DOM對話框show()方法用於顯示對話框。對話框元素由getElementById()訪問。在HTML5中使用。
使用此方法時,用戶可以與頁麵上的其他元素進行交互。
用法:
dialogObject.show()
例:此示例顯示了對話框show()方法的用法:
<!DOCTYPE html>
<html>
<body>
<h3> HTML | DOM Dialog show() Method</h3>
<p>Click on the below buttons to show or close the dialog window.</p>
<button onclick="showDialog()">Show dialog box</button>
<dialog id="showDialog" style= "color:green">
Welcome to GeeksforGeeks</dialog>
<script>
var gfg = document.getElementById("showDialog");
function showDialog() {
gfg.show();
}
</script>
</body>
</html>
輸出:
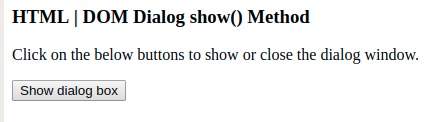
在單擊按鈕之前:

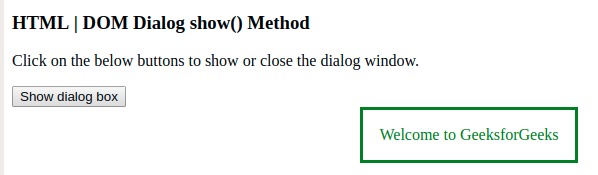
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器37.0
- Opera 24.0
- Safari 6.0
相關用法
- HTML DOM Dialog close()用法及代碼示例
- HTML DOM Dialog showModal()用法及代碼示例
- HTML DOM Dialog用法及代碼示例
- HTML dialog open用法及代碼示例
- HTML Dialog open用法及代碼示例
- HTML5 <dialog>標記用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Dialog show() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
