,同時利用緩存的柵格Map切片和矢量Map數據。
VectorTileLayer 的顯示方式由 Mapbox Style Specification 定義。 VectorTileLayer 樣式信息與其圖塊分開存儲。這意味著一組矢量圖塊可以通過多種方式設置樣式,而無需為每種樣式生成新的圖像緩存。這有助於節省空間並加快創建新Map樣式的過程。
ArcGIS Vector Tile Style Editor 用於設計自定義矢量底圖。請參閱 Design custom basemaps with the new ArcGIS Vector Tile Style Editor 以了解有關使用 ArcGIS 矢量切片樣式編輯器設計自定義矢量底圖的更多信息。
如果從不同的域請求矢量切片服務,則需要 CORS enabled server 或 proxy。
創建VectorTileLayer
VectorTileLayers 可以通過以下三種方式之一創建:從 URL(服務 URL 或樣式 URL)、ArcGIS 門戶項目 ID 或 JSON 樣式對象。
引用服務 URL 或樣式 URL
要從服務創建 VectorTileLayer 實例,您必須將 url 屬性設置為層的 REST 端點。為了使圖層在視圖中可見,必須將其添加到視圖引用的Map中。有關向Map添加圖層的信息,請參閱Map.add()。
require(["esri/layers/VectorTileLayer"], function(VectorTileLayer){
// create a new instance of VectorTileLayer from the service endpoint
const layer = new VectorTileLayer({
// esri world vector tile service
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer"
});
map.add(layer); // adds the layer to the map
});
要從樣式 URL 創建 VectorTileLayer,您必須將 url 屬性設置為圖層的樣式端點。
// create a new instance of VectorTileLayer from the vector tiles style endpoint
const layer = new VectorTileLayer({
// esri colored pencil style
url:
"https://www.arcgis.com/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json"
});
map.add(layer); // adds the layer to the map
引用 ArcGIS 門戶項目 ID
如果 ArcGIS Online 或 ArcGIS Enterprise 中存在項目,您還可以根據其門戶項目 ID 創建 VectorTileLayer。例如,以下代碼片段顯示如何使用 PortalItem 屬性將新的 VectorTileLayer 實例添加到Map。
// points to the charted territory vector tile portal item in ArcGIS Online
// https://www.arcgis.com/home/item.html?id=1c365daf37a744fbad748b67aa69dac8
let layer = new VectorTileLayer({
portalItem:{
id: "1c365daf37a744fbad748b67aa69dac8"
}
});
map.add(layer); // adds the layer to the map
引用樣式 JSON 對象
要從樣式 JSON 對象創建 VectorTileLayer 實例,請將圖層的樣式屬性設置為指向樣式 JSON 對象。查看 VectorTileLayer from JSON 示例以了解其實際情況。
// create a new instance of VectorTileLayer from style JSON object
// by setting the layer's style property
const layer = new VectorTileLayer({
style: {
glyphs: "glyphsUrl/{fontstack}/{range}.pbf",
version: 8,
sprite: "spritesUrl/sprites/sprite",
sources: {
esri: {
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer",
type: "vector"
}
},
layers: [ ... ]
}
});
map.add(layer); // adds the layer to the map
更新VectorTileLayer 樣式
要更新 VectorTileLayer 的樣式,您可以通過調用圖層的 loadStyle() 方法來替換整個樣式。如果要修改樣式屬性,可以使用 setLayoutProperties 或 setPaintProperties 方法。
替換整個樣式
VectorTileLayer 的樣式可以在圖層初始化並添加到Map後整體替換。這可以通過調用該層的loadStyle()方法來完成。此方法將從樣式 JSON 對象或樣式 url 加載樣式,並將替換圖層的當前樣式。此操作將重新加載整個圖層。
// add a mid-century vector tile layer from its portal item
let layer = new VectorTileLayer({
portalItem:{
id: "7675d44bb1e4428aa2c30a9b68f97822"
}
});
map.add(layer); // adds the layer to the map
// replace the style of this layer to point to modern antique style
layer.loadStyle(
"https://www.arcgis.com/sharing/rest/content/items/effe3475f05a4d608e66fd6eeb2113c0/resources/styles/root.json"
);

更新樣式層的各種屬性
VectorTileLayer初始化後,可以更改VectorTileLayer當前樣式中style layers的屬性。 VectorTileLayer 提供了許多輔助方法,允許您更新樣式圖層的屬性,而無需重新加載圖層。這隻能在 2D MapView 中完成。
在 4.10 版本中,我們引入了 getLayoutProperties、getPaintProperties、setLayoutProperties 和 setPaintProperties。這些方法可以直接訪問樣式圖層的 paint 和 layout 屬性。查看 VectorTileLayer from JSON 示例以了解其實際情況。
// get layout properties of "Admin0 point/large" style layer
const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large");
// change the text-transform layout property to upper case
layoutProperties["text-transform"] = "uppercase";
layer.setLayoutProperties("Admin0 point/large", layoutProperties);
// get the paint properties for the marine area/1 layer
const paintProperties = vtLayer.getPaintProperties("Marine area");
// change the fill-color paint property for the layer.
paintProperties["fill-color"] = "#93CFC7";
layer.setPaintProperties("Marine area/1", paintProperties);
在版本 4.18 中,我們添加了以下輔助方法:getStyleLayer、setStyleLayer、deleteStyleLayer、getStyleLayerVisibility 和 setStyleLayerVisibility。 setStyleLayer 方法將允許您添加新的樣式層或重新排序樣式層。它還允許您重寫或更改 style layer 的任何屬性,包括 filter 、 source-layer 、 layout 和 paint 。 deleteStyleLayer 方法從樣式中刪除指定的樣式層,setStyleLayerVisibility 方法切換樣式層的可見性。查看 VectorTileLayer - update style layers 示例以了解其實際情況。
// change paint and layout properties of a style layer
const styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital");
styleLayer.paint["text-color"] = "#E400E0";
styleLayer.paint["text-halo-color"] = "#E400E0";
styleLayer.layout["icon-size"] = 1.5;
// delete a style layer from the current style
layer.deleteStyleLayer("Marine areas");
// add a new style layer on top of the existing style
const styleLayer = { style layer json object}
layer.setStyleLayer(styleLayer, 0)
已知限製
- VectorTileLayer 打印需要 ArcGIS Server 10.5.1 或更高版本。
- 對於使用 ArcGIS 服務器 10.5.1 或 10.6.0 打印安全 VectorTileLayers,print 將為 VectorTileLayer 創建一個客戶端圖像以在打印輸出中使用。這有一些與大尺寸打印質量相關的限製以及對瀏覽器窗口高度/寬度比的依賴性。
- VectorTileLayer 樣式中用於background 和fill 樣式圖層的圖案大小應為2 的冪,以確保獲得最佳效果。
相關用法
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代碼示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.visible用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.getStyleLayerVisibility用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.url用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayerVisibility用法及代碼示例
- JavaScript ArcGIS VectorTileLayer layerview-create事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.when用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setLayoutProperties用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.portalItem用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.style用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.deleteStyleLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.maxScale用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.minScale用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.effect用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.on用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.fullExtent用法及代碼示例
- JavaScript ArcGIS VectorFieldRenderer.clone用法及代碼示例
- JavaScript ArcGIS VectorFieldRenderer用法及代碼示例
- JavaScript ArcGIS VectorFieldRenderer.visualVariables用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 VectorTileLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。

