removeItem()函数用于删除使用storeItem()函数存储的项目。它从浏览器的本地存储中删除给定键名下的值。
用法:
removeItem(key)
参数:该函数接受如上所述和以下描述的单个参数。
- key:这是一个字符串,表示必须删除其值的键。
下面的示例说明了p5.js中的removeItem()函数:
例:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
setBtn = createButton('Set items to storage');
setBtn.position(20, 150);
setBtn.mouseClicked(setStorage)
getBtn = createButton('Get items from storage');
getBtn.position(20, 180);
getBtn.mouseClicked(retrieveStorage)
removeBtn = createButton('Remove string to storage');
removeBtn.position(20, 210);
removeBtn.mouseClicked(removeStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 50);
text("Number:" + num, 20, 80);
text("Boolean:" + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomBool = randomNum > 50 ? true :false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedBoolean', randomBool);
}
function removeStorage() {
// remove item from local storage
removeItem('savedBoolean');
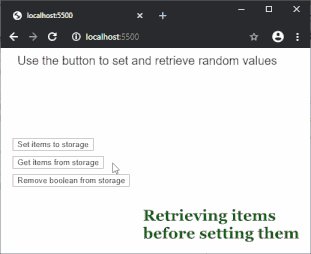
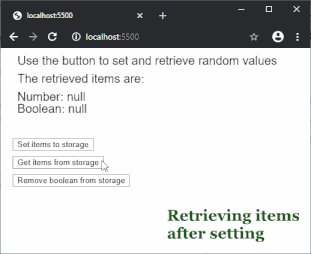
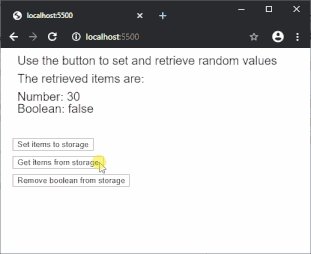
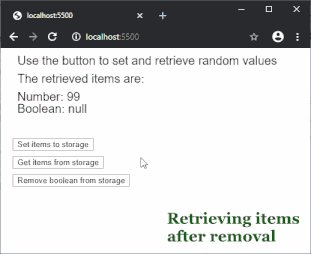
}输出:

参考: https://p5js.org/reference/#/p5/removeItem
相关用法
- HTML DOM Storage removeItem()用法及代码示例
- PHP next()用法及代码示例
- CSS url()用法及代码示例
- p5.js pow()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP pow( )用法及代码示例
- CSS var()用法及代码示例
- p5.js day()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | removeItem() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
