DOM存储removeItem()方法与存储对象有关,用于删除指定的存储对象项。存储对象可以是localStorage或sessionStorage对象。
用法:
- 本地存储删除项目:
localStorage.key(keyname)
- 会话存储删除项:
sessionStorage.key(keyname)
参数:它接受必需的参数键名,即要删除的项目的名称。
返回值:它不返回任何值。
以下是显示HTML DOM存储removeItem()对象的工作原理的HTML代码:示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Storage removeItem() Method
</title>
<!-- Script to get the name of the key -->
<script>
function myGeeks() {
// Storing key present at 0th index
var key = localStorage.key(0);
// Removing key at 0th index
localStorage.removeItem(key);
// Printing key at 0th index
var key2 = localStorage.key(0);
document.getElementById("geeks").innerHTML =
"Previous value at 0th index was " + key + "<br>"
+ "Current value at 0th index is " + key2;
}
</script>
</head>
<body>
<h1>GeeksForGeeks</h1></b>
<h2 >DOM Storage removeItem() Method</h2>
<button onclick="myGeeks()">
Submit
</button>
<p id="geeks"></p>
</body>
</html> 输出:
- 点击前:

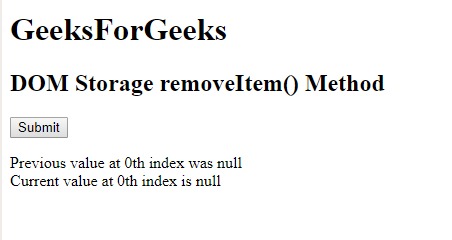
- 点击后:

以下是显示HTML DOM存储removeItem()对象的工作的HTML代码:示例2:Sessioin项目。
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
bGeeks for Geeks</h1>
<h2>Storage removeItem() Method</h2>
<p>Display Session Item</p>
<button onclick="displayItem()">Display</button>
<p>Delete Session Item:</p>
<button onclick="deleteItem()">Delete</button>
<p id="try"></p>
<script>
// set item.
sessionStorage.setItem(
"gfg", "I am created");
function deleteItem() {
// Remove item.
sessionStorage.removeItem("gfg");
}
function displayItem() {
// Display item.
var remove_item =
sessionStorage.getItem("gfg");
document.getElementById(
"try").innerHTML = remove_item;
}
</script>
</body>
</html>输出:
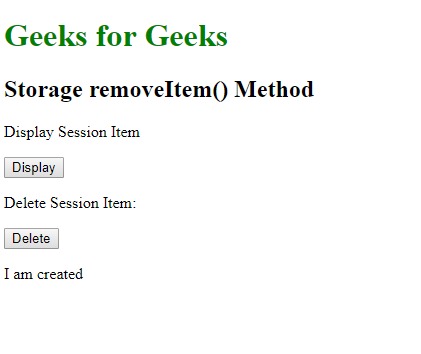
- 点击前:

- 点击后:

支持的浏览器:下面列出了DOM Storage removeItem()支持的浏览器:
- 谷歌浏览器4
- Internet Explorer 8
- Firefox 3.5
- Opera 10.5
- Safari 4
相关用法
- HTML DOM Storage key()用法及代码示例
- HTML DOM Storage getItem()用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML Storage事件用法及代码示例
- p5.js removeItem()用法及代码示例
- HTML Storage length用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- JQuery html()用法及代码示例
- HTML DOM createComment()用法及代码示例
注:本文由纯净天空筛选整理自Code_Mech大神的英文原创作品 HTML | DOM Storage removeItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
