DOM clientHeight屬性用於以像素為單位返回元素的可見高度。它包括填充寬度的度量,但不包括用於元素寬度度量的邊距,邊框和滾動條屬性。此屬性僅返回用戶可見或可見的元素的實際高度。這是隻讀屬性。
用法:
element.clientHeight
返回值:它返回一個數字值,該值代表元素的可見高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientHeight Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:100px;
width:350px;
padding:40px;
margin:25px;
border:5px solid coral;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientHeight Property </h2>
<div id="GFG">
<p style="color:white;font-size:25px;">
GeeksforGeeks
</p>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
// Using clientHeight property
var x = "viewable Height is:"
+ w.clientHeight + "px<br>";
x += "viewable width is::"
+ w.clientWidth + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:
- 原來:

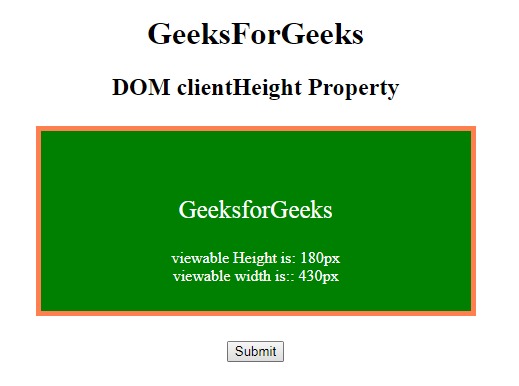
- 單擊按鈕後:

支持的瀏覽器:DOM clientHeight屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML DOM specified用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML li value用法及代碼示例
- HTML Button name用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML Button value用法及代碼示例
- HTML DOM accessKey用法及代碼示例
- HTML DOM attributes用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM clientHeight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
