基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Legend"], (Legend) => { /* code goes here */ });
ESM:
import Legend from "@arcgis/core/widgets/Legend";
类:
esri/widgets/Legend
继承: Legend > Widget > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
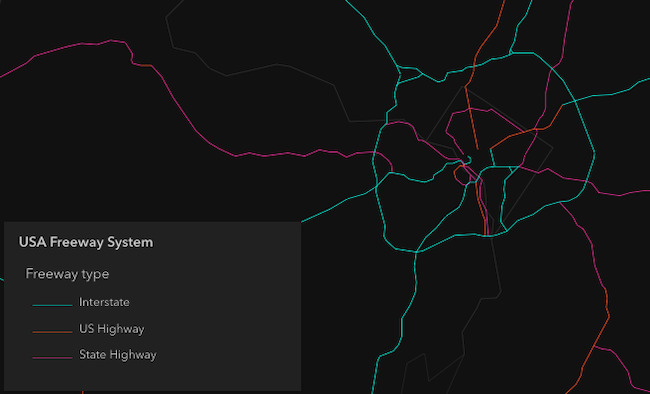
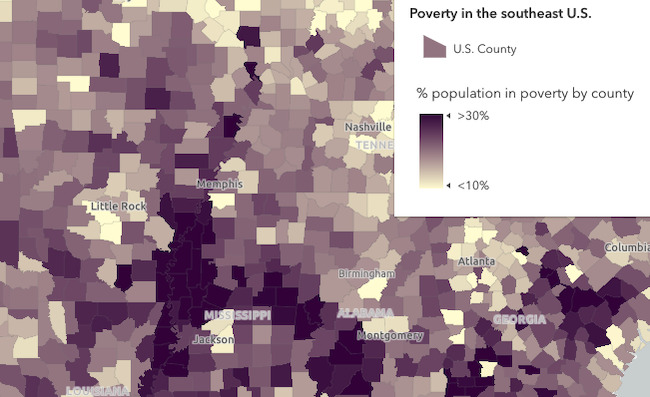
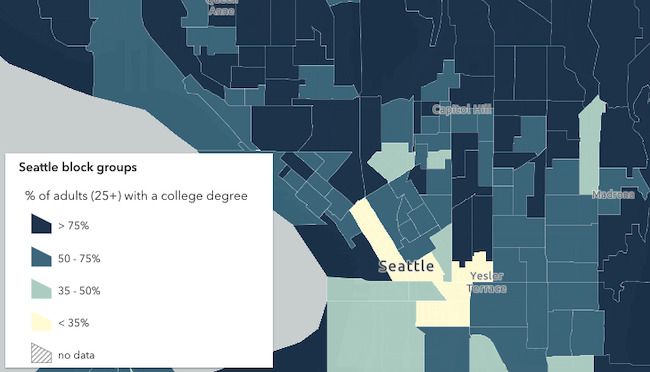
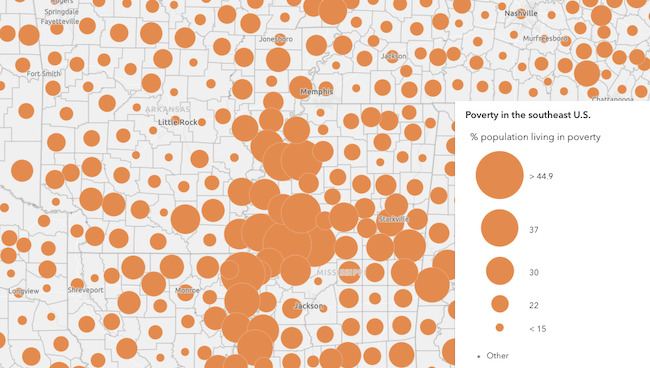
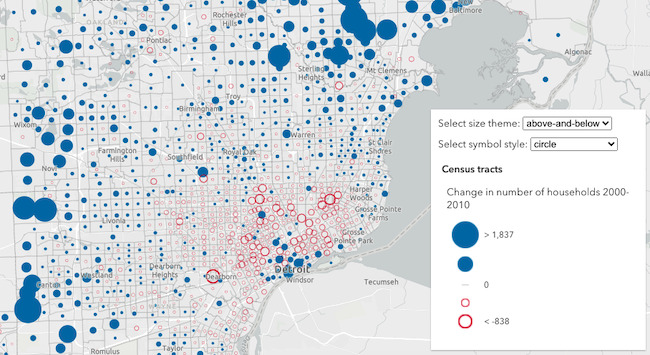
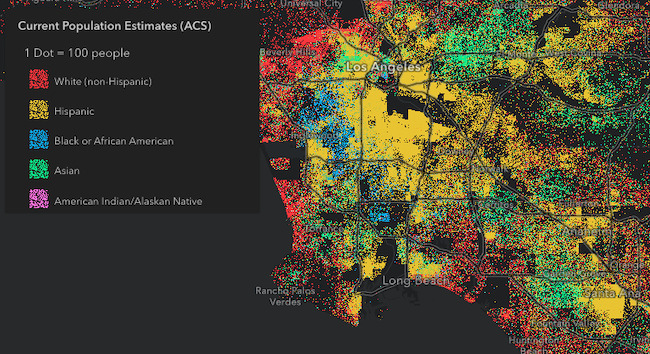
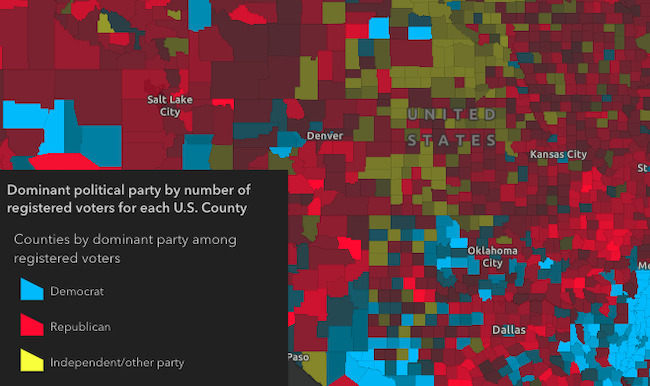
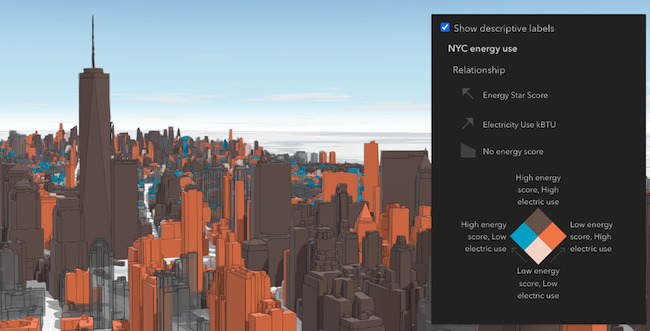
图例小部件说明了用于表示Map中图层的符号。此小部件中使用的所有符号和文本均在图层的Renderer 中配置。图例将仅显示视图中可见的图层和子图层。
图例会自动更新
- 图层或子图层的可见性更改
- 从Map中添加或删除图层
- 图层的
renderer、opacity或title已更改 legendEnabled属性已更改(在图层上设置为true或false)
您可以使用视图的DefaultUI 通过视图上的ui 属性将小部件添加到视图的用户接口。
已知限制
- 目前,图例小部件不支持以下图层类型: ElevationLayer , GraphicsLayer , IntegratedMeshLayer , KMLLayer , MapNotesLayer , OpenStreetMapLayer , VectorTileLayer 和 WebTileLayer 。
- 不支持带有多个 symbol layer 的 3D symbols。
- 不支持DictionaryRenderer。
展开下面的"Read more" 部分以查看基于渲染器类型的各种图例示例。
有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
例子:
let legend = new Legend({
view: view
});
view.ui.add(legend, "bottom-right");相关用法
- JavaScript ArcGIS Legend.classes用法及代码示例
