与锚标记 (<a>) 关联的 HTML DOM 文本属性指定锚标记的文本部分。
例如 - <a href="www.google.com">Google</a>。这里的文字部分是谷歌。使用 text 属性,我们可以获取或更改锚文本的值。
用法
以下是语法 -
返回文本属性 -
anchorObject.text
设置文本属性 -
anchorObject.text = sometext
示例
让我们看一个锚文本属性的例子 -
<!DOCTYPE html>
<html>
<body>
<p><a id="Anchor" href="http://www.examplesite.com">Example site</a></p>
<p>Click the button below to change the text content of the link above.</p>
<button onclick="ChangeText()">Click it</button>
<button onclick="GetText()">Get Text</button>
<p id="Sample"></p>
<script>
function ChangeText() {
document.getElementById("Anchor").text = "Click here to open examplesite";
}
function GetText(){
var x=document.getElementById("Anchor").innerHTML;
document.getElementById("Sample").innerHTML=x;
}
</script>
</body>
</html>输出
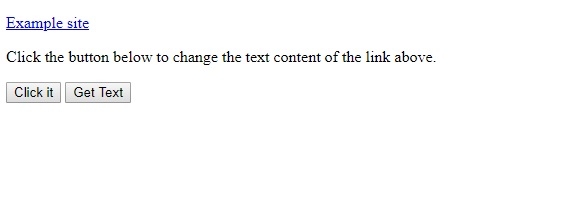
这将产生以下输出 -

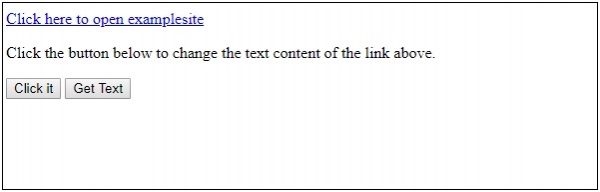
点击 “Click it” -

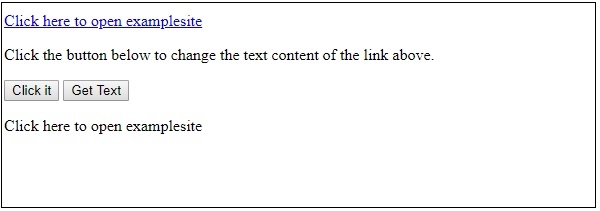
点击 “Get Text” -

在上面的例子中 -
我们采用了一个带有 “example site” 的锚标签作为链接文本
<p><a id="Anchor" href="http://www.examplesite.com">Example site</a></p>
然后我们创建了两个按钮 “Click it” 和 “Get Text” 来分别执行函数 ChangeText() 和 GetText()。
<button onclick="ChangeText()">Click it</button>
<button onclick="GetText()">Get Text</button>ChangeText() 函数会将锚文本从 “Example site” 更改为“单击此处打开示例站点”,而 GetText() 函数将从 id 指定为锚的链接中获取锚文本,并将其显示在 id 与其关联的 Sample 段落中。
相关用法
- HTML DOM Anchor type属性用法及代码示例
- HTML DOM Anchor target属性用法及代码示例
- HTML DOM Anchor rel属性用法及代码示例
- HTML DOM Anchor username属性用法及代码示例
- HTML DOM Anchor hostname属性用法及代码示例
- HTML DOM Anchor search属性用法及代码示例
- HTML DOM Anchor用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Area用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Address用法及代码示例
- HTML DOM Audio用法及代码示例
- HTML DOM Article用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Anchor text Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
