当元素框内的内容在 HTML 文档中向左/向右溢出时,HDOM 样式的 overflowX 属性返回并修改要执行的操作。
用法
以下是语法 -
返回溢出X
object.style.overflowX
修改溢出X
object.style.overflowX = “value”
值
这里的价值可以是 -
| 值 | 解释 |
|---|---|
| scroll | 它剪辑内容并在必要时添加滚动条。 |
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| auto | 它剪辑内容并在必要时添加滚动条。 |
| hidden | 它将内容流隐藏在元素框之外。 |
| visible | 它不会剪辑内容,内容将流到元素框之外。 |
示例
让我们看一个样式 overflowX 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background-image:linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height:100vh;
}
p {
border:2px solid #fff;
height:100px;
width:200px;
white-space:nowrap;
}
.btn {
background:coral;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style overflowX Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowX = "scroll";
}
</script>
</body>
</html>输出
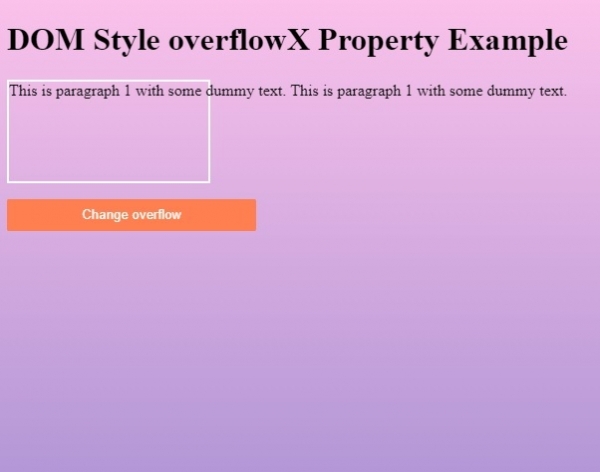
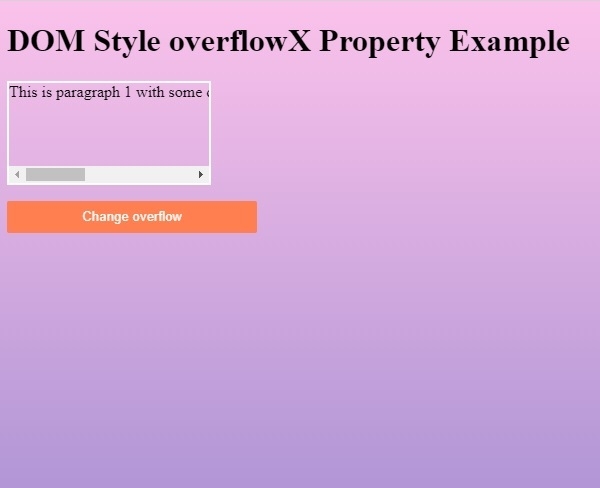
这将产生以下输出 -

点击 ”Change overflow”按钮将overflowX CSS属性的值从初始更改为滚动。

相关用法
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style overflow属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style outlineColor属性用法及代码示例
- HTML DOM Style opacity属性用法及代码示例
- HTML DOM Style outline属性用法及代码示例
- HTML DOM Style order属性用法及代码示例
- HTML DOM Style outlineStyle属性用法及代码示例
- HTML DOM Style outlineWidth属性用法及代码示例
- HTML DOM Style objectFit属性用法及代码示例
- HTML DOM Style objectPosition属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style overflowX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
