基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/VectorFieldRenderer"], (VectorFieldRenderer) => { /* code goes here */ });
ESM:
import VectorFieldRenderer from "@arcgis/core/renderers/VectorFieldRenderer";
類:
esri/renderers/VectorFieldRenderer
繼承: VectorFieldRenderer > Accessor
自從:用於 JavaScript 4.17 的 ArcGIS API
用法說明
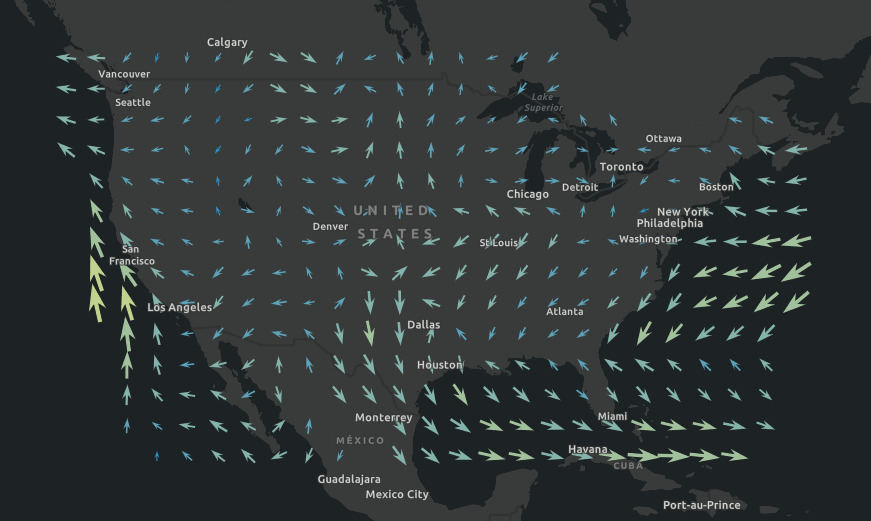
VectorFieldRenderer 允許您使用矢量符號顯示柵格數據。該渲染器通常用於可視化氣象學和海洋學柵格數據中的流向和幅度信息。它還可用於符號化符號為標量的單個柵格圖層。柵格的方向定義了角度,而柵格的大小定義了符號的大小。
已知限製
- VectorFieldRenderer 僅支持 ImageryLayer 和 ImageryTileLayer 。
- VectorFieldRenderer 僅在 2D MapView 中受支持。
- Legend 不支持 VectorFieldRenderer 上設置的視覺變量。
例子:
const renderer = new VectorFieldRenderer({
style: "beaufort-kn", // Beaufort point symbol (knots)
flowRepresentation: "flow-from", // show flow to angle for wind direction
symbolTileSize: 10, // draw one symbol in every 10x10 pixels
visualVariables: [
{
type: "size",
field: "Magnitude", // values read from the first band
maxDataValue: 32,
maxSize: "100px",
minDataValue: 0.04,
minSize: "8px"
},
{
type: "rotation",
field: "Direction", // values read from the second band
rotationType: "geographic"
}
]
});相關用法
- JavaScript ArcGIS VectorFieldRenderer.clone用法及代碼示例
- JavaScript ArcGIS VectorFieldRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代碼示例
- JavaScript ArcGIS VectorTileLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.visible用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.getStyleLayerVisibility用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.url用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayerVisibility用法及代碼示例
- JavaScript ArcGIS VectorTileLayer layerview-create事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.when用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setLayoutProperties用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setStyleLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.portalItem用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.style用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.deleteStyleLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.maxScale用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.minScale用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.effect用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.on用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.fullExtent用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 VectorFieldRenderer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。