- JavaScript ArcGIS Legend.style用法及代码示例
- JavaScript ArcGIS Legend.hideLayersNotInCurrentView用法及代码示例
- JavaScript ArcGIS Legend.container用法及代码示例
- JavaScript ArcGIS Legend.basemapLegendVisible用法及代码示例
- JavaScript ArcGIS Legend.when用法及代码示例
- JavaScript ArcGIS Legend.headingLevel用法及代码示例
- JavaScript ArcGIS Legend.on用法及代码示例
- JavaScript ArcGIS Legend.visible用法及代码示例
- JavaScript ArcGIS Legend.respectLayerVisibility用法及代码示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代码示例
- JavaScript ArcGIS LineOfSight.on用法及代码示例
- JavaScript ArcGIS LineOfSight.classes用法及代码示例
- JavaScript ArcGIS LabelSymbol3D.callout用法及代码示例
- JavaScript ArcGIS Layer.opacity用法及代码示例
- JavaScript ArcGIS Locate.locate用法及代码示例
- JavaScript ArcGIS LabelSymbol3D.verticalOffset用法及代码示例
- JavaScript ArcGIS LayerList.classes用法及代码示例
- JavaScript ArcGIS Locator.addressesToLocations用法及代码示例
- JavaScript ArcGIS LineSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS Locate.visible用法及代码示例
- JavaScript ArcGIS LabelSymbol3D用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysis用法及代码示例
- JavaScript ArcGIS LineOfSightAnalysisView3D用法及代码示例
- JavaScript ArcGIS LabelClass.clone用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Legend。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。