基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/ui/DefaultUI"], (DefaultUI) => { /* code goes here */ });
ESM:
import DefaultUI from "@arcgis/core/views/ui/DefaultUI";
类:
esri/views/ui/DefaultUI
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
DefaultUI 类公开 MapView 或 SceneView 中可用的默认 widget 组件。该类还提供了一个简单的 API,用于在视图的 UI 中添加、移动和删除 widgets 和其他 HTML 组件。
您通常不必创建此类的新实例,因为默认实例在 SceneView 和 MapView 的 ui 属性中可用。
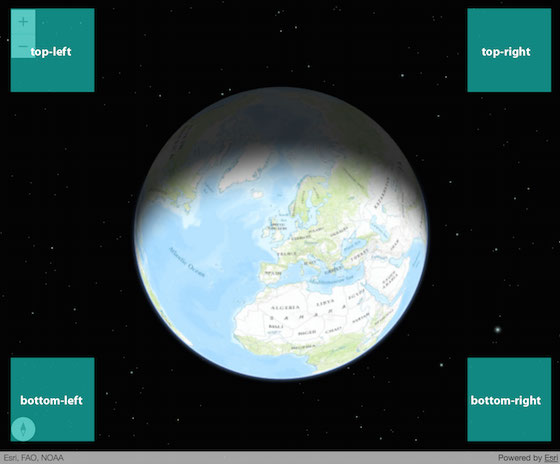
在视图的 UI 中添加或移动组件时,您可以指定位置。上部区域的小部件垂直堆叠,而下部区域的小部件水平堆叠。可用位置如下图所示。

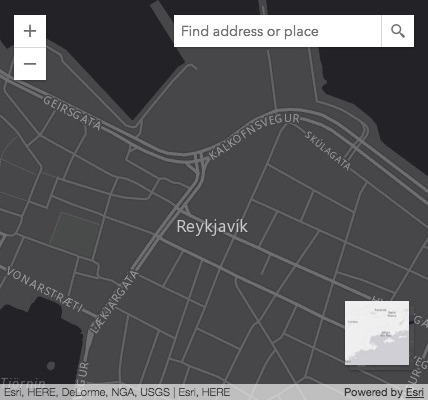
诸如 add() 和 move() 之类的方法可用于将小部件放置在 UI 的特定位置。在下图中,Search 和 BasemapToggle 小部件使用 add() 方法放置在视图中。
let searchWidget = new Search({ view: view });
let bmToggleWidget = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
view.ui.add(searchWidget, "top-right");
view.ui.add(bmToggleWidget, "bottom-right");

如果您深入研究方法 add()、empty() 和 move() 的文档,您会注意到一些可能的值包括 "leading" 和 "trailing"。这是因为 ArcGIS API for Javascript 提供双向支持。
对于从左到右 (LTR),"leading" 为左,"trailing" 为右。对于从右到左 (RTL),"leading" 为右,"trailing" 为左。
要启用从右到左 (RTL),请将 <html> 或 <body> 标记中的 dir 属性设置为 rtl 。
<html dir="rtl">
相关用法
- JavaScript ArcGIS DefaultUI.padding用法及代码示例
- JavaScript ArcGIS DefaultUI.remove用法及代码示例
- JavaScript ArcGIS DefaultUI.find用法及代码示例
- JavaScript ArcGIS DefaultUI.add用法及代码示例
- JavaScript ArcGIS DefaultUI.components用法及代码示例
- JavaScript ArcGIS DefaultUI.empty用法及代码示例
- JavaScript ArcGIS DefaultUI.move用法及代码示例
- JavaScript ArcGIS Daylight.visibleElements用法及代码示例
- JavaScript DataView.getInt16()用法及代码示例
- JavaScript Date getYear()用法及代码示例
- JavaScript Date.UTC()用法及代码示例
- JavaScript ArcGIS Directions.visible用法及代码示例
- JavaScript DataView.setUint32()用法及代码示例
- JavaScript Date toISOString()用法及代码示例
- JavaScript DataView.getInt8()用法及代码示例
- JavaScript ArcGIS DistanceMeasurement2D.unitOptions用法及代码示例
- JavaScript ArcGIS Daylight.on用法及代码示例
- JavaScript ArcGIS DirectLineMeasurementAnalysisView3D用法及代码示例
- JavaScript Date.getTimezoneOffset()用法及代码示例
- JavaScript Date.getUTCSeconds()用法及代码示例
- JavaScript ArcGIS Directions.routeServiceUrl用法及代码示例
- JavaScript ArcGIS DirectLineMeasurement3D.when用法及代码示例
- JavaScript ArcGIS DataFile用法及代码示例
- JavaScript Date toJSON()用法及代码示例
- JavaScript ArcGIS Daylight.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 DefaultUI。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
