基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/views/ui/DefaultUI"], (DefaultUI) => { /* code goes here */ });
ESM:
import DefaultUI from "@arcgis/core/views/ui/DefaultUI";
類:
esri/views/ui/DefaultUI
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
DefaultUI 類公開 MapView 或 SceneView 中可用的默認 widget 組件。該類還提供了一個簡單的 API,用於在視圖的 UI 中添加、移動和刪除 widgets 和其他 HTML 組件。
您通常不必創建此類的新實例,因為默認實例在 SceneView 和 MapView 的 ui 屬性中可用。
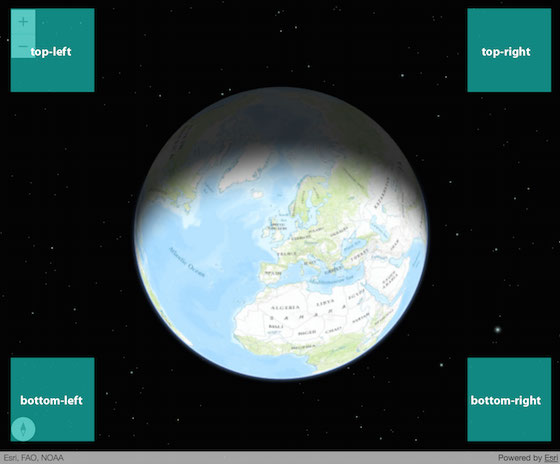
在視圖的 UI 中添加或移動組件時,您可以指定位置。上部區域的小部件垂直堆疊,而下部區域的小部件水平堆疊。可用位置如下圖所示。

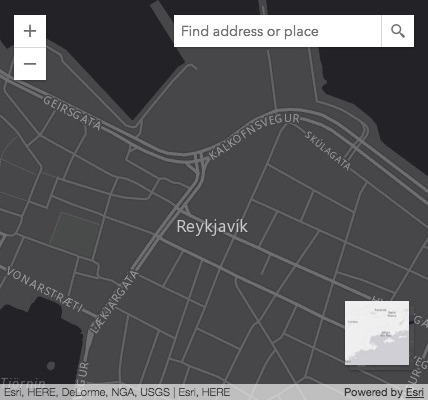
諸如 add() 和 move() 之類的方法可用於將小部件放置在 UI 的特定位置。在下圖中,Search 和 BasemapToggle 小部件使用 add() 方法放置在視圖中。
let searchWidget = new Search({ view: view });
let bmToggleWidget = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
view.ui.add(searchWidget, "top-right");
view.ui.add(bmToggleWidget, "bottom-right");

如果您深入研究方法 add()、empty() 和 move() 的文檔,您會注意到一些可能的值包括 "leading" 和 "trailing"。這是因為 ArcGIS API for Javascript 提供雙向支持。
對於從左到右 (LTR),"leading" 為左,"trailing" 為右。對於從右到左 (RTL),"leading" 為右,"trailing" 為左。
要啟用從右到左 (RTL),請將 <html> 或 <body> 標記中的 dir 屬性設置為 rtl 。
<html dir="rtl">
相關用法
- JavaScript ArcGIS DefaultUI.padding用法及代碼示例
- JavaScript ArcGIS DefaultUI.remove用法及代碼示例
- JavaScript ArcGIS DefaultUI.find用法及代碼示例
- JavaScript ArcGIS DefaultUI.add用法及代碼示例
- JavaScript ArcGIS DefaultUI.components用法及代碼示例
- JavaScript ArcGIS DefaultUI.empty用法及代碼示例
- JavaScript ArcGIS DefaultUI.move用法及代碼示例
- JavaScript ArcGIS Daylight.visibleElements用法及代碼示例
- JavaScript DataView.getInt16()用法及代碼示例
- JavaScript Date getYear()用法及代碼示例
- JavaScript Date.UTC()用法及代碼示例
- JavaScript ArcGIS Directions.visible用法及代碼示例
- JavaScript DataView.setUint32()用法及代碼示例
- JavaScript Date toISOString()用法及代碼示例
- JavaScript DataView.getInt8()用法及代碼示例
- JavaScript ArcGIS DistanceMeasurement2D.unitOptions用法及代碼示例
- JavaScript ArcGIS Daylight.on用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurementAnalysisView3D用法及代碼示例
- JavaScript Date.getTimezoneOffset()用法及代碼示例
- JavaScript Date.getUTCSeconds()用法及代碼示例
- JavaScript ArcGIS Directions.routeServiceUrl用法及代碼示例
- JavaScript ArcGIS DirectLineMeasurement3D.when用法及代碼示例
- JavaScript ArcGIS DataFile用法及代碼示例
- JavaScript Date toJSON()用法及代碼示例
- JavaScript ArcGIS Daylight.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 DefaultUI。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
