marker-end属性在给定形状的可标记元素的最后一个顶点绘制一个多标记或箭头。除折线和路径外,所有可标记元素的第一个顶点与最后一个顶点相同。在这种情况下,如果marker-start和marker-end的值都不是“none”,则两个标记都将在最后一个顶点上呈现。 marker-end属性仅在路径数据的最后一个顶点上呈现。 marker-mid属性仅对以下七个元素有效,它们是路径,折线,多边形,线,圆,椭圆和矩形。
用法:
marker-end = "marker-reference | none"
属性值:该属性接受上面提到和下面描述的两个值。
- marker-reference:它在元素的最后一个顶点绘制一个标记。
- 没有:它不会在元素的最后一个顶点添加任何标记。
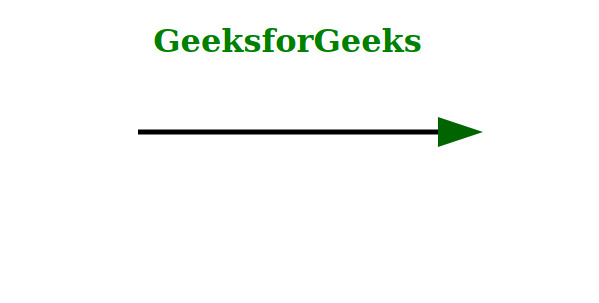
范例1:下面的代码说明了如何使用值为marker-reference的marker-end属性。
HTML
<!DOCTYPE html>
<html>
<body>
<div class="Container" style="
color:green; text-align:center;">
<h1>GeeksforGeeks</h1>
<svg width="600px" height="100px">
<defs>
<marker id="arrow" markerWidth="10"
markerHeight="10" refX="0"
refY="3" orient="auto"
markerUnits="strokeWidth">
<path d="M0, 0 L0, 6 L9, 3 z"
fill="#006400" />
</marker>
</defs>
<line x1="150" y1="50" x2="450" y2="50"
stroke="#000" stroke-width="5"
marker-end="url(#arrow)" />
</svg>
</div>
</body>
</html>输出:

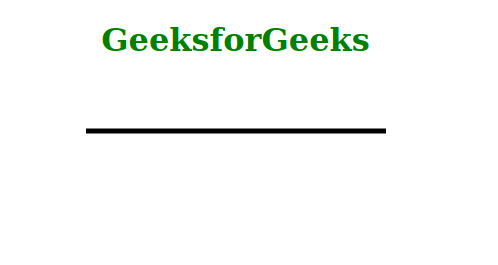
范例2:下面的代码说明了如何使用值“none”的marker-end属性。
HTML
<!DOCTYPE html>
<html>
<body>
<div class="Container" style="
color:green; text-align:center;">
<h1>GeeksforGeeks</h1>
<svg width="600px" height="100px">
<defs>
<marker id="arrow" markerWidth="10"
markerHeight="10" refX="0"
refY="3" orient="auto"
markerUnits="strokeWidth">
<path d="M0, 0 L0, 6 L9, 3 z"
fill="#006400" />
</marker>
</defs>
<line x1="150" y1="50" x2="450" y2="50"
stroke="#000" stroke-width="5"
marker-end="none" />
</svg>
</div>
</body>
</html>输出:

支持的浏览器:
- Firefox
- Chrome
- Safari
- Edge
- Opera
相关用法
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
- HTML onsearch用法及代码示例
- HTML oncopy属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 HTML marker-end Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
