基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Legend"], (Legend) => { /* code goes here */ });
ESM:
import Legend from "@arcgis/core/widgets/Legend";
類:
esri/widgets/Legend
繼承: Legend > Widget > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
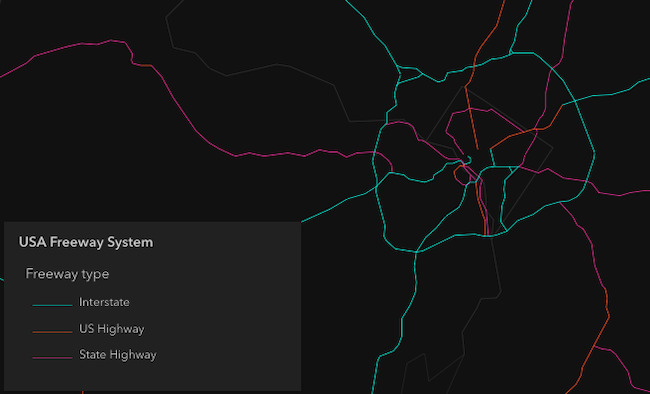
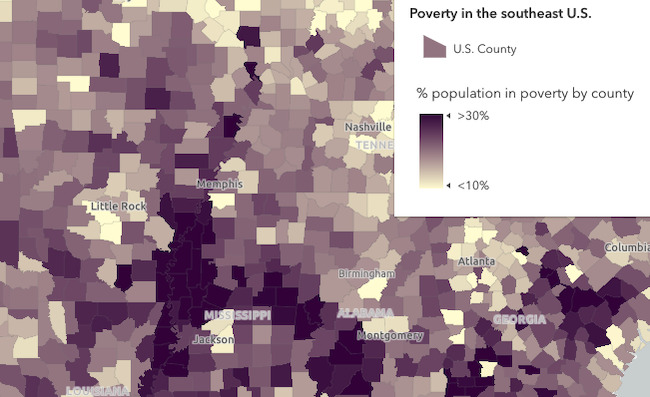
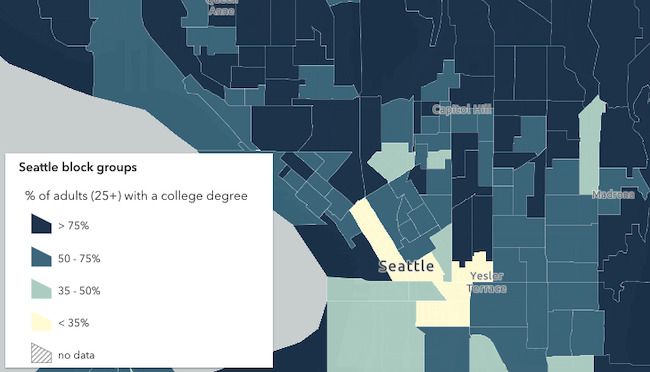
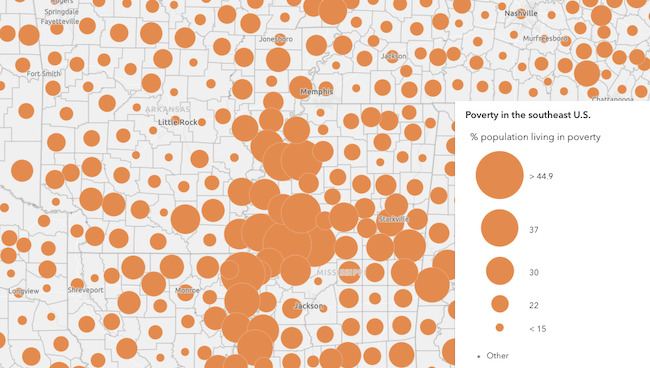
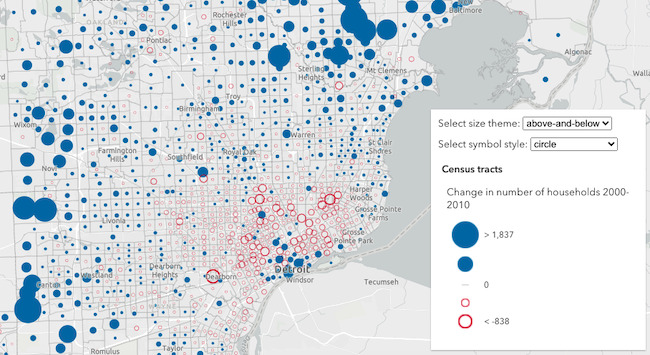
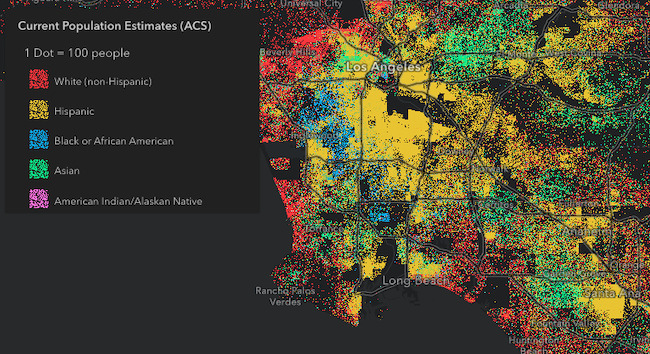
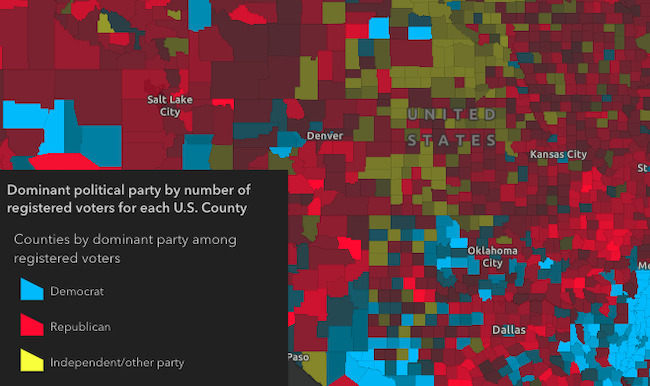
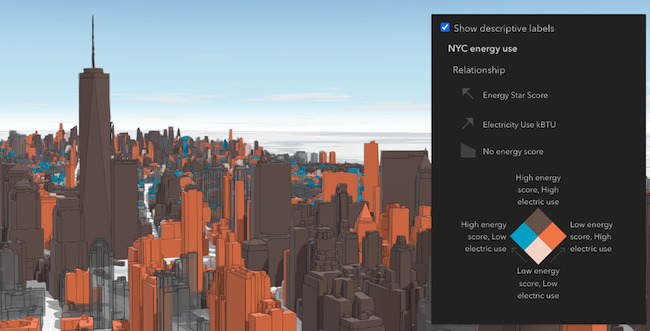
圖例小部件說明了用於表示Map中圖層的符號。此小部件中使用的所有符號和文本均在圖層的Renderer 中配置。圖例將僅顯示視圖中可見的圖層和子圖層。
圖例會自動更新
- 圖層或子圖層的可見性更改
- 從Map中添加或刪除圖層
- 圖層的
renderer、opacity或title已更改 legendEnabled屬性已更改(在圖層上設置為true或false)
您可以使用視圖的DefaultUI 通過視圖上的ui 屬性將小部件添加到視圖的用戶接口。
已知限製
- 目前,圖例小部件不支持以下圖層類型: ElevationLayer , GraphicsLayer , IntegratedMeshLayer , KMLLayer , MapNotesLayer , OpenStreetMapLayer , VectorTileLayer 和 WebTileLayer 。
- 不支持帶有多個 symbol layer 的 3D symbols。
- 不支持DictionaryRenderer。
展開下麵的"Read more" 部分以查看基於渲染器類型的各種圖例示例。
有關獲得對小部件樣式的完全控製的信息,請參閱Styling 主題。
例子:
let legend = new Legend({
view: view
});
view.ui.add(legend, "bottom-right");相關用法
- JavaScript ArcGIS Legend.classes用法及代碼示例
