HTML DOM Select type 属性返回 HTML 文档中下拉列表的 type 属性的值。
用法
以下是语法 -
object.type
示例
让我们看一个 HTML DOM 选择类型属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:radial-gradient( circle farthest-corner at 23.1% 64.6%, rgba(129,125,254,1) 0%, rgba(111,167,254,1) 90% ) no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:orange;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
font-weight:bold;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select type property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button type="button" onclick="getType()" class="btn">Show Type</button>
<div class="show"></div>
<script>
function getType() {
var dropDown = document.querySelector(".drop-down");
document.querySelector(".show").innerHTML="type = " + dropDown.type;
}
</script>
</body>
</html>输出
这将产生以下输出 -

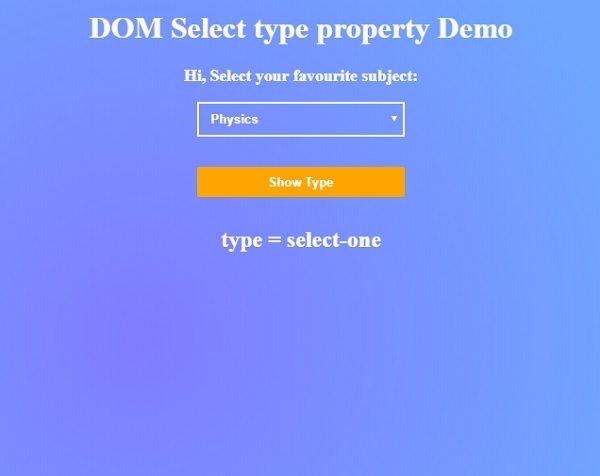
点击 ”Show Type” 按钮显示下拉列表的类型属性的值。

相关用法
- HTML DOM Select size属性用法及代码示例
- HTML DOM Select remove()用法及代码示例
- HTML DOM Select value属性用法及代码示例
- HTML DOM Select add()用法及代码示例
- HTML DOM Select disabled属性用法及代码示例
- HTML DOM Select autofocus属性用法及代码示例
- HTML DOM Select selectedIndex属性用法及代码示例
- HTML DOM Select length属性用法及代码示例
- HTML DOM Select multiple属性用法及代码示例
- HTML DOM Select form属性用法及代码示例
- HTML DOM Select用法及代码示例
- HTML DOM Section用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
注:本文由纯净天空筛选整理自Karthikeya Boyini大神的英文原创作品 HTML DOM Select type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
