DOM对话框showModal()方法用于显示对话框。对话框元素由getElementById()访问。在HTML5中使用。
使用此方法时,用户无法与页面上的其他元素进行交互。要使用户与其他元素交互,请使用show()方法。
用法:
dialogObject.showModal()
例:此示例显示了对话框showModal()方法的用法:
<!DOCTYPE html>
<html>
<body>
<h3> HTML | DOM Dialog showModal() Method</h3>
<p>Click on the below buttons to show the dialog window.</p>
<button onclick="showDialog()">Show dialog box</button>
<dialog id="showDialog" style= "color:green">
Welcome to GeeksforGeeks</dialog>
<script>
var gfg = document.getElementById("showDialog");
function showDialog() {
gfg.showModal();
}
</script>
</body>
</html>
输出:
在单击按钮之前:

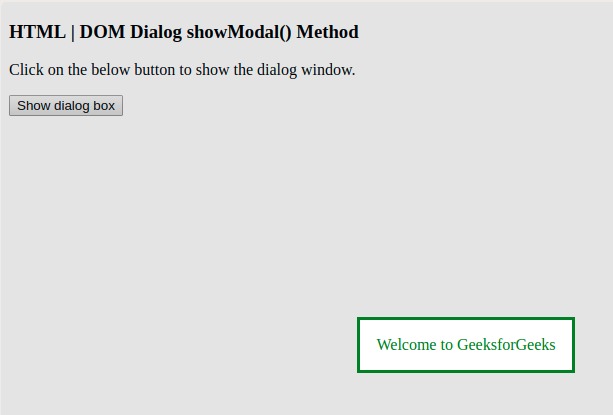
单击按钮后:

支持的浏览器:
- 谷歌浏览器37.0
- Opera 24.0
- Safari 6.0
相关用法
- HTML DOM Dialog show()用法及代码示例
- HTML DOM Dialog close()用法及代码示例
- HTML DOM Dialog用法及代码示例
- HTML dialog open用法及代码示例
- HTML Dialog open用法及代码示例
- HTML5 <dialog>标记用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM normalize()用法及代码示例
- HTML DOM adoptNode()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Dialog showModal() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
