removeItem()函數用於刪除使用storeItem()函數存儲的項目。它從瀏覽器的本地存儲中刪除給定鍵名下的值。
用法:
removeItem(key)
參數:該函數接受如上所述和以下描述的單個參數。
- key:這是一個字符串,表示必須刪除其值的鍵。
下麵的示例說明了p5.js中的removeItem()函數:
例:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
setBtn = createButton('Set items to storage');
setBtn.position(20, 150);
setBtn.mouseClicked(setStorage)
getBtn = createButton('Get items from storage');
getBtn.position(20, 180);
getBtn.mouseClicked(retrieveStorage)
removeBtn = createButton('Remove string to storage');
removeBtn.position(20, 210);
removeBtn.mouseClicked(removeStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 50);
text("Number:" + num, 20, 80);
text("Boolean:" + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomBool = randomNum > 50 ? true :false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedBoolean', randomBool);
}
function removeStorage() {
// remove item from local storage
removeItem('savedBoolean');
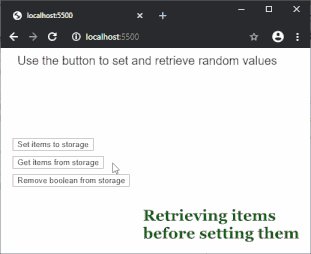
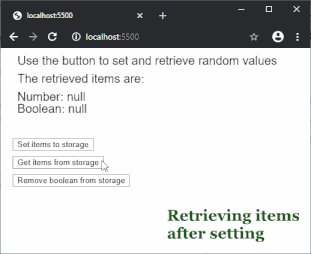
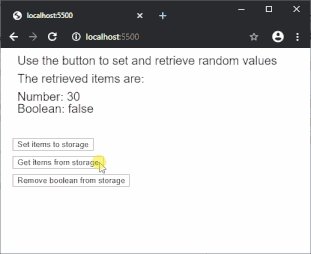
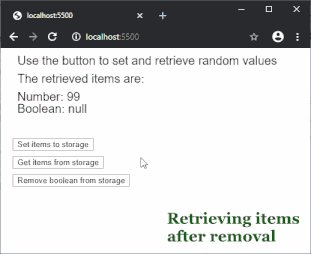
}輸出:

參考: https://p5js.org/reference/#/p5/removeItem
相關用法
- HTML DOM Storage removeItem()用法及代碼示例
- PHP next()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP each()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP pow( )用法及代碼示例
- CSS var()用法及代碼示例
- p5.js day()用法及代碼示例
- p5.js value()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | removeItem() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
