- 自從:ArcGIS 適用於 JavaScript 4.4 的 API
將符號沿垂直世界軸移動給定高度。高度以屏幕空間單位(如點或像素)設置。對於用標注顯示的點,應設置
verticalOffset。-
類型 說明 screenLength Number以點為單位的垂直符號偏移量。該值可以使用以點或像素表示大小的字符串進行自動轉換(例如
12px)。minWorldLength Number可選的 以世界單位表示的最小垂直符號偏移量。它充當下限以避免垂直偏移變得太小。
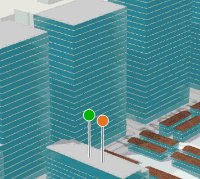
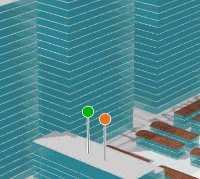
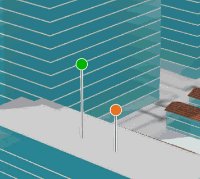
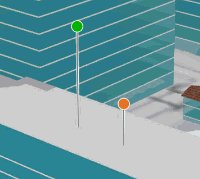
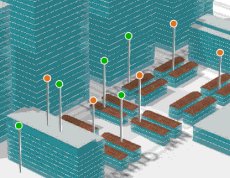
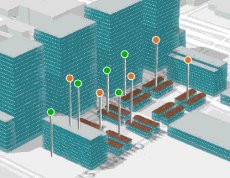
在下麵的動畫中,左側的綠色符號為
minWorldLength = 20,而右側的橙色符號minWorldLength尚未設置: maxWorldLength Number
maxWorldLength Number可選的 以世界單位表示的最大垂直符號偏移量。它充當上限以避免垂直偏移變得太大。
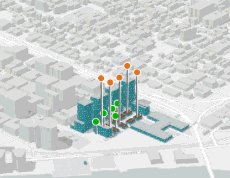
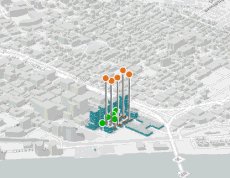
在下麵的動畫中,綠色符號有
maxWorldLength = 50,橙色符號沒有maxWorldLength:
屬性:
例子:
let symbol = { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [...], verticalOffset: { screenLength: 40, maxWorldLength: 100, minWorldLength: 20 }, callout: ... }; -
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/LabelSymbol3D"], (LabelSymbol3D) => { /* code goes here */ });
ESM:
import LabelSymbol3D from "@arcgis/core/symbols/LabelSymbol3D";
類:
esri/symbols/LabelSymbol3D
繼承: LabelSymbol3D > Symbol3D > Symbol > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
LabelSymbol3D.verticalOffset函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS LabelSymbol3D.callout用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D.clone用法及代碼示例
- JavaScript ArcGIS LabelSymbol3D用法及代碼示例
- JavaScript ArcGIS LabelClass.repeatLabelDistance用法及代碼示例
- JavaScript ArcGIS LabelClass.clone用法及代碼示例
- JavaScript ArcGIS LabelClass.where用法及代碼示例
- JavaScript ArcGIS LabelClass.labelPlacement用法及代碼示例
- JavaScript ArcGIS LabelClass.deconflictionStrategy用法及代碼示例
- JavaScript ArcGIS LabelClass用法及代碼示例
- JavaScript ArcGIS LabelClass.labelExpression用法及代碼示例
- JavaScript ArcGIS LabelClass.labelExpressionInfo用法及代碼示例
- JavaScript ArcGIS LabelClass.symbol用法及代碼示例
- JavaScript ArcGIS Layer.opacity用法及代碼示例
- JavaScript LayerList.classes用法及代碼示例
- JavaScript ArcGIS Layer.fromArcGISServerUrl用法及代碼示例
- JavaScript ArcGIS Layer layerview-create事件用法及代碼示例
- JavaScript LayerList.visibleElements用法及代碼示例
- JavaScript LayerList.selectionEnabled用法及代碼示例
- JavaScript LayerList用法及代碼示例
- JavaScript LayerList.container用法及代碼示例
- JavaScript ArcGIS Layer layerview-create-error事件用法及代碼示例
- JavaScript LayerList.when用法及代碼示例
- JavaScript LayerList.listItemCreatedFunction用法及代碼示例
- JavaScript ArcGIS Layer.visible用法及代碼示例
- JavaScript ArcGIS Layer.fullExtent用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 LabelSymbol3D.verticalOffset。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
