DOM clientHeight属性用于以像素为单位返回元素的可见高度。它包括填充宽度的度量,但不包括用于元素宽度度量的边距,边框和滚动条属性。此属性仅返回用户可见或可见的元素的实际高度。这是只读属性。
用法:
element.clientHeight
返回值:它返回一个数字值,该值代表元素的可见高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientHeight Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:100px;
width:350px;
padding:40px;
margin:25px;
border:5px solid coral;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientHeight Property </h2>
<div id="GFG">
<p style="color:white;font-size:25px;">
GeeksforGeeks
</p>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
// Using clientHeight property
var x = "viewable Height is:"
+ w.clientHeight + "px<br>";
x += "viewable width is::"
+ w.clientWidth + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
- 原来:

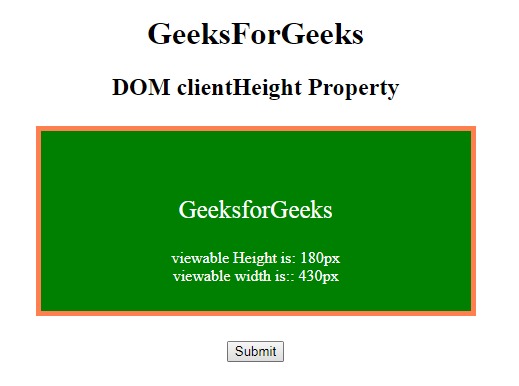
- 单击按钮后:

支持的浏览器:DOM clientHeight属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM dir用法及代码示例
- HTML li value用法及代码示例
- HTML Button name用法及代码示例
- HTML IFrame name用法及代码示例
- HTML Button value用法及代码示例
- HTML DOM accessKey用法及代码示例
- HTML DOM attributes用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM clientHeight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
