HTML DOM select length 属性返回 HTML 文档中下拉列表中 <option> 元素的数量。
用法
以下是语法 -
object.length
示例
让我们看一个 HTML DOM 选择长度属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background:linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select length Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="showLength()" class="btn">Click to get number of options</button>
<div class="show"></div>
<script>
function showLength() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
showMsg.innerHTML ="Number of options:" + dropDown.length;
}
</script>
</body>
</html>输出
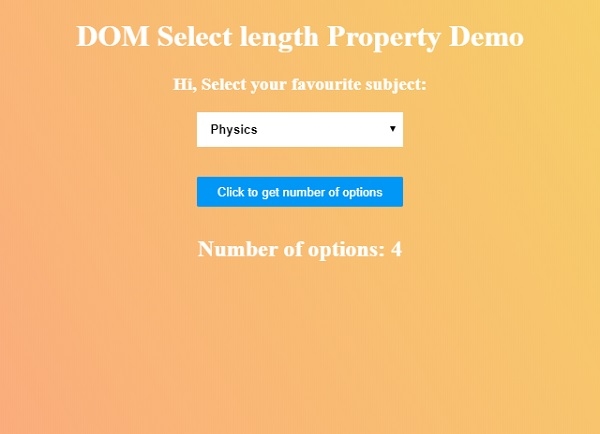
这将产生以下输出 -

点击“Click to get number of options” 按钮以获取下拉列表中存在的选项数。

相关用法
- HTML DOM Select size属性用法及代码示例
- HTML DOM Select remove()用法及代码示例
- HTML DOM Select value属性用法及代码示例
- HTML DOM Select add()用法及代码示例
- HTML DOM Select disabled属性用法及代码示例
- HTML DOM Select autofocus属性用法及代码示例
- HTML DOM Select selectedIndex属性用法及代码示例
- HTML DOM Select type属性用法及代码示例
- HTML DOM Select multiple属性用法及代码示例
- HTML DOM Select form属性用法及代码示例
- HTML DOM Select用法及代码示例
- HTML DOM Section用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
注:本文由纯净天空筛选整理自Karthikeya Boyini大神的英文原创作品 HTML DOM Select length Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