- JavaScript ArcGIS Legend.style用法及代碼示例
- JavaScript ArcGIS Legend.hideLayersNotInCurrentView用法及代碼示例
- JavaScript ArcGIS Legend.container用法及代碼示例
- JavaScript ArcGIS Legend.basemapLegendVisible用法及代碼示例
- JavaScript ArcGIS Legend.when用法及代碼示例
- JavaScript ArcGIS Legend.headingLevel用法及代碼示例
- JavaScript ArcGIS Legend.on用法及代碼示例
- JavaScript ArcGIS Legend.visible用法及代碼示例
- JavaScript ArcGIS Legend.respectLayerVisibility用法及代碼示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代碼示例
- JavaScript ArcGIS LineOfSight.on用法及代碼示例
- JavaScript ArcGIS LineOfSight.classes用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代碼示例
- JavaScript ArcGIS Layer.opacity用法及代碼示例
- JavaScript ArcGIS Locate.locate用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D.verticalOffset用法及代碼示例
- JavaScript ArcGIS LayerList.classes用法及代碼示例
- JavaScript ArcGIS Locator.addressesToLocations用法及代碼示例
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代碼示例
- JavaScript ArcGIS Locate.visible用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代碼示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代碼示例
- JavaScript ArcGIS LabelClass.clone用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Legend。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。