HTML DOM setAttribute() 方法用于获取元素的属性值。通过指定属性的名称,它可以设置该元素的值。如果该元素已经存在,则更新其值。
用法:
Object.setAttribute(attributename,value)
参数:该方法接受两个参数:
- attributename:它是一个要设置其值的字符串。
- value:它是一个要分配给属性名称的字符串值。
返回值:该参数不返回任何值。
以下示例显示了 setAttribute() 方法的使用。
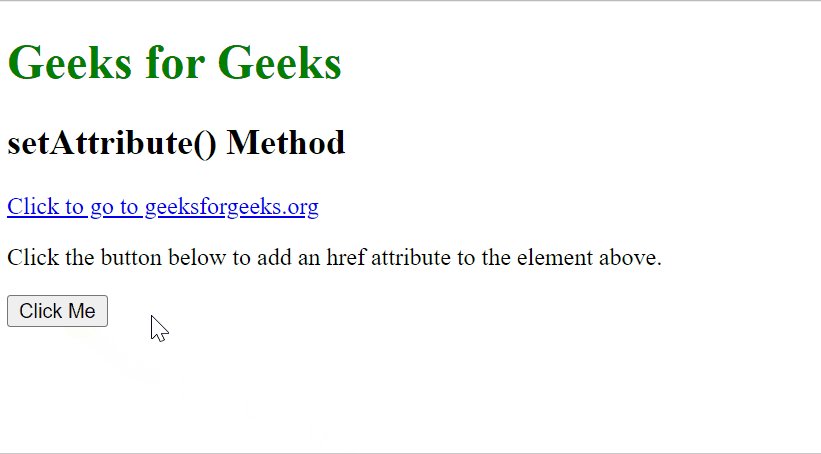
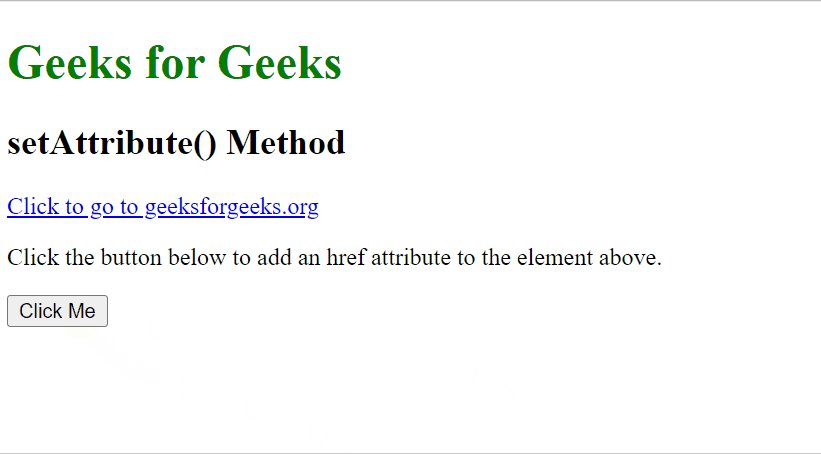
示例 1:在此示例中,我们将使用 setAttribute() 方法向锚标记添加 href 属性。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
Geeks for Geeks
</h1>
<h2>setAttribute() Method</h2>
<a id="geek">Click to go to geeksforgeeks.org</a>
<p>
Click the button below to add an href
attribute to the element above.
</p>
<button onclick="myFunction()">Click Me</button>
<script>
function myFunction() {
document.getElementById("geek").setAttribute
("href", "https://www.geeksforgeeks.org");
}
</script>
</body>
</html>输出:

HTML DOM setAttribute() 方法
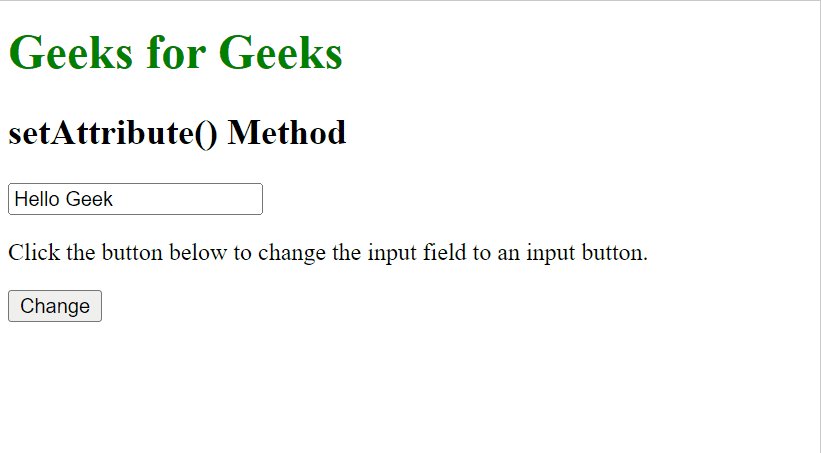
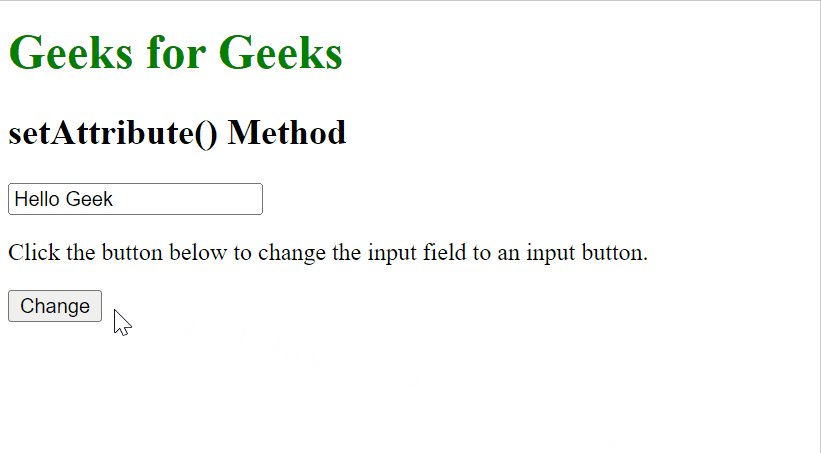
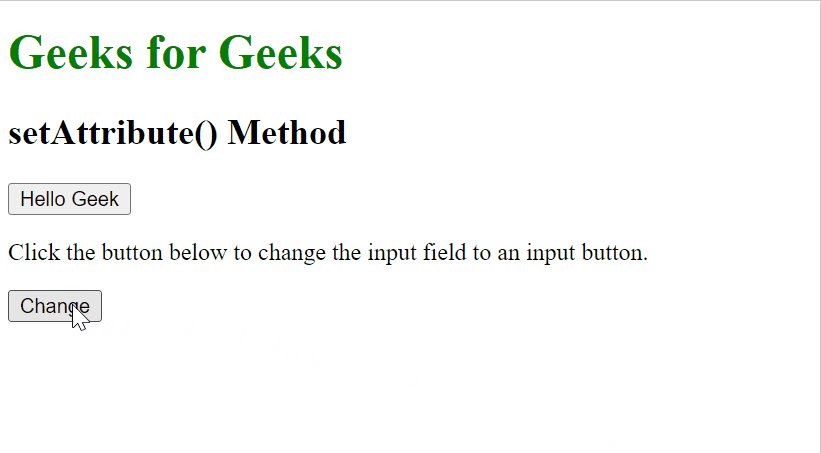
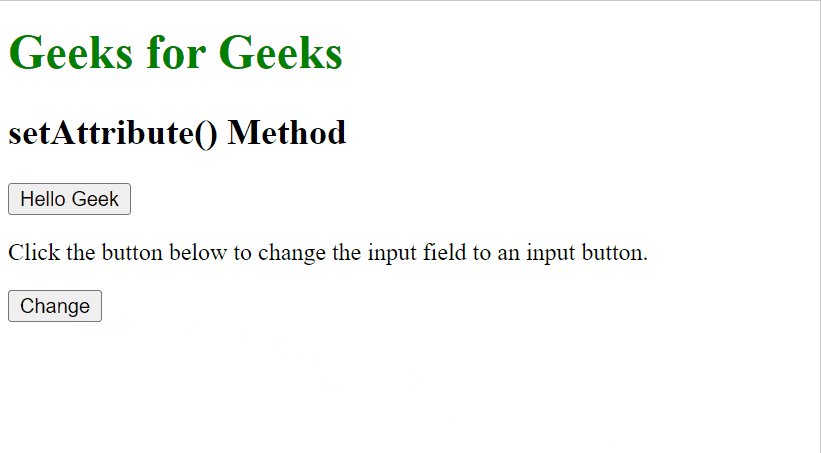
示例 2:在此示例中,我们将使用setAttribute()方法将输入标签的类型更改为按钮。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
Geeks for Geeks
</h1>
<h2>setAttribute() Method</h2>
