HTML中的console.info()方法用于在控制台中编写消息。它指示有关任何元素或对象的重要消息。该消息将作为参数发送到console.info()方法。
用法:
console.info( message )
参数:此方法接受单个参数消息,该消息是必需的,用于指定要在控制台上写入的信息。
以下程序说明了HTML中的console.info()方法:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.info() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.info() Method</h2>
<p>To view the message in the console press the F12
key on your keyboard.</p>
<p>
To view the message, double click the button below:
</p><br>
<button ondblclick="info_console()">
View Message
</button>
<script>
function info_console() {
console.info
("GeeksforGeeks is a portal for geeks.");
}
</script>
</body>
</html> 输出:

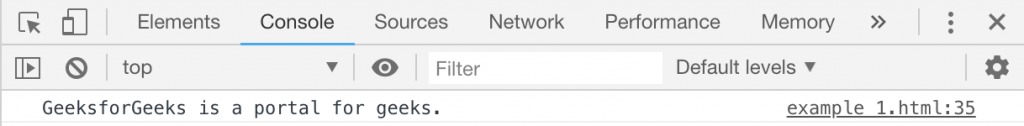
控制台视图:

范例2:使用console.info()方法时显示对象
<!DOCTYPE html>
<html>
<head>
<title>DOM console.info() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.info( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, double click the button below:
</p><br>
<button ondblclick="info_console()">
View Message
</button>
<script>
function info_console() {
var MyElement =
{ Product:"Coca Cola", Type:"Beverage" };
console.info(MyElement);
}
</script>
</body>
</html> 输出:

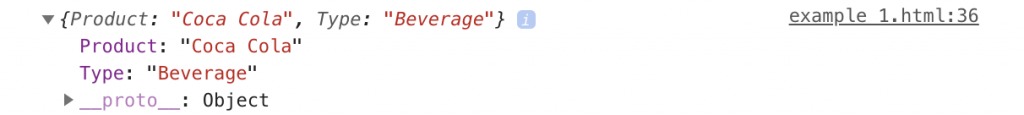
控制台视图:

支持的浏览器:console.info()方法支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 8.0
- Firefox 4.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.info() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
