DOM對話框對象用於表示HTML <dialog>元素。對話框元素由getElementById()訪問。在HTML5中使用。
用法:
document.getElementById("ID");
其中“id”是分配給“Dialog”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM dialog Object</title>
<style>
dialog {
color:green;
font-size:30px;
font-weight:bold;
font-style:italic;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>DOM Dialog Object</h1>
<!-- Assigning id to dialog tag -->
<dialog id="GFG">Welcome to GeeksforGeeks</dialog>
<button onclick="myGeeks()" open>Submit</button>
<script>
function myGeeks() {
// Accessing dialog tag
var x = document.getElementById("GFG");
x.open = true;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

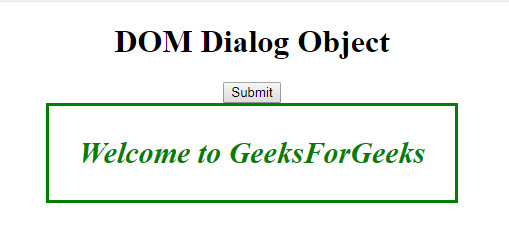
單擊按鈕後:

示例-2:可以使用document.createElement方法創建對話框對象。
<!DOCTYPE html>
<html>
<head>
<title>DOM dialog Object</title>
<style>
dialog {
color:green;
font-size:30px;
font-weight:bold;
font-style:italic;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>DOM Dialog Object</h1>
<button onclick="myGeeks()" open>Submit</button>
<script>
function myGeeks() {
var gfg =
document.createElement("DIALOG");
var f =
document.createTextNode("Welcome to GeeksForGeeks");
gfg.setAttribute("open", "open");
gfg.appendChild(f);
document.body.appendChild(gfg);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM對話框對象支持的瀏覽器:
- 穀歌瀏覽器37+
- Opera 24+
- Safari 6+
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM Dialog show()用法及代碼示例
- HTML DOM Dialog close()用法及代碼示例
- HTML DOM Dialog showModal()用法及代碼示例
- HTML Dialog open用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML dialog open用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Dialog Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