<input id="geeks" value="Hello Geek">
<p>
Click the button below to change the
input field to an input button.
</p>
<button onclick="changeType()">Change</button>
<script>
function changeType() {
document.getElementById("geeks").setAttribute("type", "button");
}
</script>
</body>
</html>输出:

HTML DOM setAttribute() 方法
我们有 HTML DOM 方法的完整列表,要检查这些方法,请阅读这篇 HTML DOM 对象完整参考文章。
支持的浏览器:支持的浏览器DOM setAttribute() 方法如下:
- 谷歌浏览器1.0
- 互联网浏览器5.0
- 微软边12.0
- 火狐1.0
- Opera 8.0
- Safari 1.0
相关用法
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM setStartAfter()用法及代码示例
- HTML DOM source用法及代码示例
- HTML DOM small用法及代码示例
- HTML DOM splitText()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM WheelEvent deltaY属性用法及代码示例
- HTML DOM WheelEvent deltaX属性用法及代码示例
- HTML DOM Video width属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Video textTracks属性用法及代码示例
- HTML DOM Video src属性用法及代码示例
- HTML DOM Video seeking属性用法及代码示例
- HTML DOM Video seekable属性用法及代码示例
- HTML DOM Video readyState属性用法及代码示例
- HTML DOM Video preload属性用法及代码示例
- HTML DOM Video poster属性用法及代码示例
注:本文由纯净天空筛选整理自amitsingh2730大神的英文原创作品 HTML DOM setAttribute() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
