DOM对话框show()方法用于显示对话框。对话框元素由getElementById()访问。在HTML5中使用。
使用此方法时,用户可以与页面上的其他元素进行交互。
用法:
dialogObject.show()
例:此示例显示了对话框show()方法的用法:
<!DOCTYPE html>
<html>
<body>
<h3> HTML | DOM Dialog show() Method</h3>
<p>Click on the below buttons to show or close the dialog window.</p>
<button onclick="showDialog()">Show dialog box</button>
<dialog id="showDialog" style= "color:green">
Welcome to GeeksforGeeks</dialog>
<script>
var gfg = document.getElementById("showDialog");
function showDialog() {
gfg.show();
}
</script>
</body>
</html>
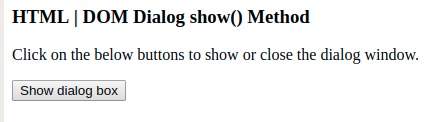
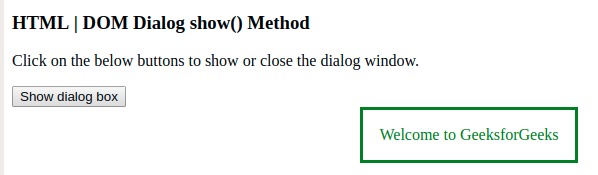
输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 谷歌浏览器37.0
- Opera 24.0
- Safari 6.0
相关用法
- HTML DOM Dialog close()用法及代码示例
- HTML DOM Dialog showModal()用法及代码示例
- HTML DOM Dialog用法及代码示例
- HTML dialog open用法及代码示例
- HTML Dialog open用法及代码示例
- HTML5 <dialog>标记用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Dialog show() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
